Blenderで球体からバスケットボールを作って見たいと思います。
ちょっと難しいのは黒いライン部分だと思いますが、これも簡単に作成することができます。
今回はバスケットボールの作り方について紹介します。
バスケットボールの作り方
モデル作成
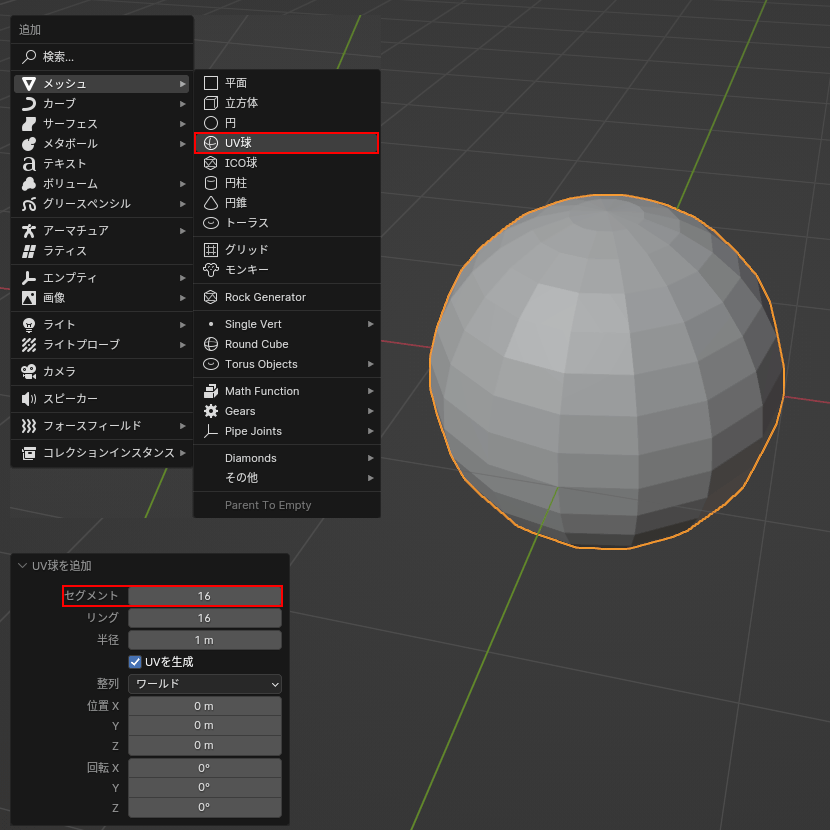
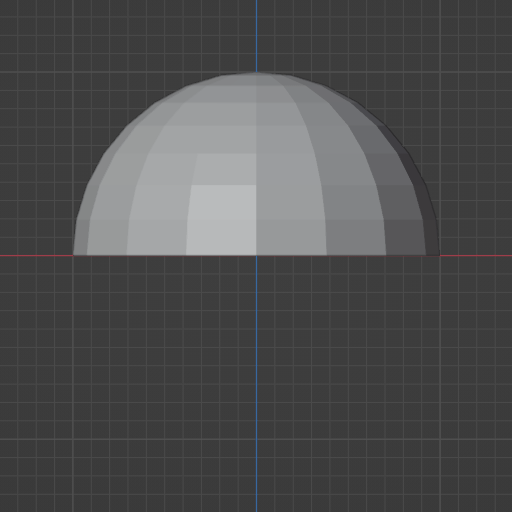
shift+A>メッシュからUV球を出します。
デフォの状態だと辺の数が多いので、今回はセグメントを16にします。
下半分の面を削除します。
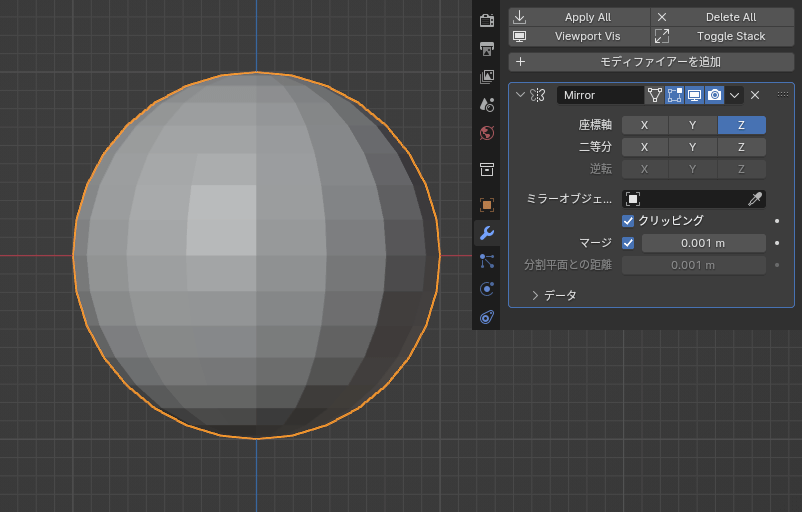
モディファイアのミラーを追加して、座標軸をZにします。
念のためクリッピングにチェックを入れておきます。
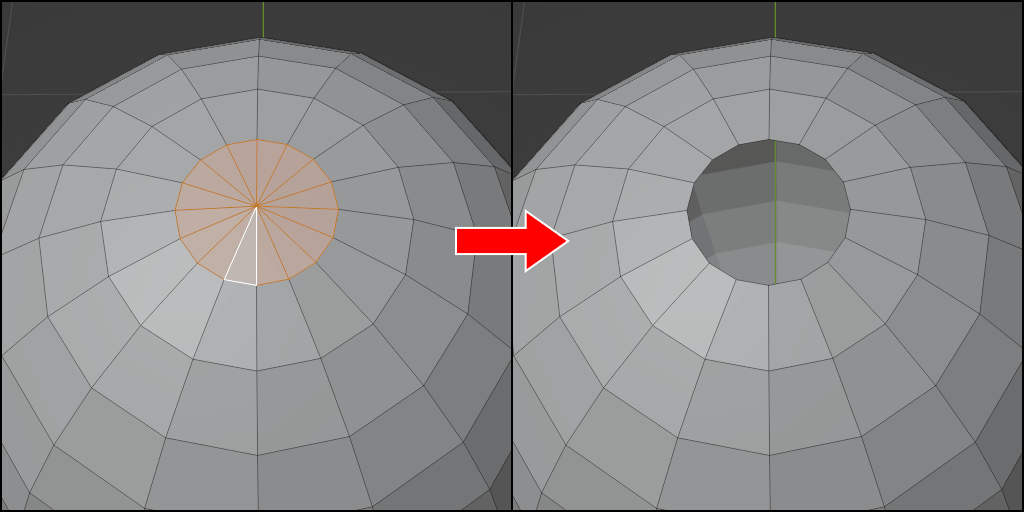
上部の面を削除します。
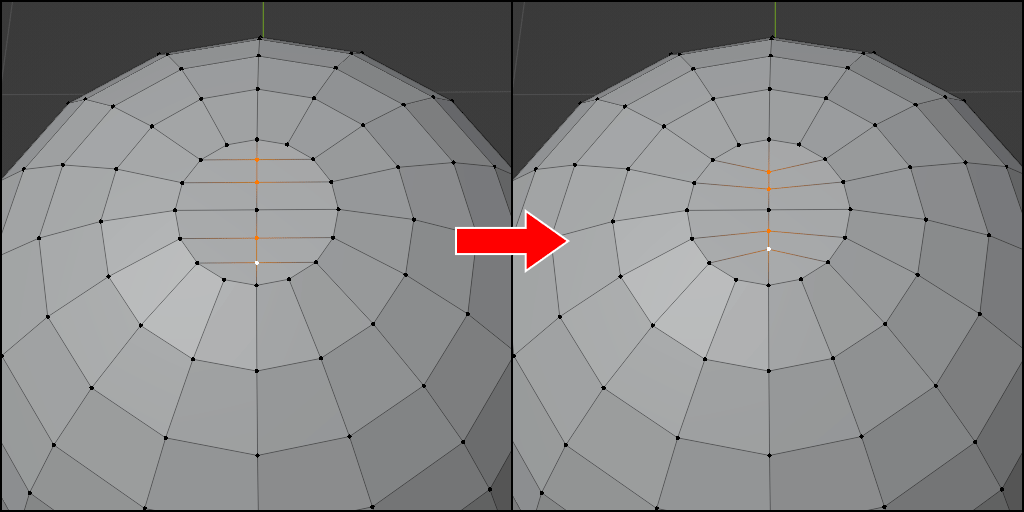
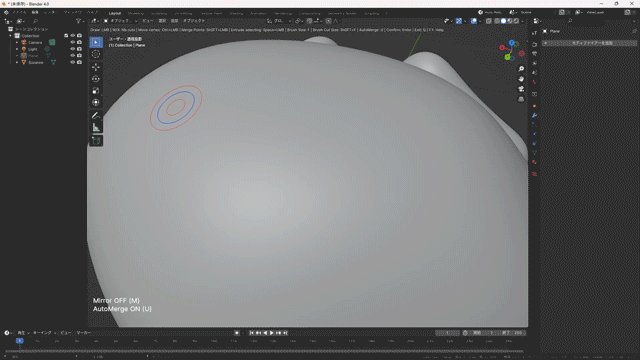
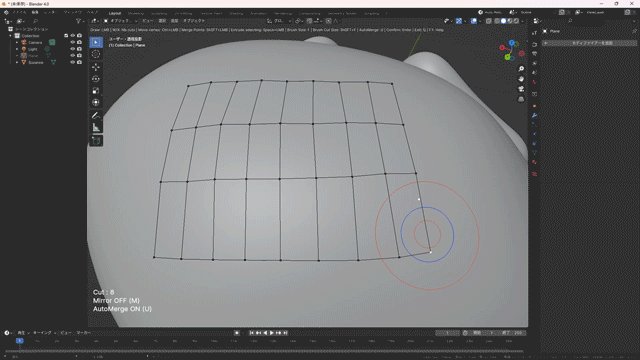
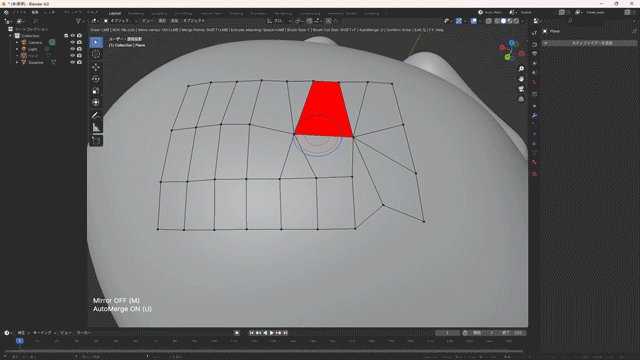
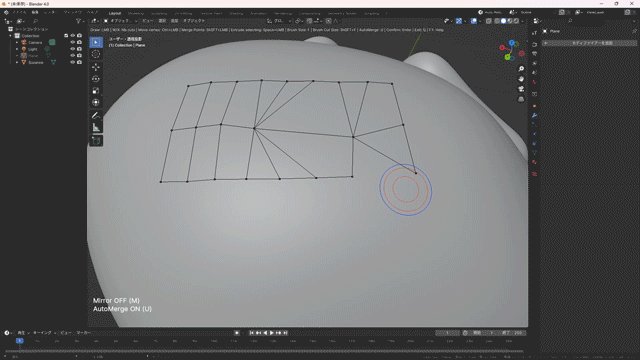
消した部分のエッジを選択した後にFで面を作成し、エッジを引きます。
ここでは頂点を選んでJ(頂点の経路を連結)でエッジを引きました。
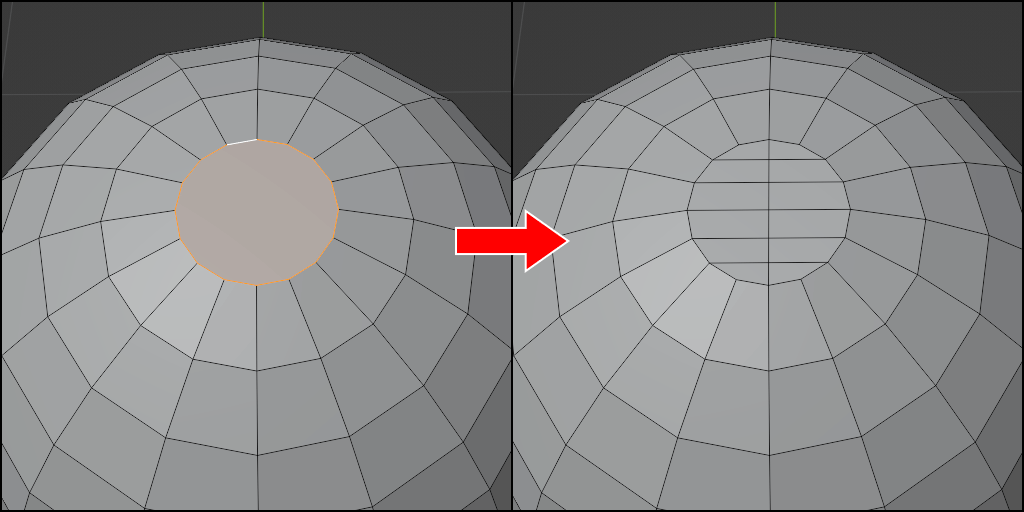
頂点を選んでスケール(S)で少し内側に寄せます。
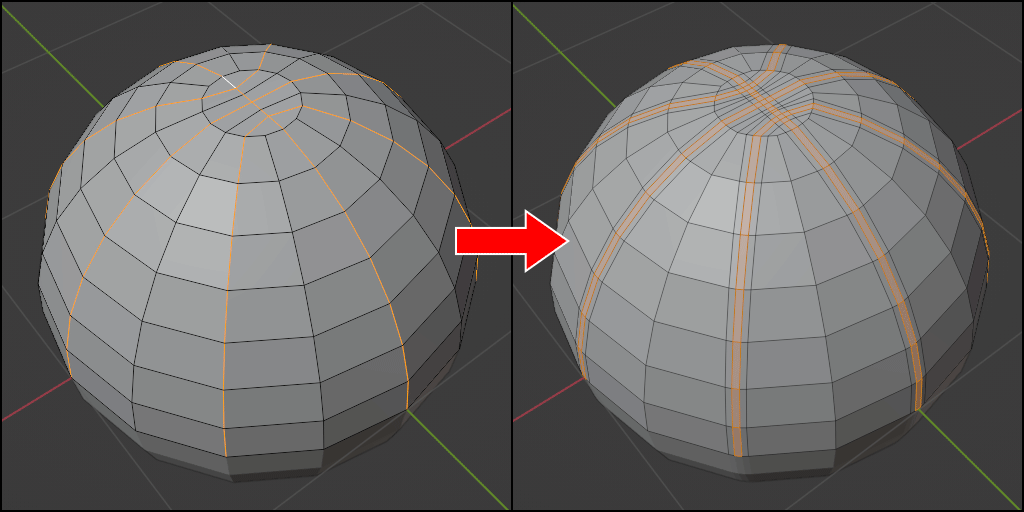
上図のようにエッジを選んでctrl+Bでベベルをかけ、間に2本エッジが入るよう(セグメントを3)にします。
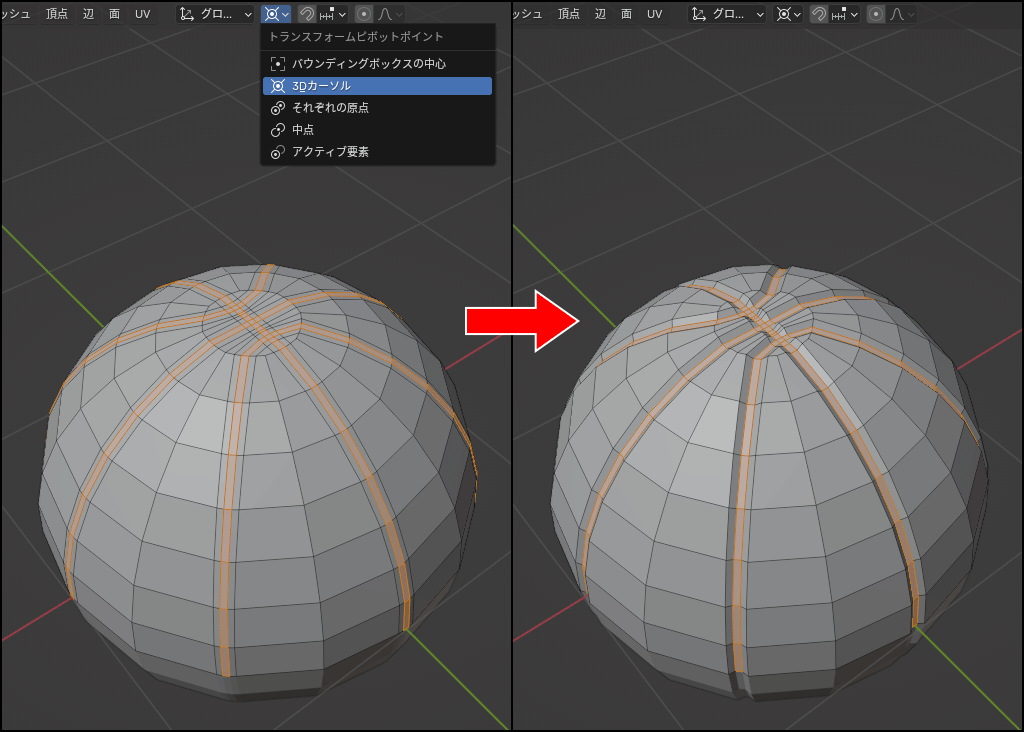
その後間の面を選んで、ピボットポイントを3Dカーソルにし、内側にスケールをかけて凹ませます。
凹ませたら中点に戻しておきます。

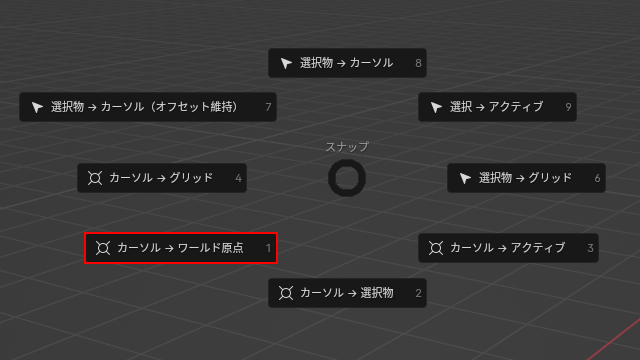
3Dカーソルが原点に配置されてない場合はshift+Sから「カーソル→ワールド原点」を選択しましょう。
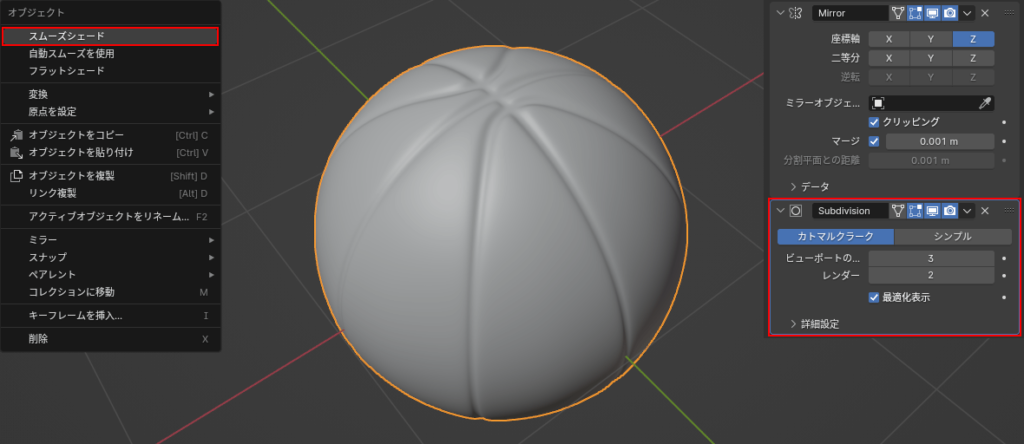
モディファイアのサブディビジョンサーフェイスを追加し、スムースシェードをかけます。
これでだいぶバスケットボールの感じが出てきました
色付け
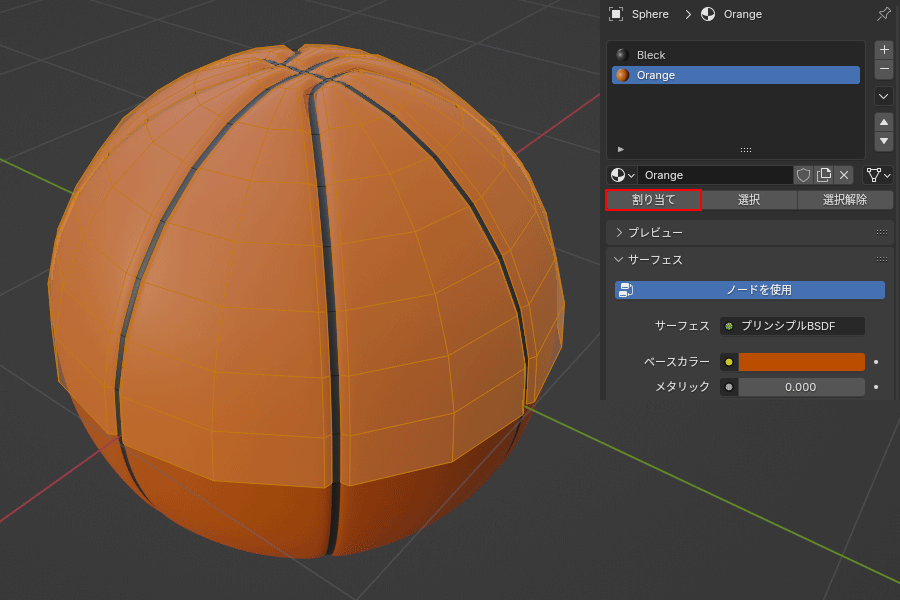
面を選択して溝部分に黒、それ以外の部分にオレンジに「割り当て」をしてマテリアルを付けます。
色を付けてたことでさらにバスケットボールの感じが出てきました。
最後にマテリアルに質感を付けて完成させます。
質感付け
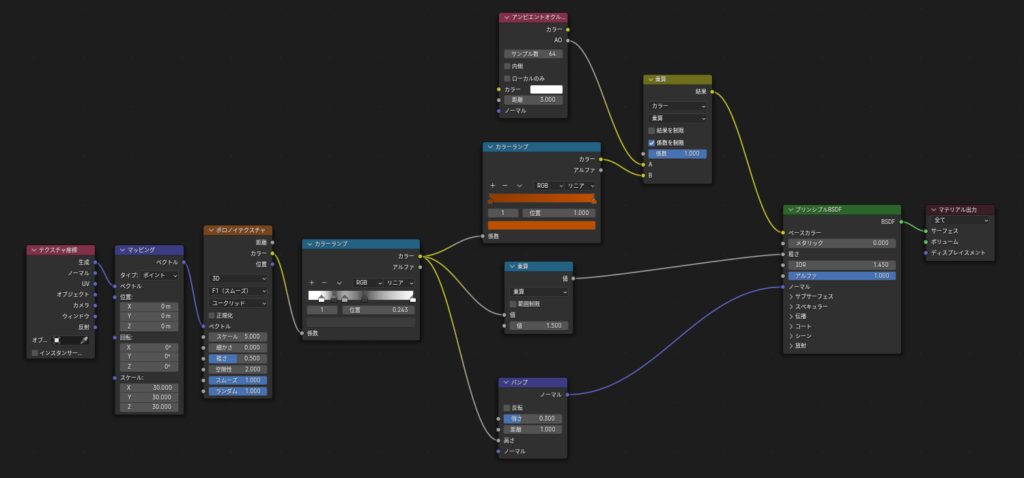
結論から言うと、今回は上図のようにノードを繋いで質感を出しました。

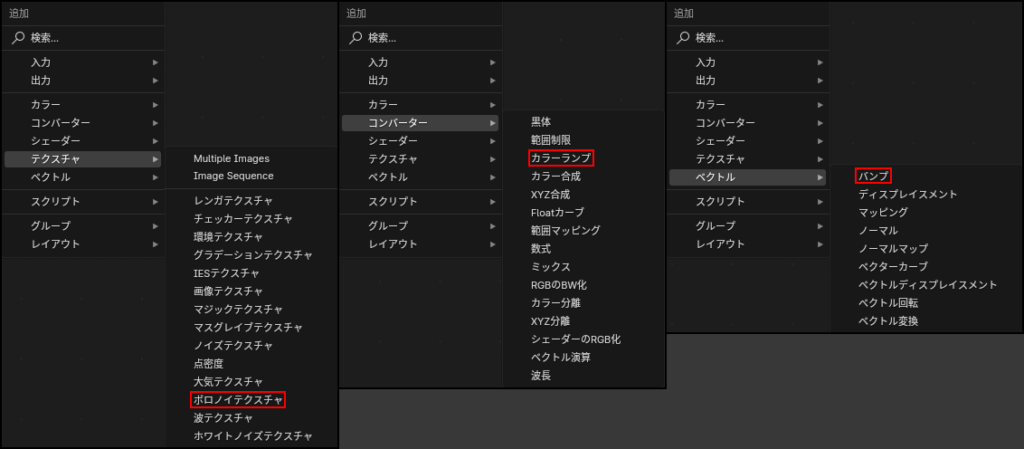
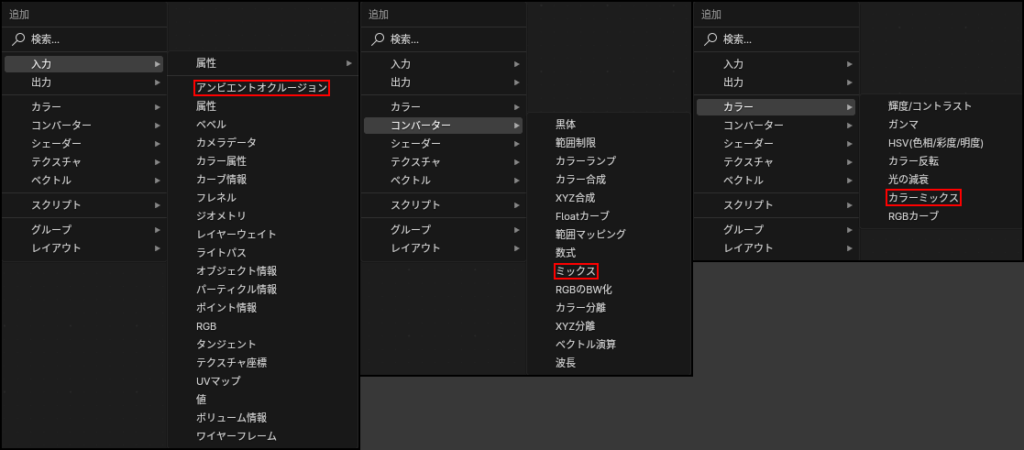
今回使用したノードはshift+Aから上図の場所にあります。
ボロノイテクスチャを選択しctrl+Tで、左にある「マッピング」「テクスチャ座標」を繋いだ状態で出すことができます。
ctrl+Tで「マッピング」「テクスチャ座標」を出すにはNode Wranglerというアドオンをオンにしなくてはなりません。
詳しくは下記からご覧ください。

結果は上図の通りです。
ライティングをするとさらにらしくなりました。
これで完成です。
オススメの本
モデリングからテクスチャ、ウェイト、ライティングやレンダリングまで一通りを学ぶことができます。
手順や各種機能についても説明がされていて分かりやすい参考書となっていました。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
X(Twitter)も運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender4.0.1となっています。
























コメント