Photoshopの表示でパターンプレビューというものがあります。
実際に僕がシームレステクスチャを描く時に使ったりもしている便利な機能です。
本来なら決められた範囲のテクスチャ表示せず、それより先には描き込めません。
ですがこれを使うと画像を繰り返しで表示させ、端に描いても切れずに反対側へ反映させることができます。
今回はパターンプレビューついて紹介します。
パターンプレビュー
表示
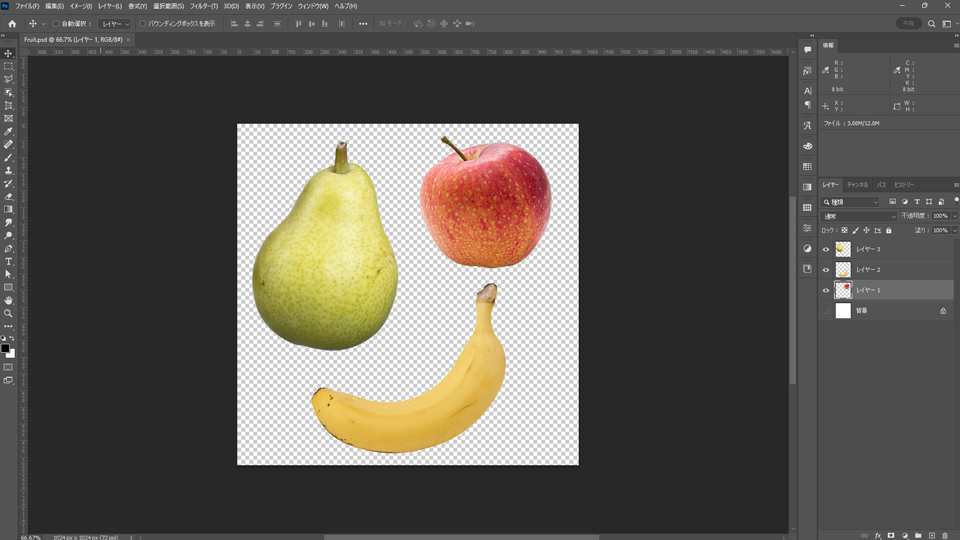
果物を配置した画像を用意しました。
今回のテクスチャのサイズは1024×1024にしているので、その範囲が表示されています。

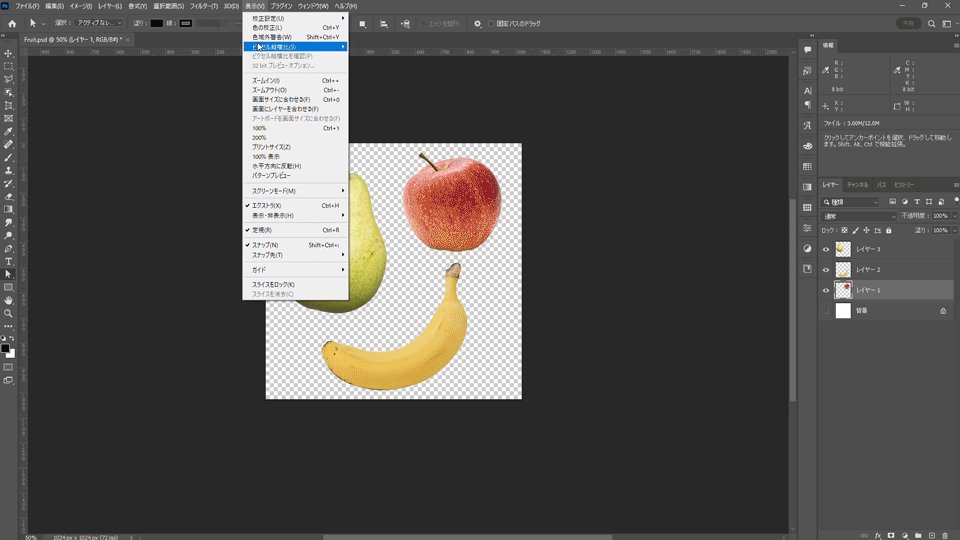
表示>パターンプレビューをクリックします。すると画面全体にテクスチャが表示されました。
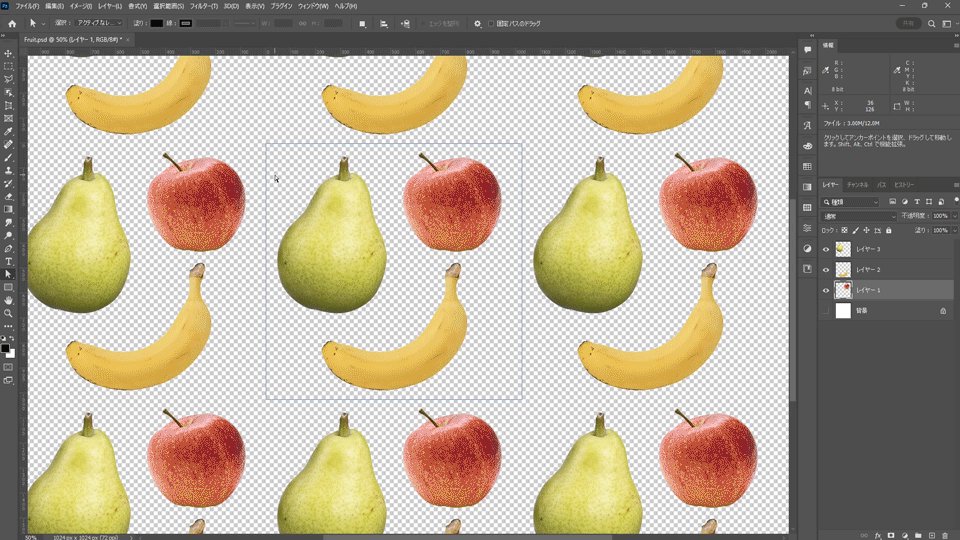
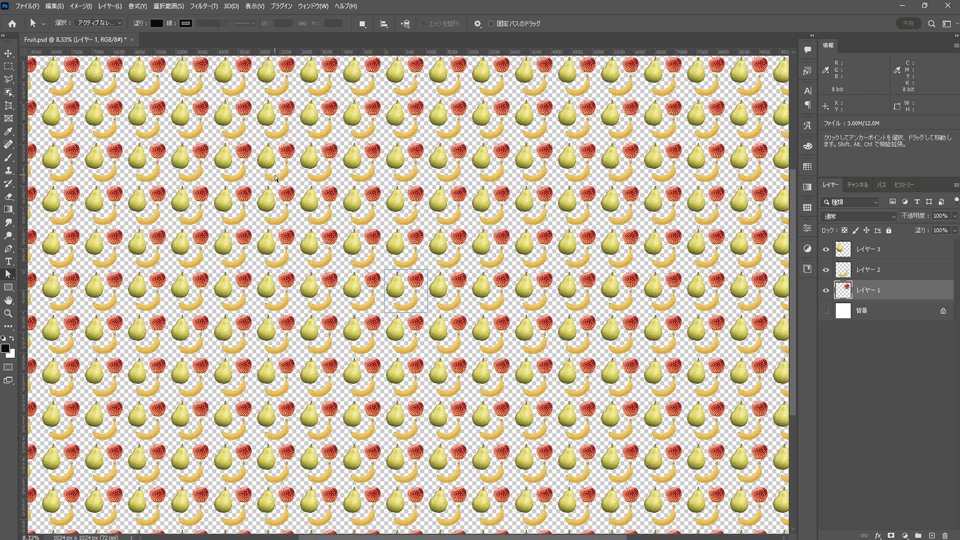
引いてみるとテクスチャが繰り返されていることが分かります。元の画像には青い枠で囲われています。
配置を変えてみると決められた範囲で切れることなく反対側にも表示されました。
ブラシで描いた場合も同じように反対側につながって描くことができます。
使用例
エフェクトを作る方も言っていたのですが、繰り返しで作るものはこれを使っているとのことでした。
僕は背景物をよく作っているのですが、地面や木の樹皮などのシームレステクスチャを作るときはこれを使って素材を加工して作っています。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
パターンプレビューは途切れることなく必ずつながって反対側に描かれるので便利ですね。
地面や木の樹皮などのシームレステクスチャを作る際は是非とも活用してください。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはPhotoshop v24.2.1となっています。





コメント