オブジェクトをカメラでレンダリングする際、ライトの影響も一緒に計算されるのでデフォルトの設定ではテクスチャの色だけではレンダリングができません。
企業へ送るポートフォリオを作成する際、斜め上から照らされているようにテクスチャに陰影やハイライト描きこみ、その状態のアセットデータをそのままレンダリングしたい方も多くいると思います。
Blenderにもライトの影響を受けずにフラットな状態で、テクスチャの色100%でレンダリングをすることができます。
今回はテクスチャの色100%でレンダリングをする方法を紹介します。
テクスチャの色100%でフラットにレンダリングする
はじめに
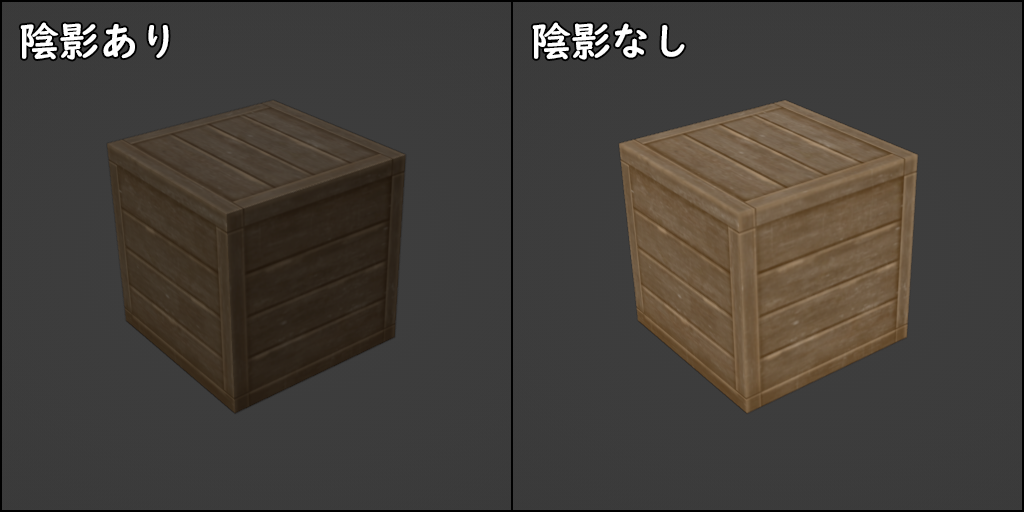
- フラットとはどのような状態かというと、ライト影響を受けていない状態のことをいいます。
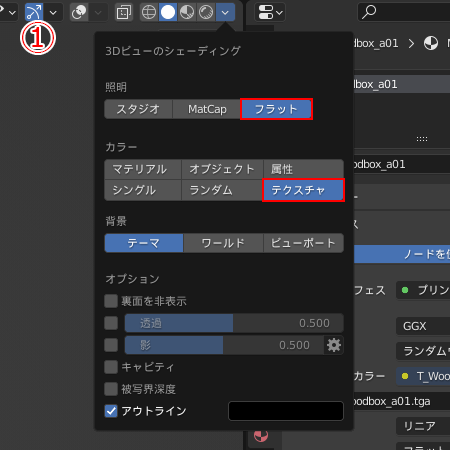
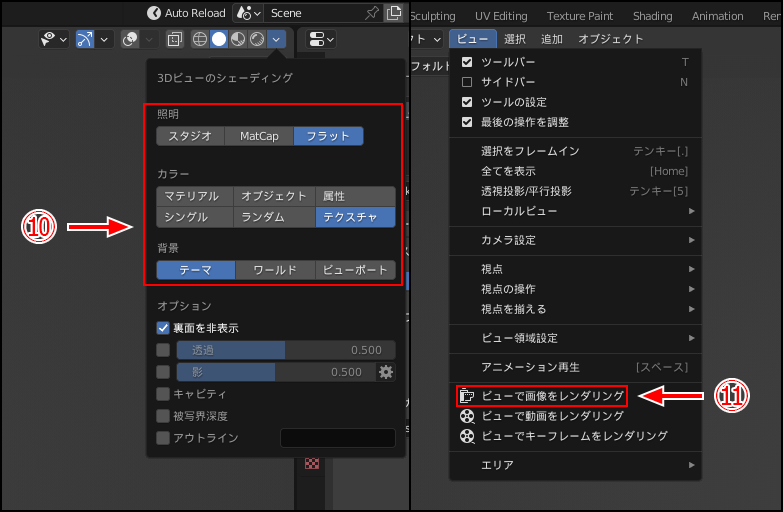
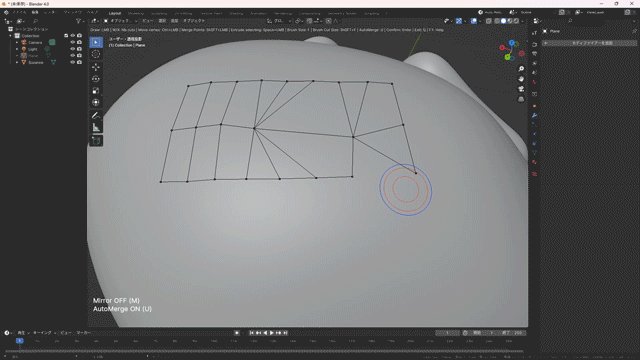
3Dビューポート上で確認するためには、シェーディングモードをソリッドにし、照明をフラットにします。テクスチャを貼っている場合はカラーをテクスチャにしましょう。
- これでフラットになり、ライトの影響を受けていない状態になります。今回は状態のままレンダリングをしたいと思います。
さて、今回紹介するフラットでレンダリングをする方法は知る限りでは3つあります。
1.レンダーエンジンをWorkbenchにする
2.シェーダーを放射にすることです。
3.「ビュー>ビューで画像をレンダリング」をするです。(2023/3/4に追記)
順番に紹介していきます。
レンダーエンジンをWorkbenchにする
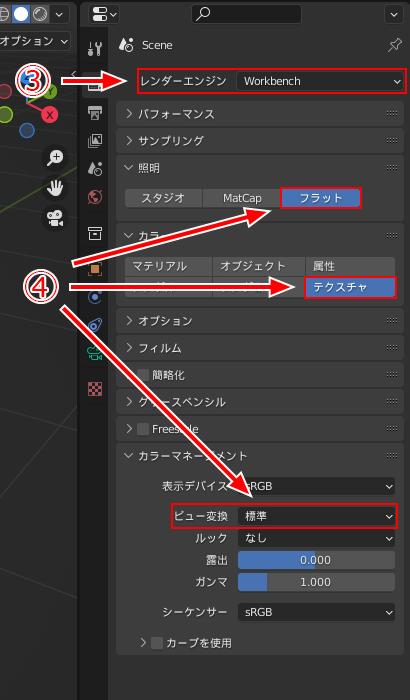
- レンダープロパティからレンダーエンジンをWorkbenchにします。
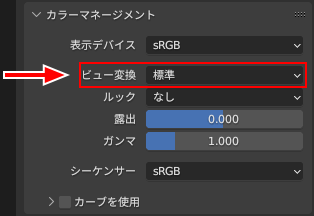
- そして照明>フラット、カラー>テクスチャ、カラーマネージメント>ビュー変換>標準にします。
- これでテクスチャの色100%でレンダリングできます。
シェーダー
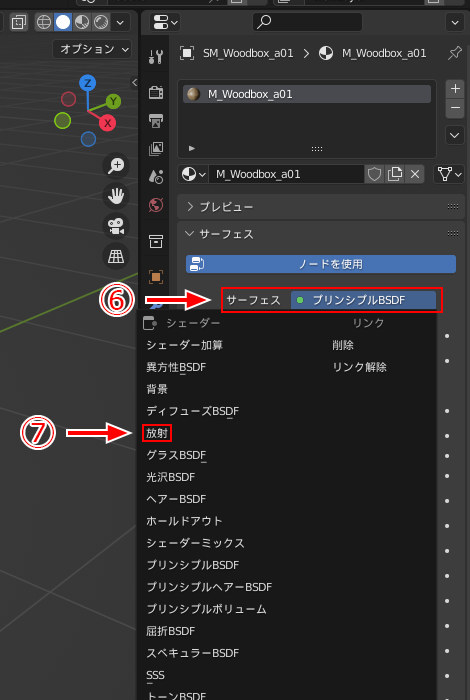
- オブジェクトを選択し、マテリアルプロパティからサーフェイスを開きます。
- サーフェイスのシェーダーを放射にします。
- 放射にしたら、カラーから画像テクスチャを選択しテクスチャを貼ります。
- シェーディングモードをマテリアルプレビューにするとフラットな状態になっていることが確認できます。
- 【2023/11/7追記】
Blenderはカラースペースの違いで、レンダリング画像の色がビューと少し違うと思います。
これは下記の設定を変えることで同じになります。
レンダープレビュー>カラーマネジメント>ビュー変換を標準にすることで同じになります。 - これでテクスチャの色100%でレンダリングできます。
以上、フラットにしテクスチャの色100%でレンダリングをする方法でした。
オススメの本
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
どれも共通しているのは
レンダープレビュー>カラーマネジメント>ビュー変換を標準にすることです。
Blenderのカラースペースが違うので、これをしないとテクスチャの色と変わってしまうのですね。
背景をレンダリングして1枚画にする場合、アルベドテクスチャ(影やハイライトを取り除いたもの)でレンダリング、陰影、ハイライト、メタリック(質感)など何枚にも分けて作成することもあります。(ここでいうアルベドとはフラットな状態のものです。)
僕も過去この手法でレンダリングをした1枚画を作ったことがあります。
今回紹介したレンダリング方法は僕の知る限りのことなので、他にもあるかもしれません。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender3.3.0となっています。


















コメント