モディファイアーの1つであるシンプル変形は、オブジェクトを変形させるためツールです。
このモディファイアーを使用すると、オブジェクトを曲げたり、ねじったり、歪ませたりと、言葉にすると単純な変形をすることができます。
今回はモディファイアーの1つであるシンプル変形について紹介します。
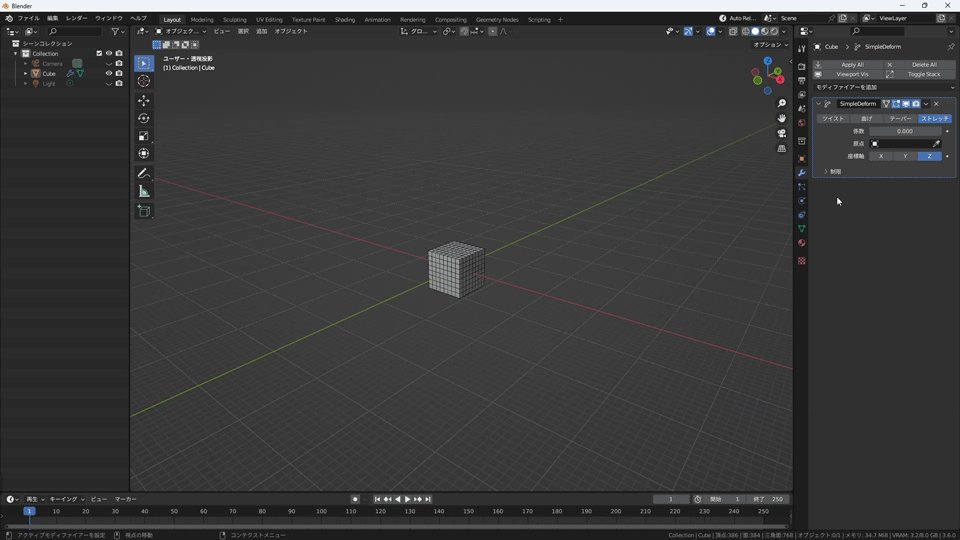
シンプル変形
初めに
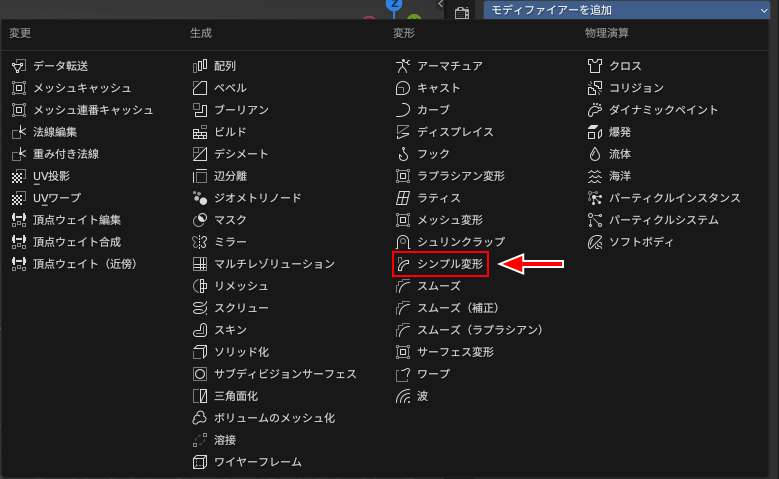
変形の列にシンプル変形があります。
各種項目は上図の通りです。
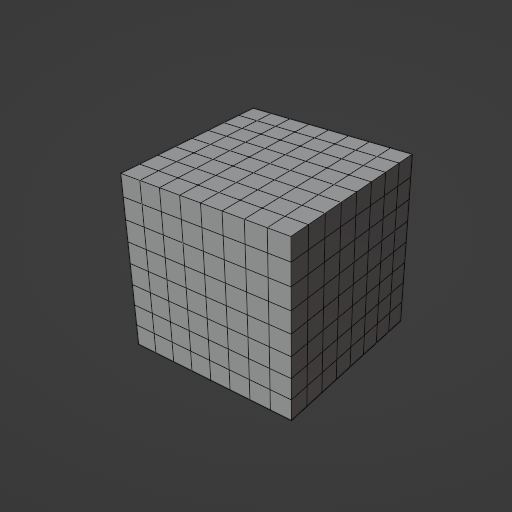
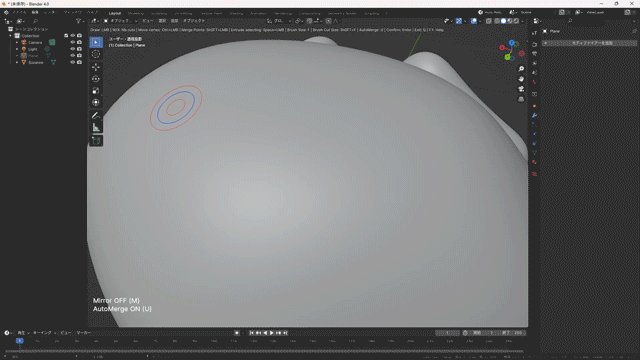
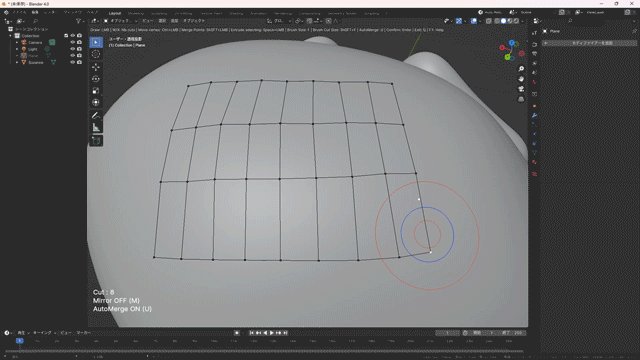
使用する際は程度ポリゴン数が欲しいので、シンプル変形は形状ならばオブジェクトを選び編集モードから細分化、もしくサブディビジョンサーフェイスを使ってエッジを増やしておきましょう。
このモディファイアーはオブジェクトの原点を基準にします。詳しくは後半に後述しているので合わせてご覧ください。
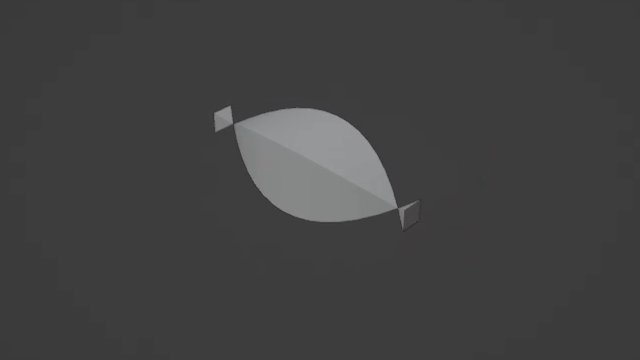
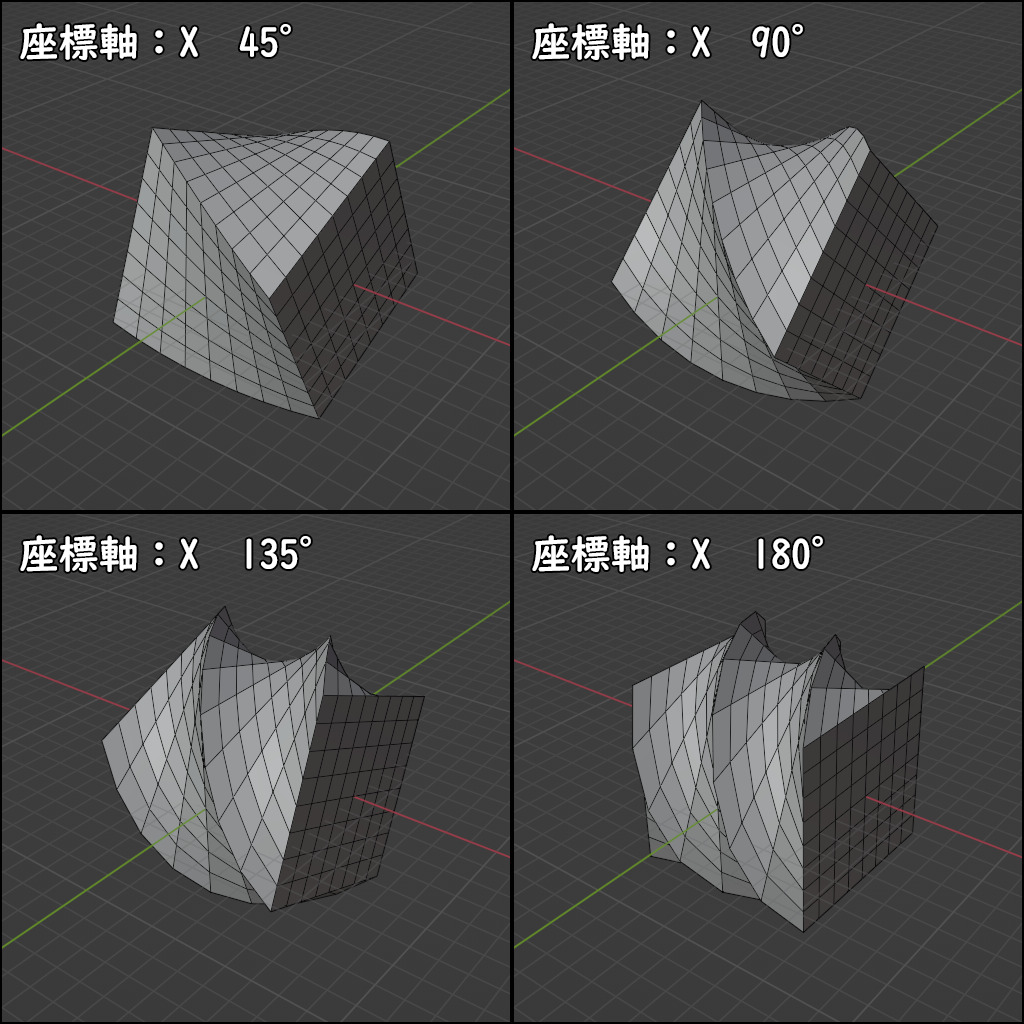
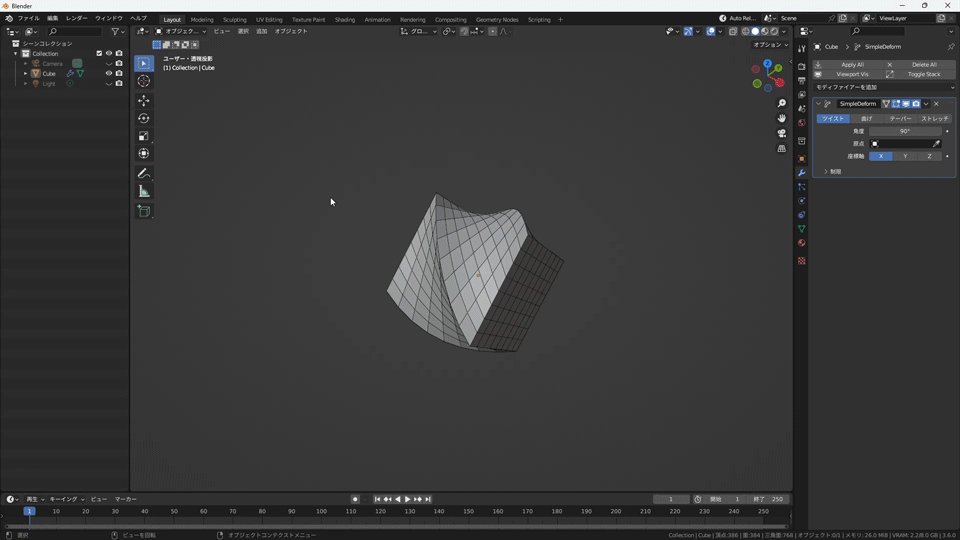
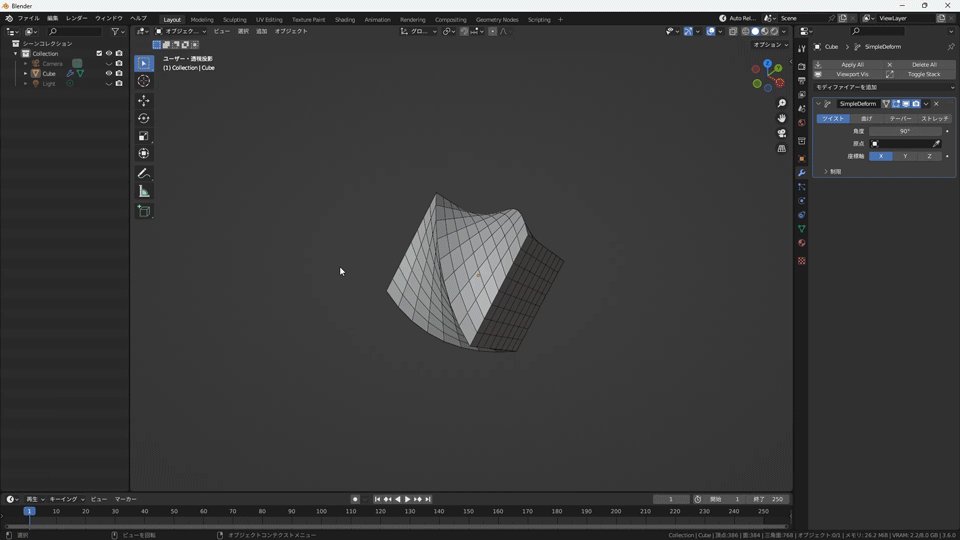
ツイスト
オブジェクトをねじることができます。
座標軸からねじりたい軸(X、Y、Z)と角度からねじる量を指定します。角度を調整することで、オブジェクトをねじることができます。
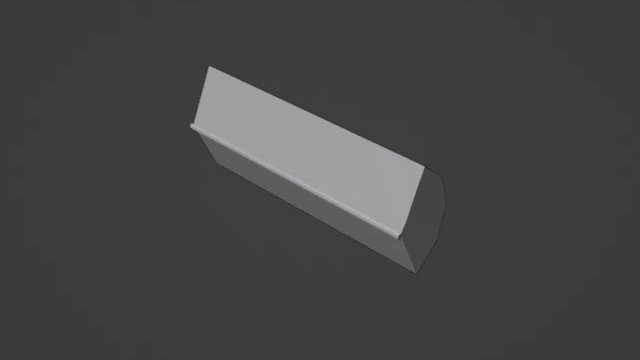
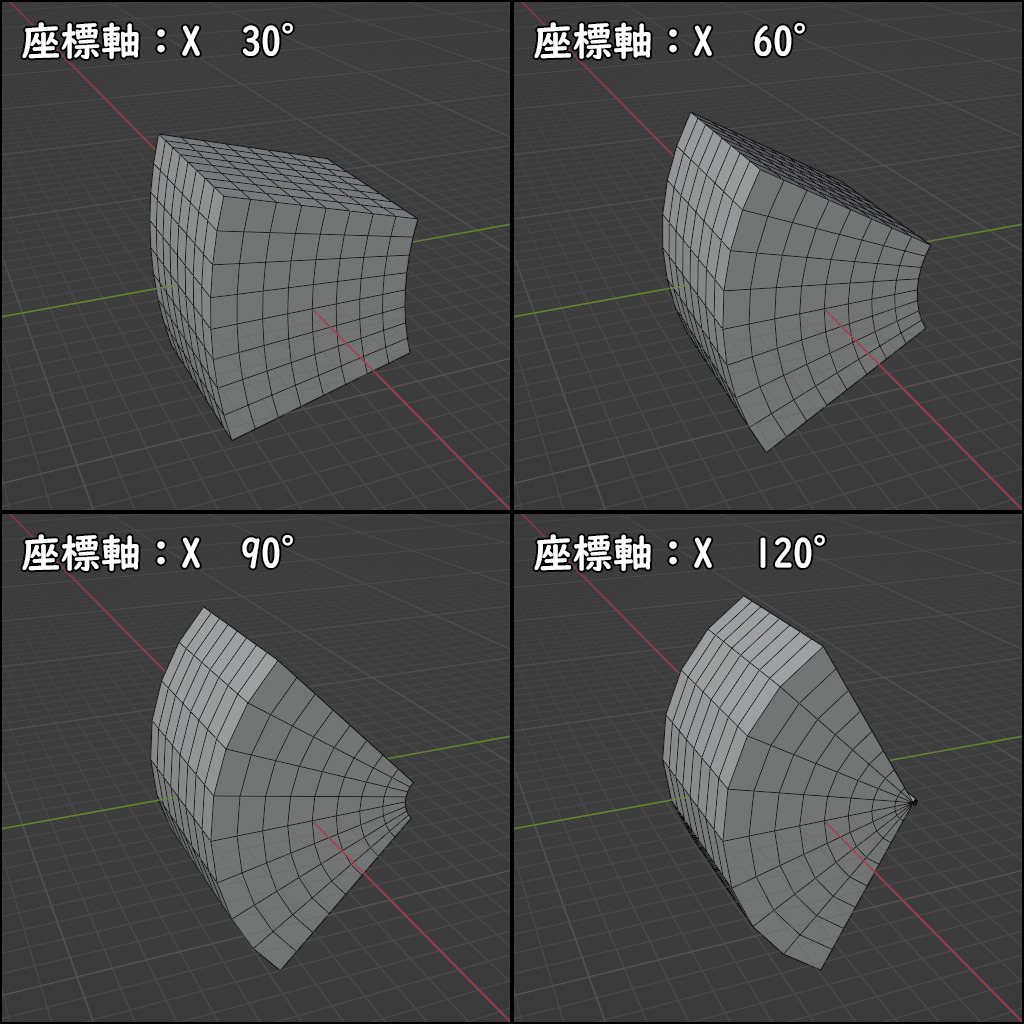
曲げ
オブジェクトを曲げることができます。
座標軸から曲げたい軸(X、Y、Z)と角度から曲げる量を指定します。曲げ角度を調整することで、オブジェクトを曲げることができます。
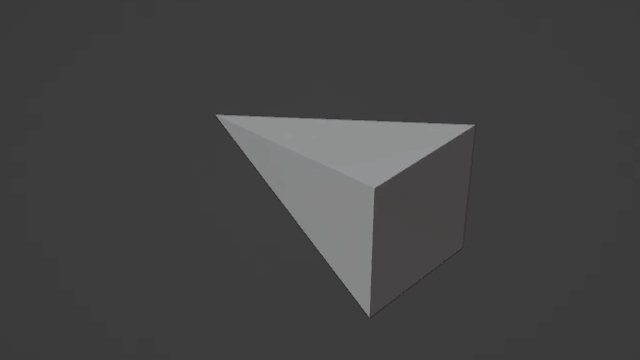
テーパー
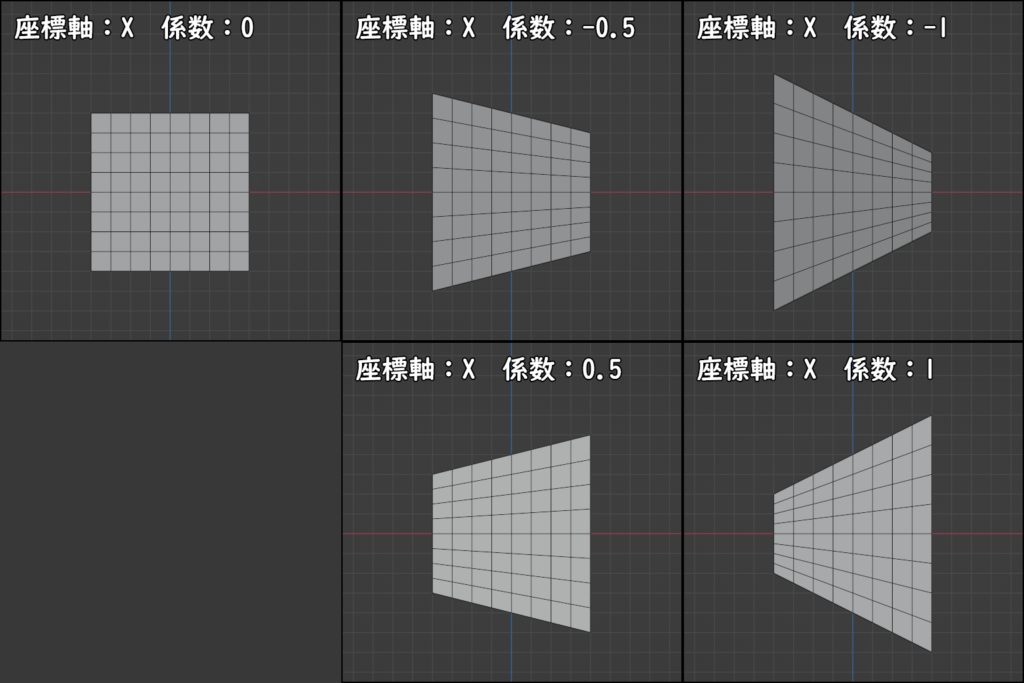
オブジェクトを錐状にすることができ、オブジェクトの上部と下部のスケールを調整できます。
上部のスケールを小さくすると、オブジェクトが上に細くなり、逆に下部のスケールを小さくすると、オブジェクトが下に細くなります。
座標軸からスケールをかける軸(X、Y、Z)と係数からスケールを指定します。係数を調整することで、オブジェクトのスケール具合を調整することができます。
- 0にするとスケールはかからず元の形状のままです。
- 1、-1にすると上部下部のスケールはそれぞれ0.5倍2倍になります。
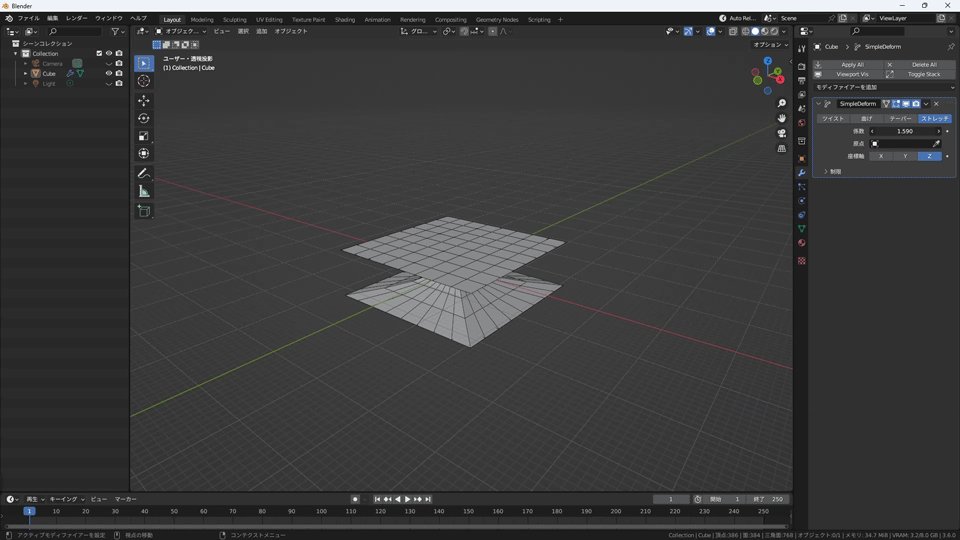
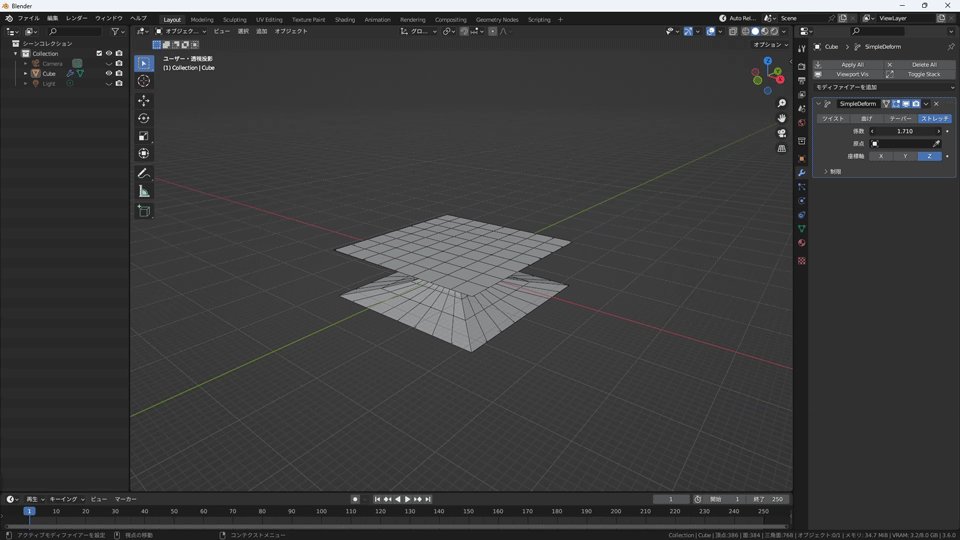
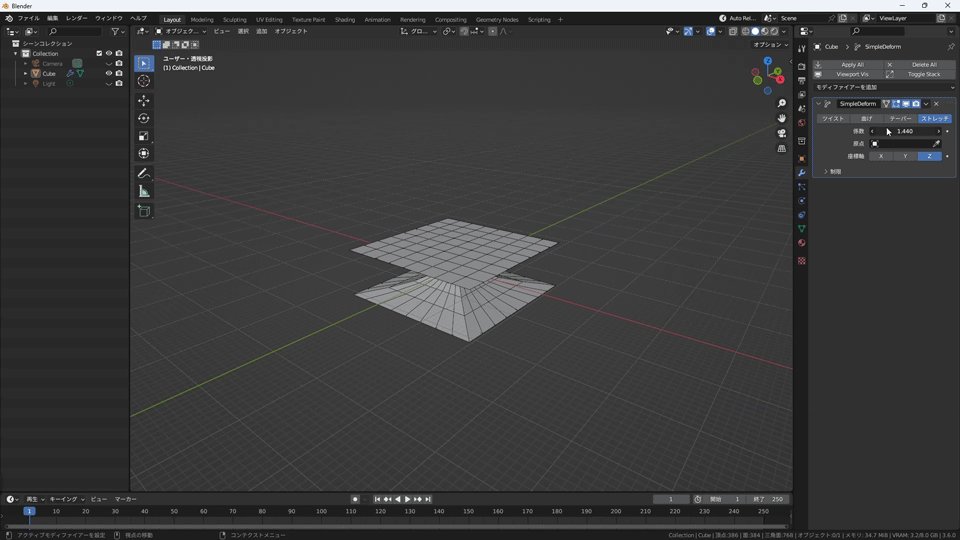
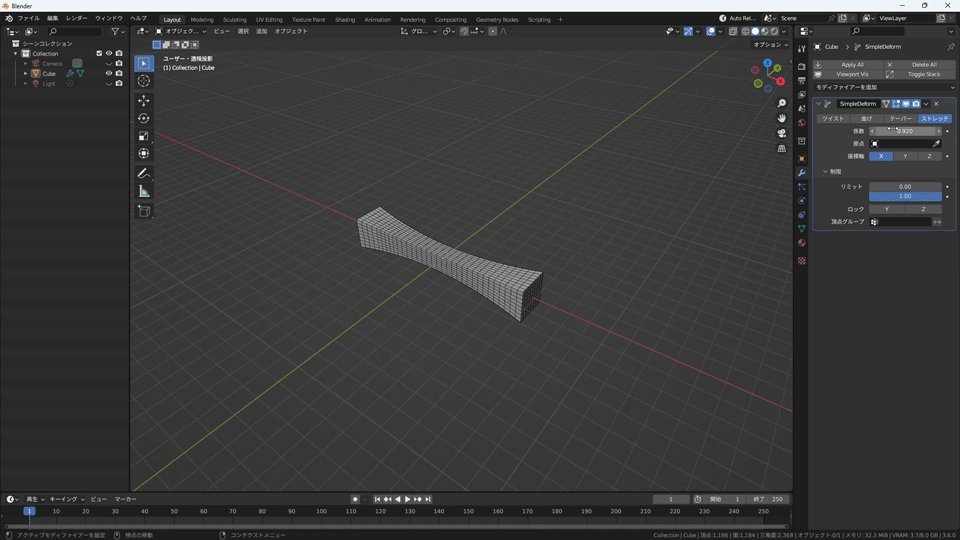
ストレッチ
オブジェクトを伸ばすことができます。
両側からゴムを引っ張るように引き伸ばされます。
座標軸から伸ばしたい軸(X、Y、Z)と係数から伸ばし量を指定します。伸ばし量を調整することで、オブジェクトを伸ばすことができます。
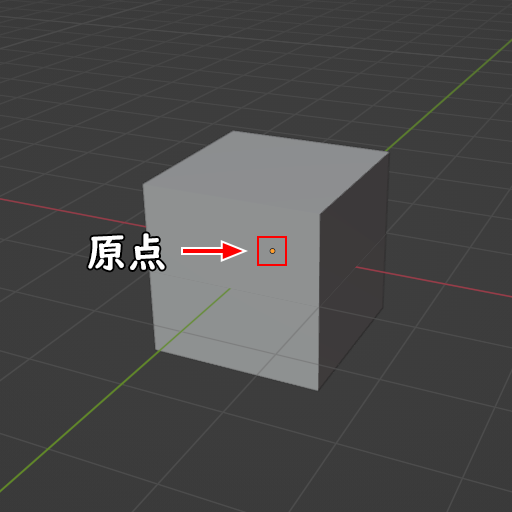
原点
このモディファイアーはオブジェクトの原点を基準にします。
この位置を変えることでモディファイアーの影響を大きく変えることができ、いくつかあるのそれぞれ紹介していきます。
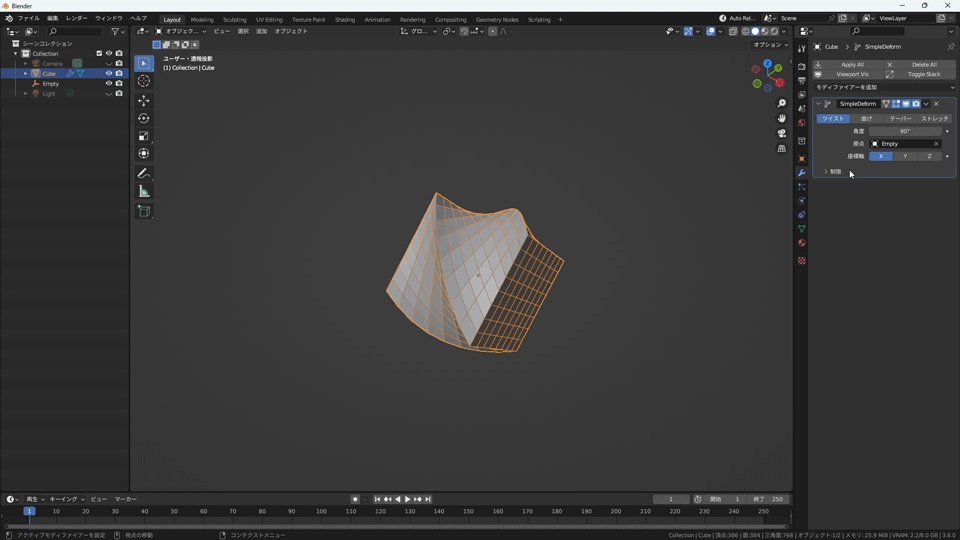
原点のオブジェクトを設定する
原点にするオブジェクトを設定します。
例では以下の手順で行っています。
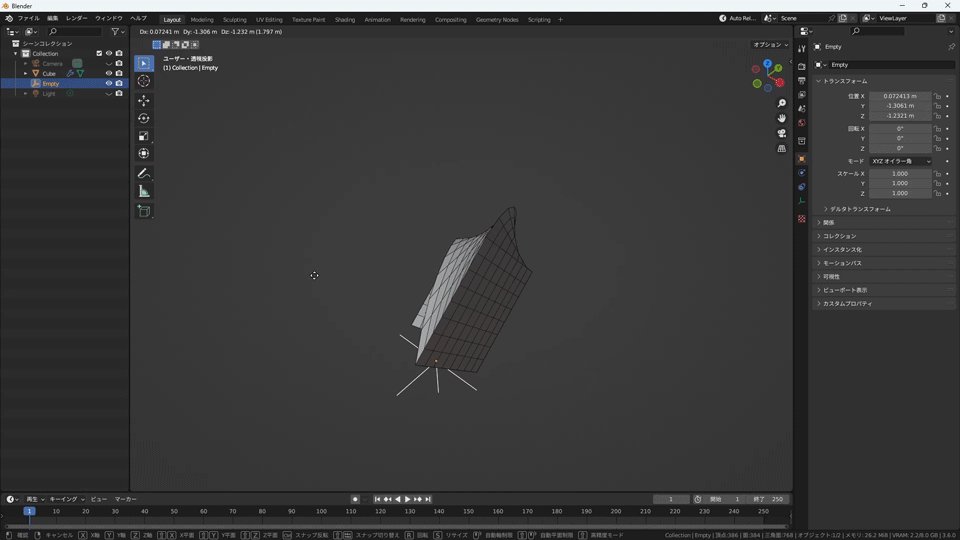
- 「shift+A」からエンプティを出す
- 原点にエンプティを設定する
- エンプティを動かすと変形の仕方が変わっていることが分かると思います。
- これで完了です。
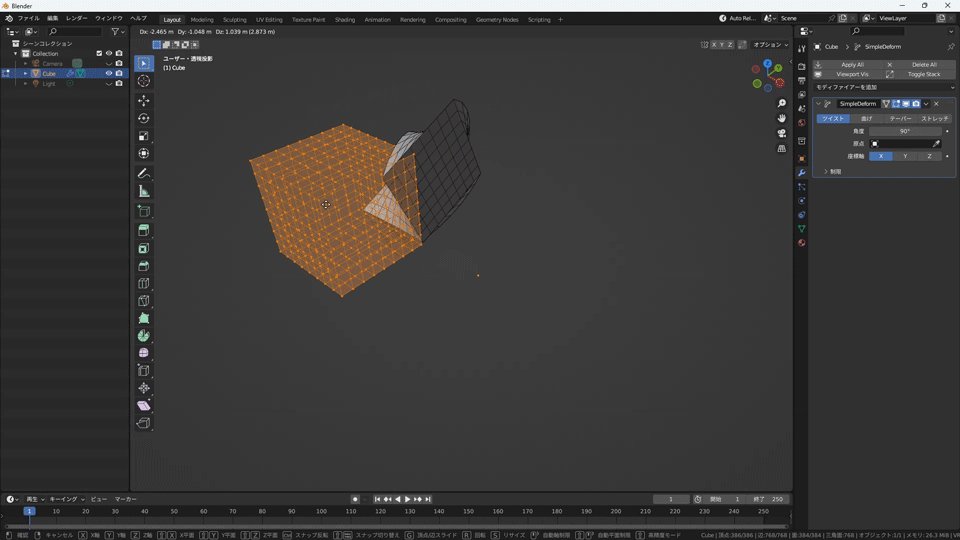
編集モードで動かす
オブジェクトモードで移動すると原点も合わせ動きますが、編集モードで移動すると原点は移動しないので変形の仕方も変わることになります。
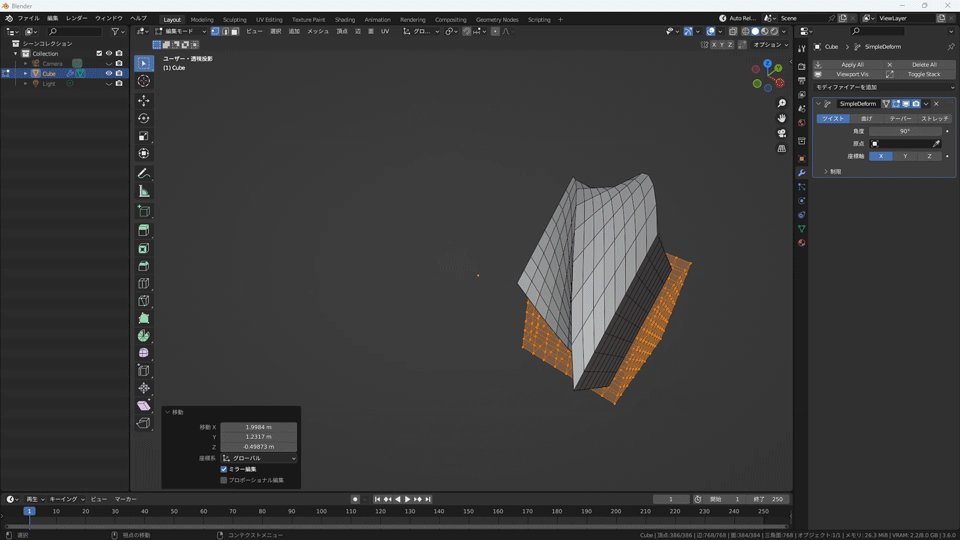
オプションから原点を移動する
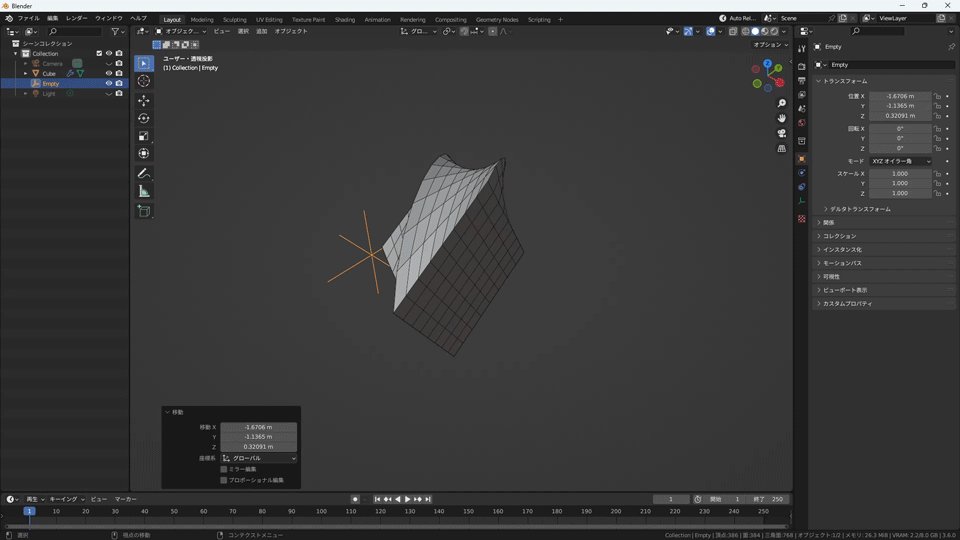
右上のオプション、もしくはツール>トランスフォームから原点にチェックを入れます。
するとXYZの軸が出ました。小さい場合はSキーで拡大しましょう。
Gキーで移動をしてみると変形の仕方が変わりました。
その後オプションから原点のチェックを外せばいつも通りの操作ができます。
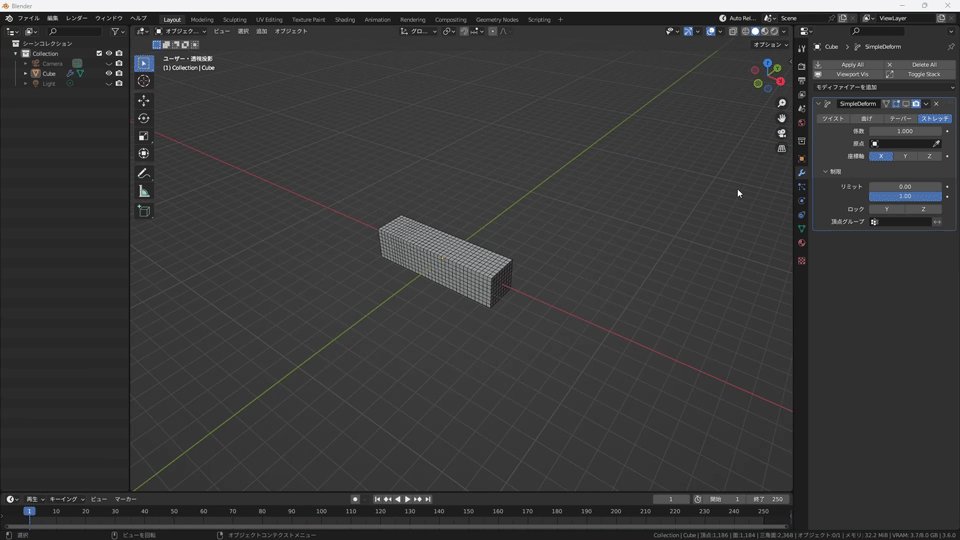
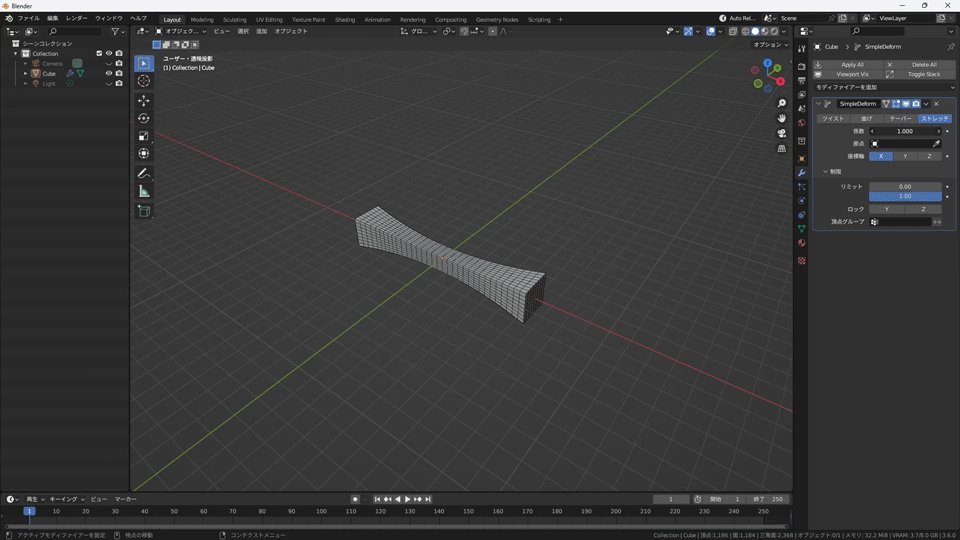
制限
リミット
変形の下限と上限を設定します。
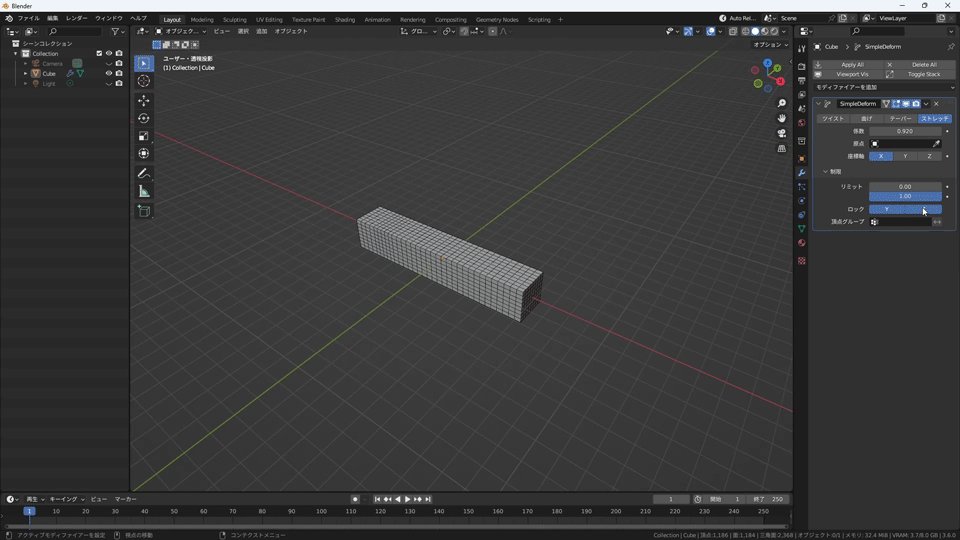
ロック
ツイスト、テーパー、ストレッチで使うことができます。
これは他の2つの軸に沿った座標を変更できるかどうかを制御します。YZをオンにすると設定した座標はロックされ変化しなくなります。
この機能はストレッチを使うと分かりやすいので、上の動画ではストレッチを使っています。
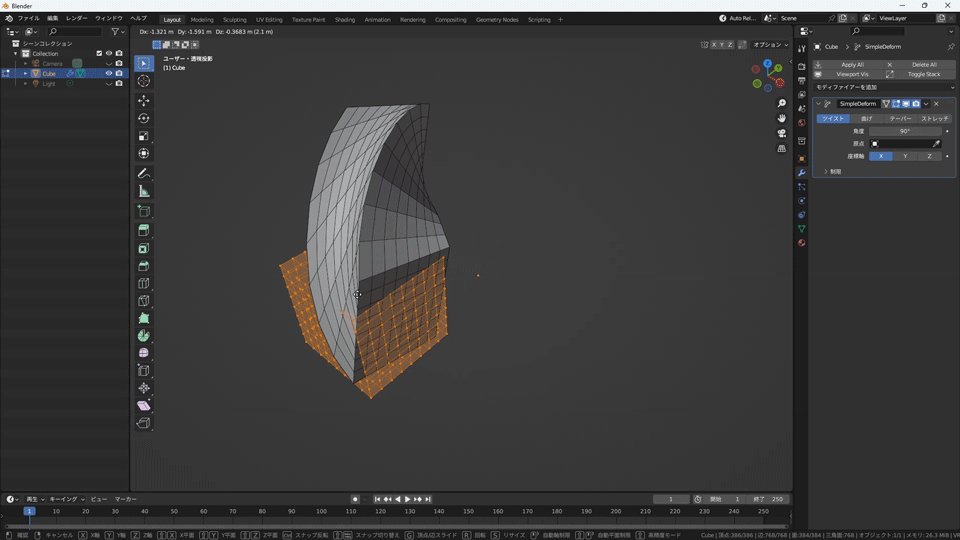
頂点グループ
頂点グループに割り当てられた頂点のみモディファイアーの影響を受けます。
頂点グループについては下記からご覧ください。

オススメの本
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender3.6.0となっています。

























コメント