マテリアルのシェーダーを使うと複数のテクスチャをブレンドさせることができます。
方法としては頂点カラーを使うことで、オブジェクトに塗ったRGB値に分かれてテクスチャを割り当てることができます。
これによって地面に土と草のテクスチャを混ぜて表示させることができます。
またマスクテクスチャを使って白黒の部分で割り当てることもできます。
今回はテクスチャをブレンドさせる方法について紹介します。
複数のテクスチャをブレンド
事前準備
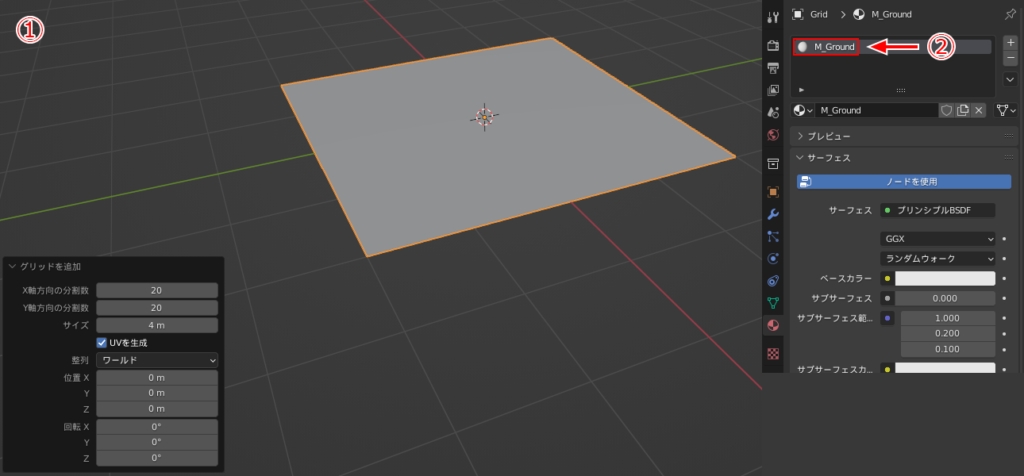
- 今回は追加>メッシュからグリッドの用意します。今回は分割は20、サイズは4mにします。
- オブジェクト選択しマテリアルを割り当てます。名称は「M_Ground」としました。
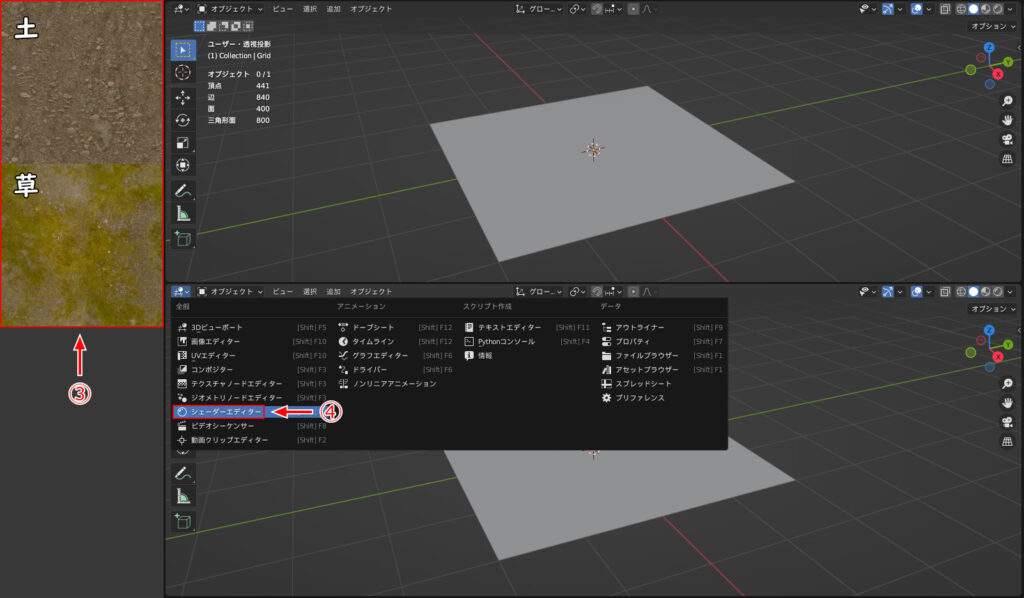
- 次にテクスチャを用意します。今回は土と草のテクスチャを使用します。
- 画面を上下に分割し、下の画面をシェーダーエディターにします。
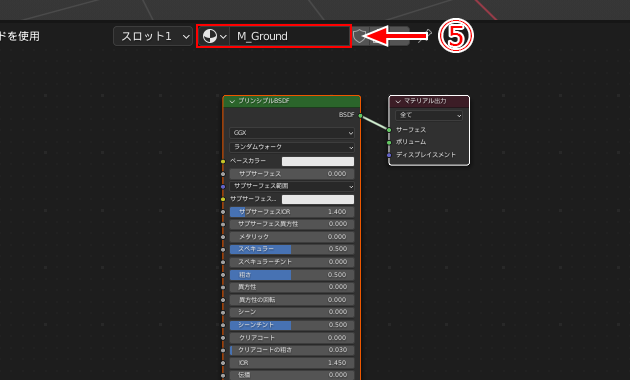
- 使用するマテリアルが先ほど名前を付けた「M_Ground」であることを確認します。
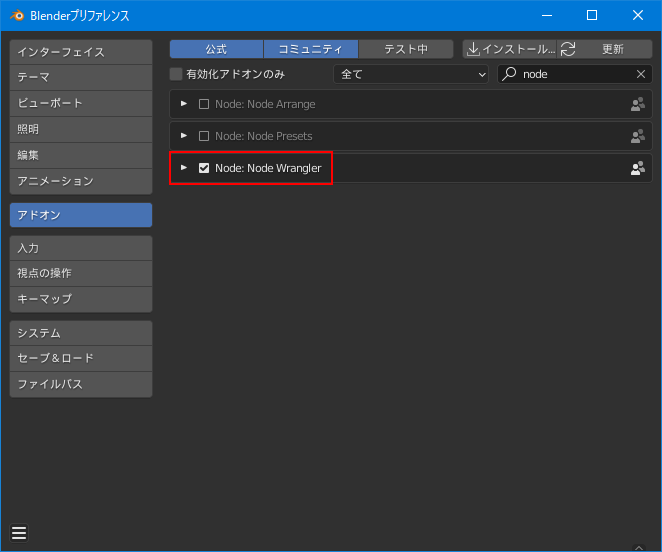
アドオン「Node Wrangler」をオンにするとシェーダー上でショートカットが使えるようになります。これを機にオンにしておきましょう!
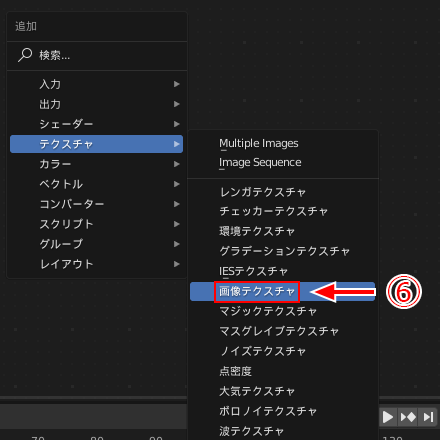
- 追加(shift+A)>テクスチャから画像テクスチャノードを2つ追加します(1つ追加してshift+Dで複製することもできます)。
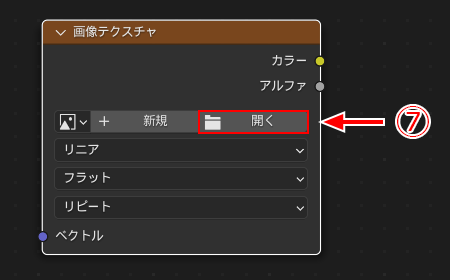
- 画像テクスチャノードのフォルダーアイコンをクリックし、それぞれで土と草のテクスチャを開きます。
- これで準備完了です。
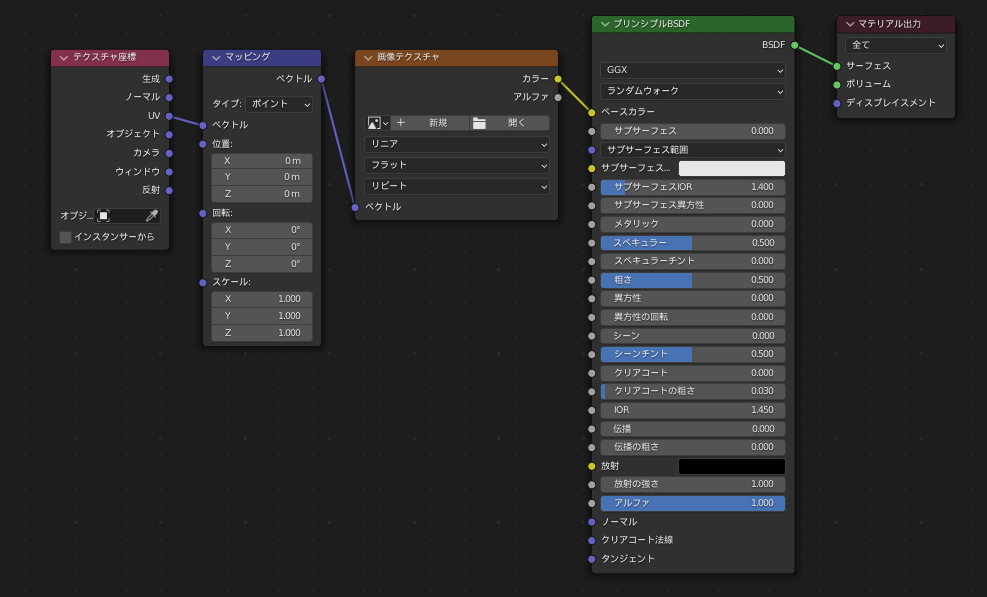
ノードを選択した状態で、ショートカットキー「ctrl+T」からテクスチャ座標、マッピング、画像テクスチャのノードが一気につながれた状態で追加できます。
上図では「プリンシプルBSDF」を選択した状態でショートカットキーから追加しました。
今回はテクスチャ座標とマッピングは使わないので追加してもしなくてもどちらでも構いません。
頂点カラーでのブレンド方法
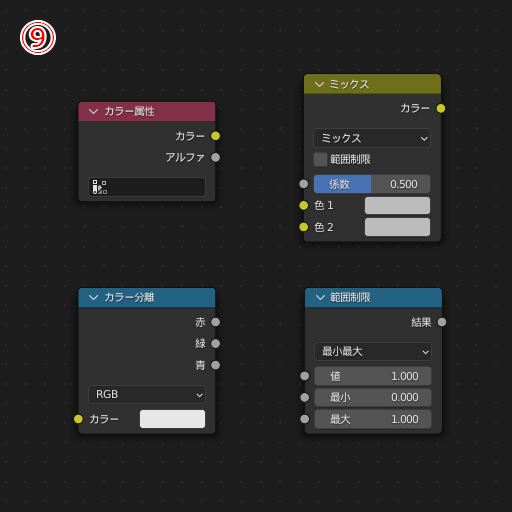
- 入力>カラー属性、コンバーター>カラー分離、コンバーター>範囲制限、カラー>ミックスをシェーダー上に追加します。
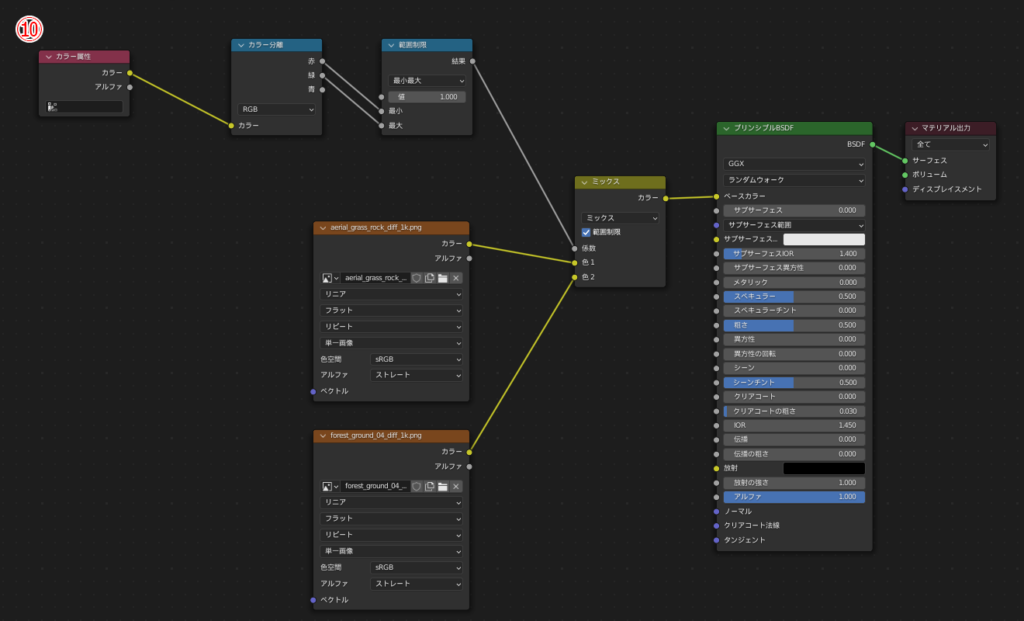
- 上図のようにノードをつないでいきます。
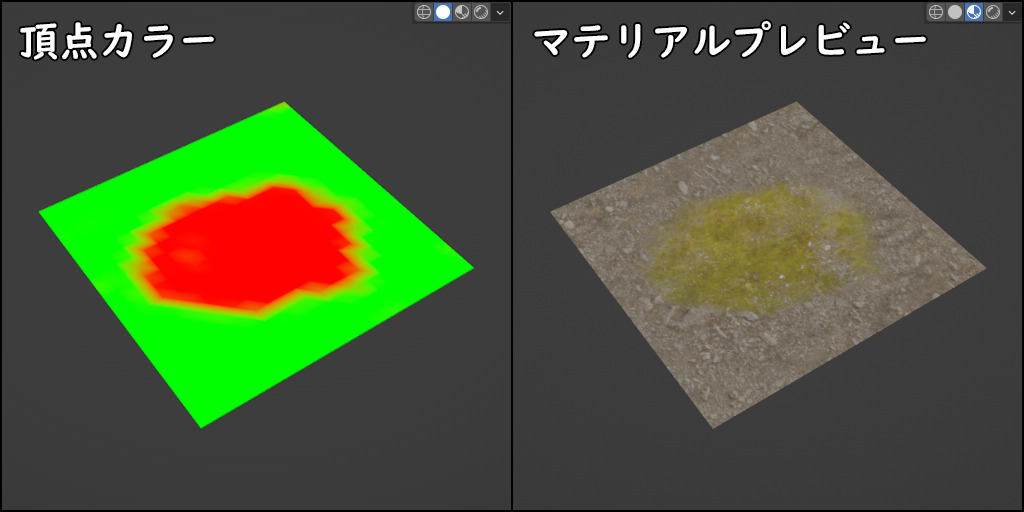
- 頂点ペイントでカラーピッカーから、赤(R:1,G:0,B:0)と緑(R:0,G:1,B:0)で頂点を塗っていきます。
- シェーディングモードをマテリアルプレビューにすると土を草のテクスチャがブレンドされた状態で表示されました。
- マテリアルプレビュー上で頂点カラーを塗っていくとテクスチャのブレンドが変わっていくことが分かりるので試してみてください。
- 以上で頂点カラーによるテクスチャブレンドは完了です。
ノイズテクスチャでのブレンド方法
- ノイズテクスチャを使ってテクスチャをブレンドすることもできます。
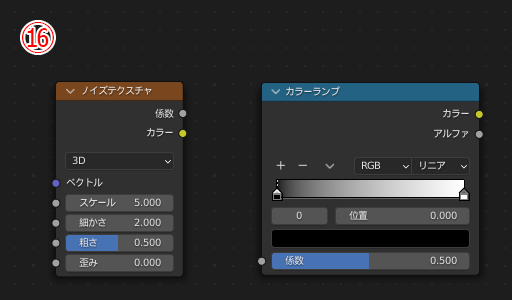
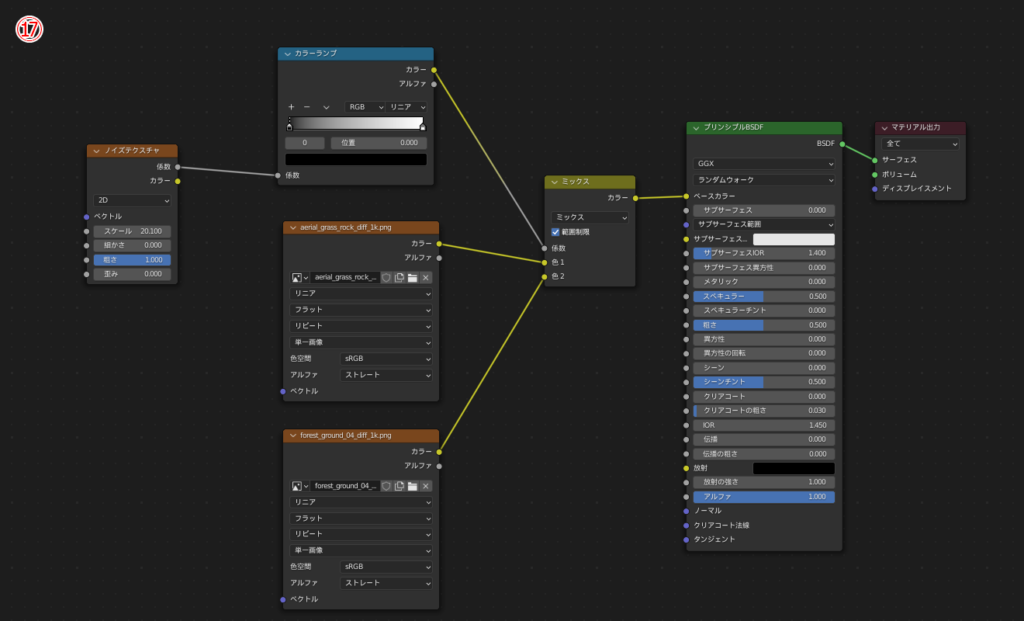
- 追加からテクスチャ>ノイズテクスチャ、コンバーター>カラーランプを追加します。
- 上図のようにノードをつなぎます。
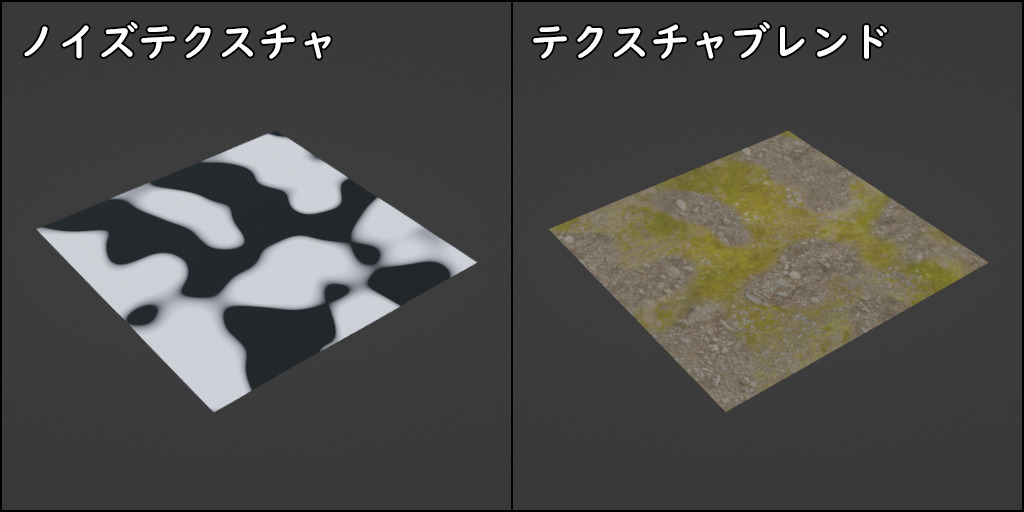
- すると上図のようにブレンドされます。
- ノイズテクスチャの数値やカラーランプのバーを動かすとブレンドを調整できるので試してみてください。
- 以上でノイズテクスチャによるテクスチャブレンドは完了です。
オススメの本
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
今回は頂点カラーとマスクテクスチャでテクスチャをブレンドする方法を紹介しました。
地面のタイリングが目立たないようしたり、また単調にならないようにするのに役に立つと思うます。
今回は単純なノードの組み合わせでしたが、もっと多くのノードを使っていけばよりクオリティの高い表現ができますので、自身でいろいろと試して探してみてください。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender3.3.0となっています。
























コメント