IBL(Image Based Lighting)という、画像を使って自然な光としてライティングする機能があります。実際にある風景写真を使い、自然なライティングができます。
これを使うことにより、ポイントライト/サンなどのライトだけでは表現できないライティングをすることができます。
ライティングをしてレンダリングをする場合はクオリティアップのために知っておきたい知識です。
今回はIBL(Image Based Lighting)について紹介します。
IBLの設定方法
ノード設定
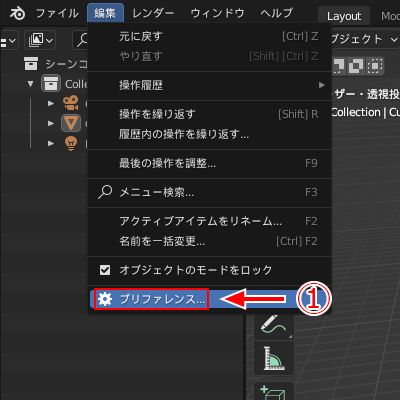
- IBLの設定をする前に、編集>プリファレンスからBlenderプリファレンスを表示し、アドオンを追加していきます。
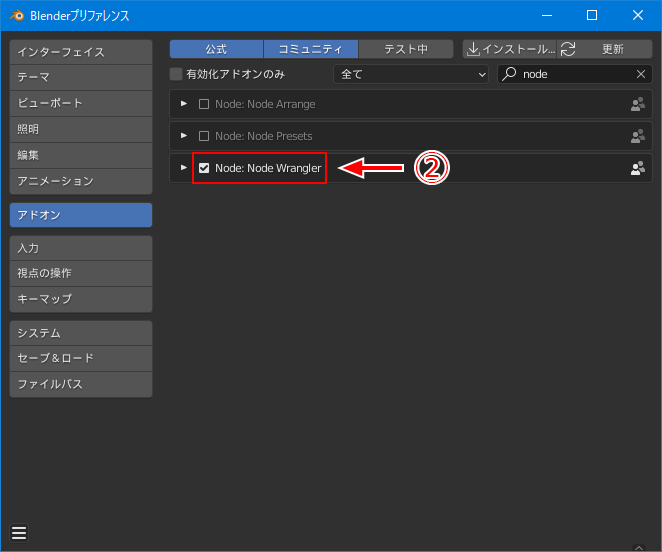
- アドオンからNodeと検索し「Node:Node Wangler」をオンにしましょう。これをオンにすることでシェーダーエディタでショートカットが使えます。
- シェーディングモードをレンダープレビューにします。
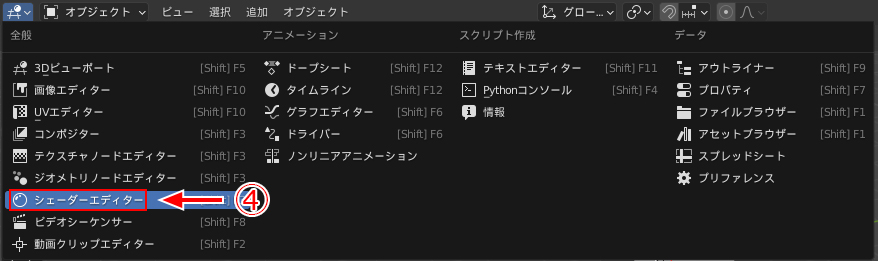
- 画面を上下に分割し、エディタータイプから「3Dビューポート→シェーダーエディター」に変更します。
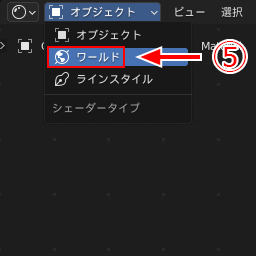
- 左上のシェーダータイプを「オブジェクト→ワールド」にします。
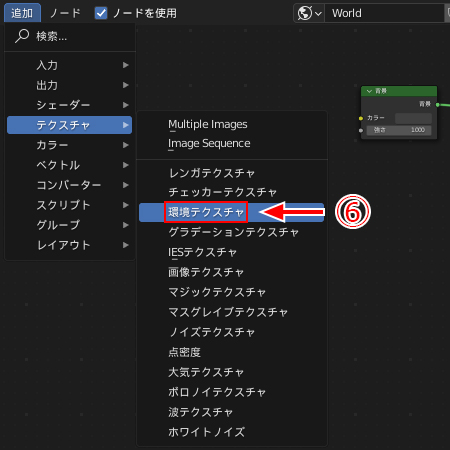
- 追加>テクスチャ>環境テクスチャのノードを出します。
ショートカットキー「shift+A」からでも追加できます。
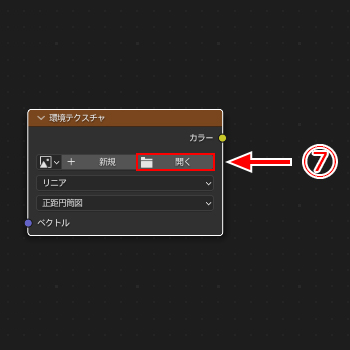
- 環境テクスチャノードの「開く」からIBLに使う画像を設定します。画像はHDRを使います。
HDRについてはこの後に解説しています。
HDR画像はPoly Havenからダウンロードできます。多くのテクスチャ、アセット、HDRIがありとても便利なサイトです。
- 環境テクスチャノードと背景ノードを繋げ、環境テクスチャのノードを選択しショートカットキー「ctrl+T」でマッピングとテクスチャ座標のノードを追加します。追加したマッピングから回転に数値を入れることで方向を変えることができます。
このショートカットキーが使えるのは初めに設定した「Node Wangler」を有効にしたからです。

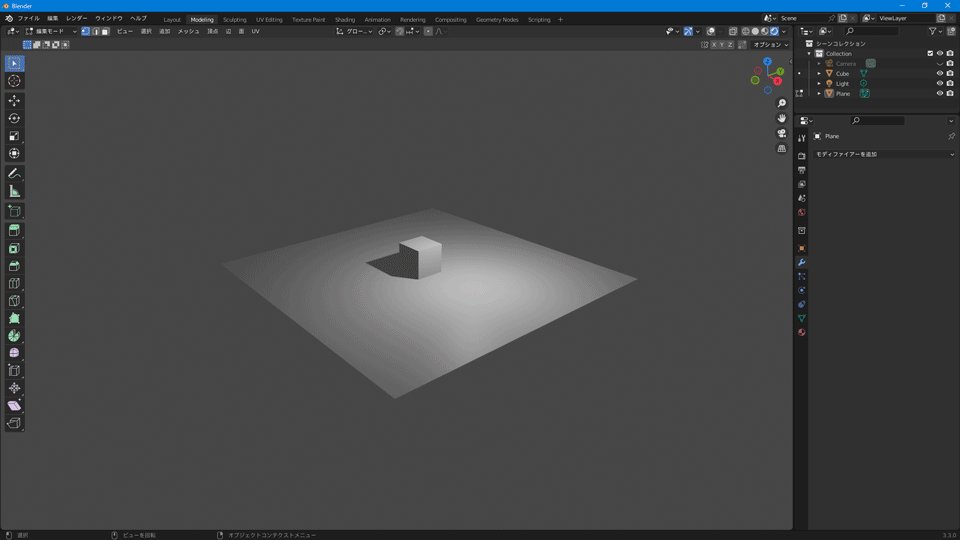
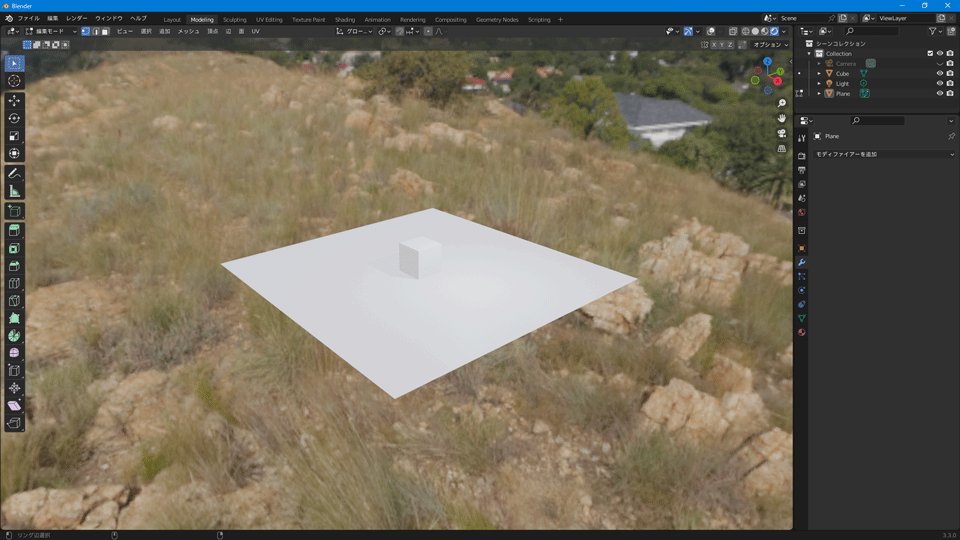
- HDRを使ったIBLの有無の違いは上図の切り替えの通りです。これでIBLの設定は完了です。
IBL/HDR/HDRIについて
以下は簡単な用語解説なので読み飛ばしても問題ありません。
IBL
- Image Based Lighting(イメージベースドライティング)の略語です。
- 使用する画像(主にHDRI)によって自然な色味を出してライティングができます。
HDR
- High Dynamic Range(ハイダイナミックレンジ)の略語です。
HDRI
- High Dynamic Range Image(ハイダイナミックレンジイメージ)の略語です。
HDR画像ともいいます。 - 通常の画像と比べて高いを階調を持っており、レンジの幅がとても広いです。
通常は各RGBで持つ階調の幅は8bitですが、HDRIでは16bitを持っています。 - 各RGBでそれぞれ8bit=256(2の8乗)階調/16bit=65536(2の16乗)階調を持っています。
RGB全体で見るとレンジの差は約1677万倍にもなりその差は歴然です。
| 画像の種類 | bit数 |
|---|---|
| 通常画像 | 8bit(約1677万階調) |
| HDRI | 16bit(約281兆階調) |
オススメの本
モデリングからテクスチャ、ウェイト、ライティングやレンダリングまで一通りを学ぶことができます。
手順や各種機能についても説明がされていて分かりやすい参考書となっていました。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
IBLを使うことで、ライトでは表現できない環境に合わせた自然な色味を付けることができます。
ここで紹介したPoly Havenには様々なHDRIがあります。屋内屋外、昼夜など多くの素材がありますので是非とも活用してみてください。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender3.3.0となっています。



















コメント