Blenderのグリースペンシルは、2Dイラストやアニメーションを作成するための機能です。
グリースペンシルを使えば、さまざまなブラシやツールを使って、自由自在に線画を描くことができます。
今回は、グリースペンシルを使って木の葉を描く方法を紹介します。
木の葉は種類や季節によって、形や色が大きく異なりますので、描きたい木の葉の形や色をイメージすることから始めるとスムーズに進められると思います。
木の葉を描く
準備
グリースペンシルを描く画面を開く
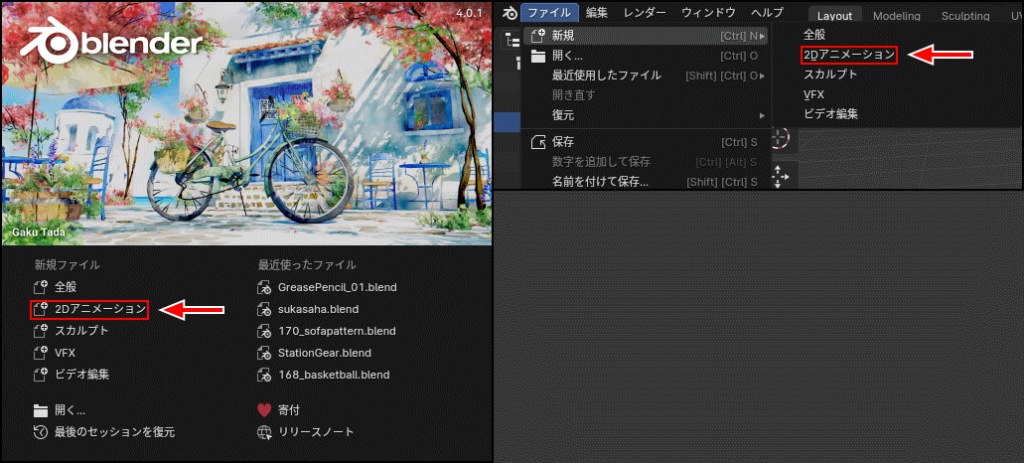
Blenderを起動したら「2Dアニメーション」、もしくはファイル>新規>2Dアニメーションを選択します。
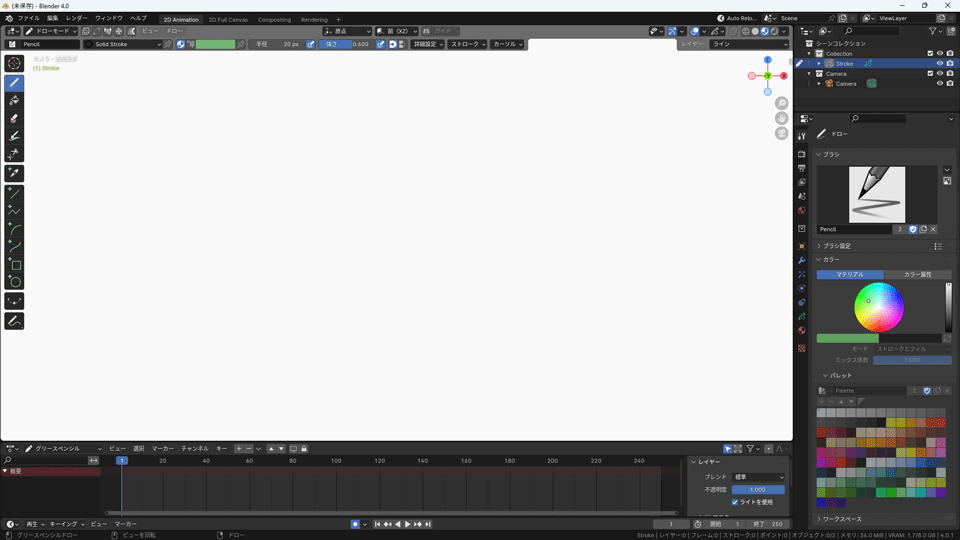
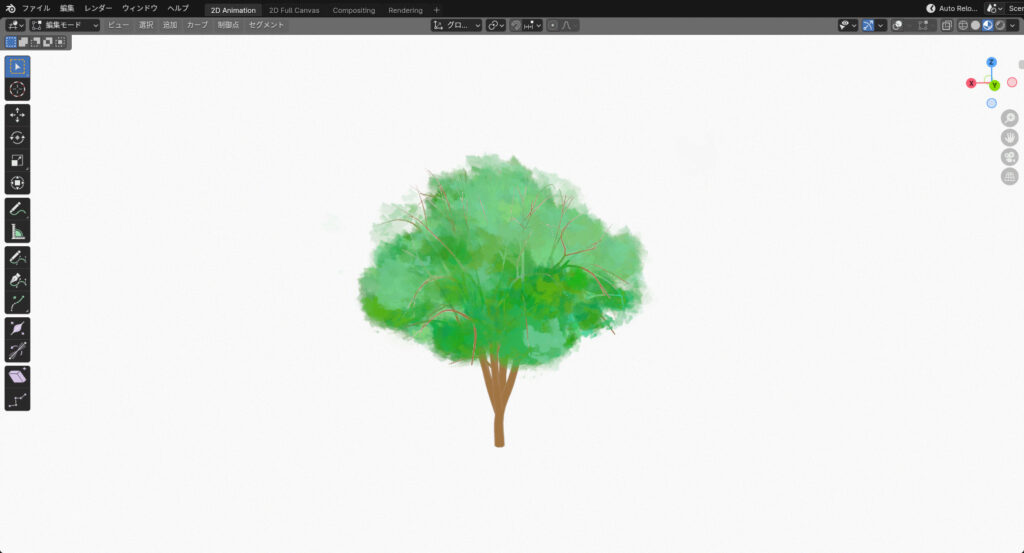
上図のように白い画面が表示されたと思います。
木の幹
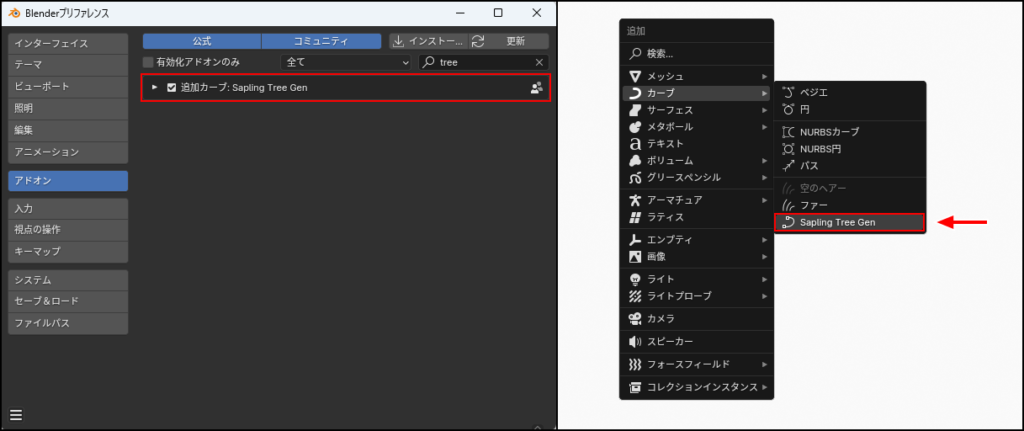
今回はBlenderに標準搭載されている「Sapling Tree Gen」というアドオンを使って木の幹を作ります。
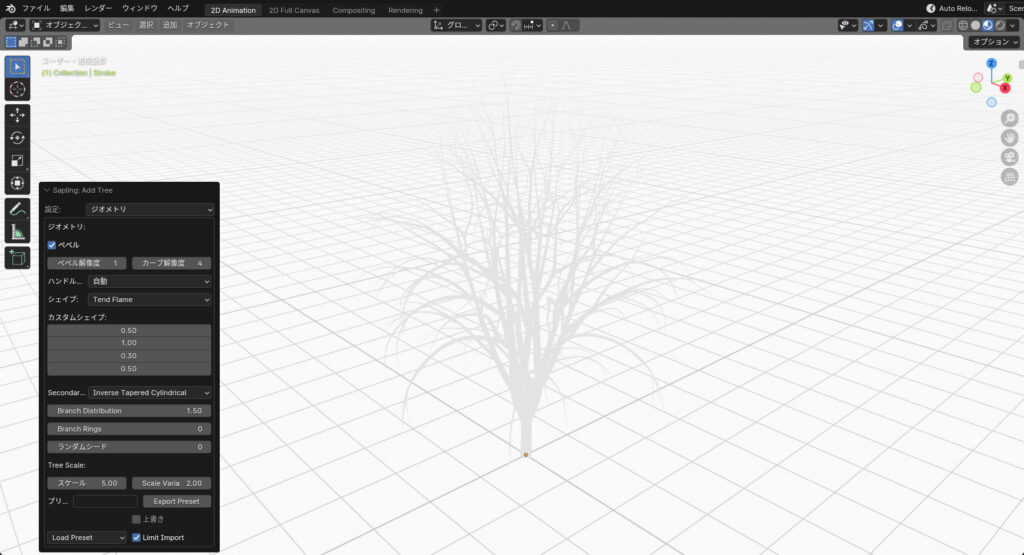
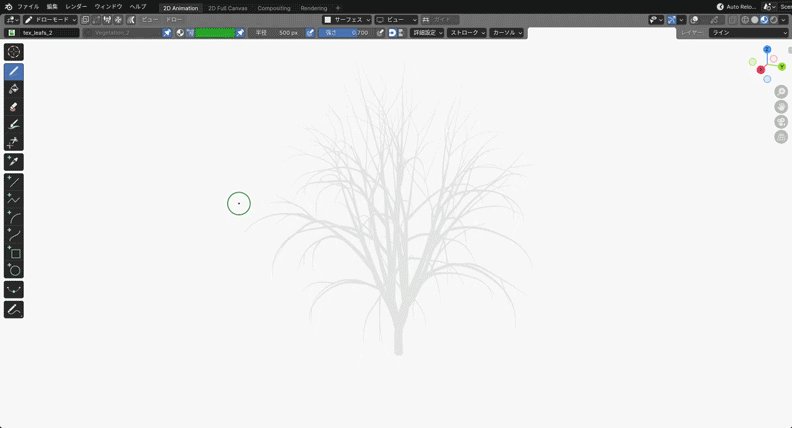
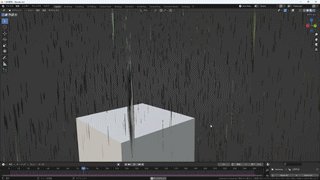
shift+A>カーブ>Sapling Tree Genから木の幹を作成します。
設定が多くありますが今回はデフォのままでOKです。
ブラシ
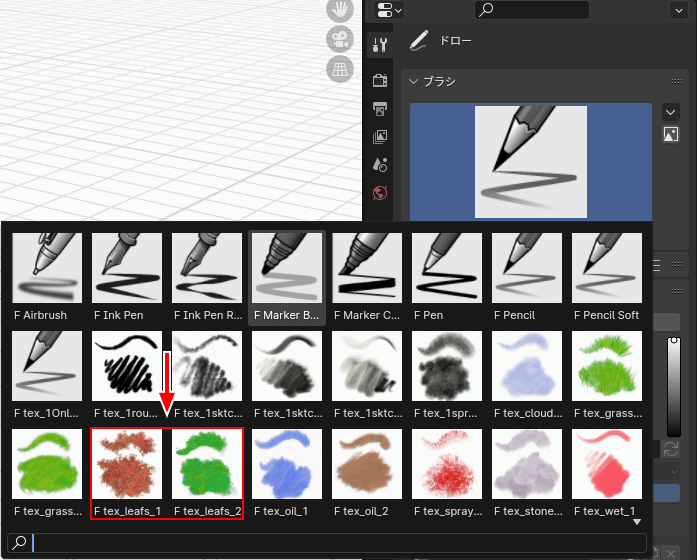
ここでは「F tex leafs_1」もしくは「F tex leafs_2」を使って木の葉を描いていきます。
デフォでは入っていませんので、追加する必要があります。
ブラシの追加については下記の記事で紹介していますのでよろしければご覧ください。

木の葉を描く
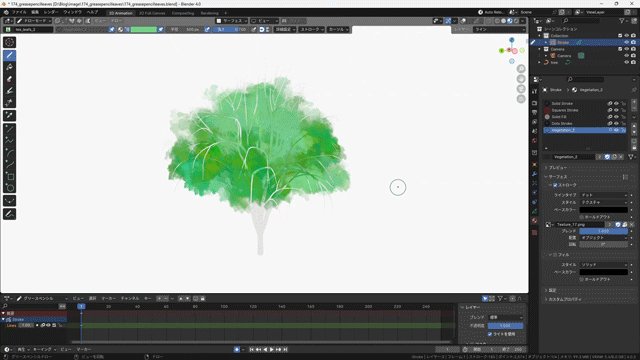
shift+A>カーブ>Sapling Tree Genから木の幹を作成したら、描く前に設定をします。
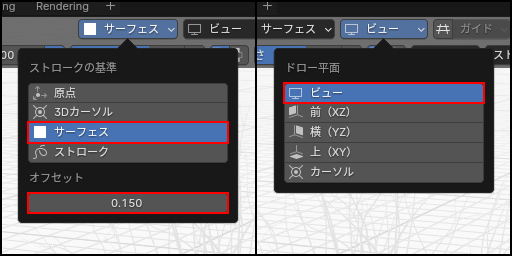
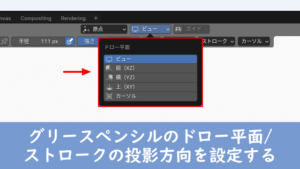
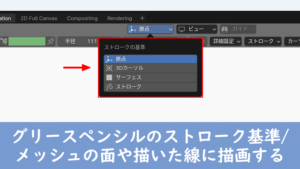
ストロークの基準を「サーフェイス」、ドロー平面を「ビュー」にします。
オフセットも小さい数値を入れておきます(今回はデフォの0.15で良いと思います)。
この数値が大きすぎると面から離れ、小さすぎると距離が近いので適度な数値を入れます。
これで面にストロークが張り付き、現在のビュー平面にストロークを描くことができます。
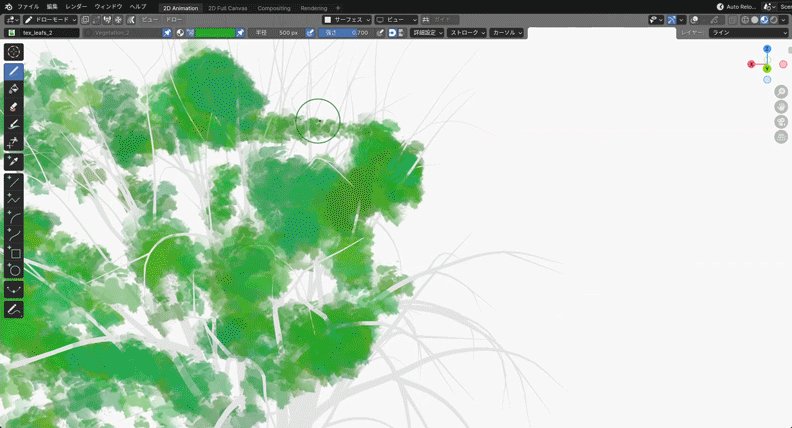
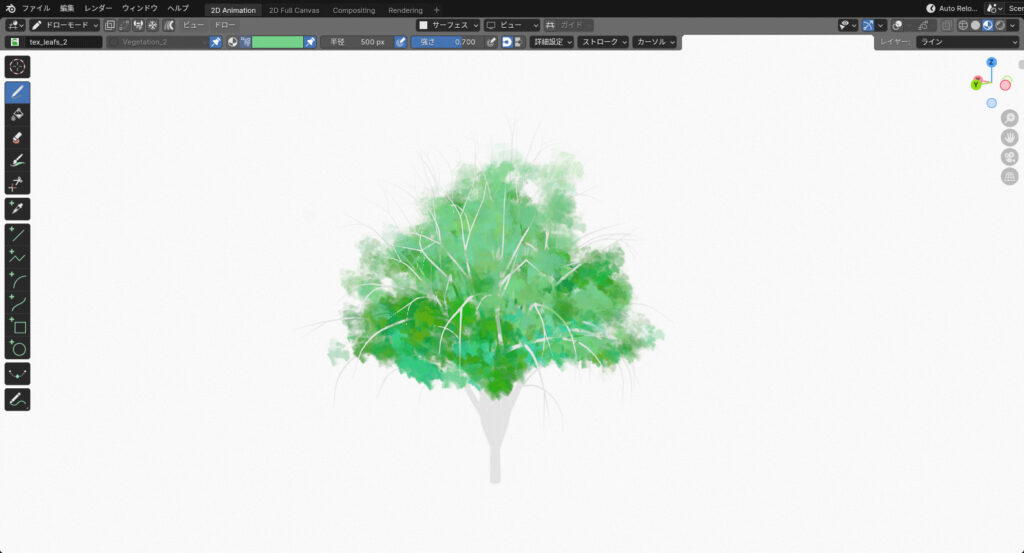
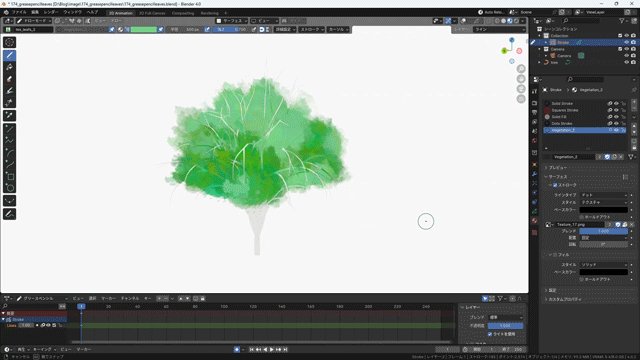
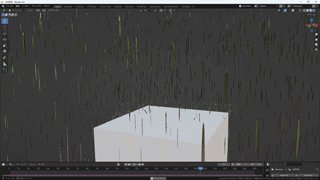
今回は「F tex leafs_2」でにして木に葉を描いていきます。
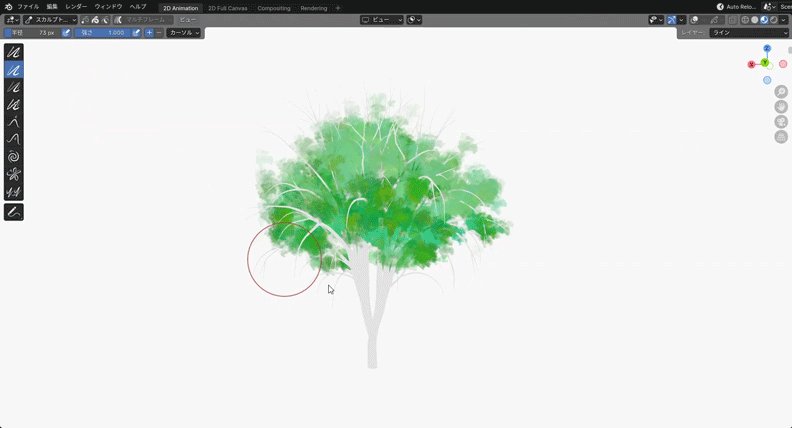
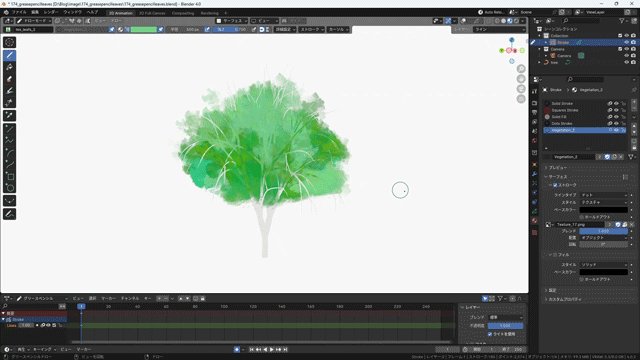
はみ出したところはctrlを押しながら左クリックストロークで消すことができます。
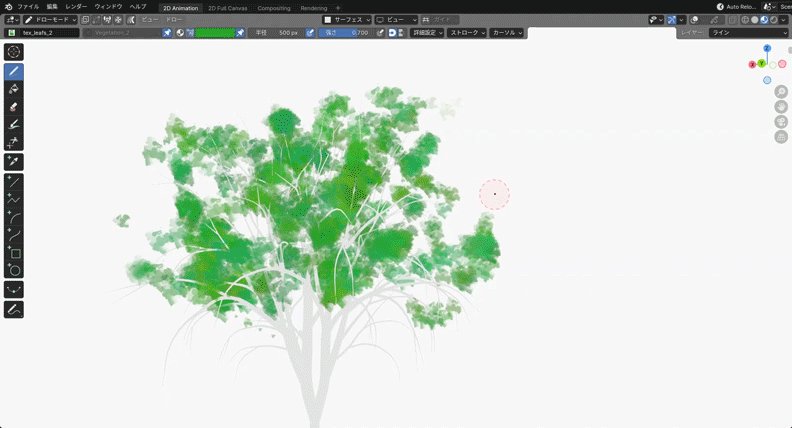
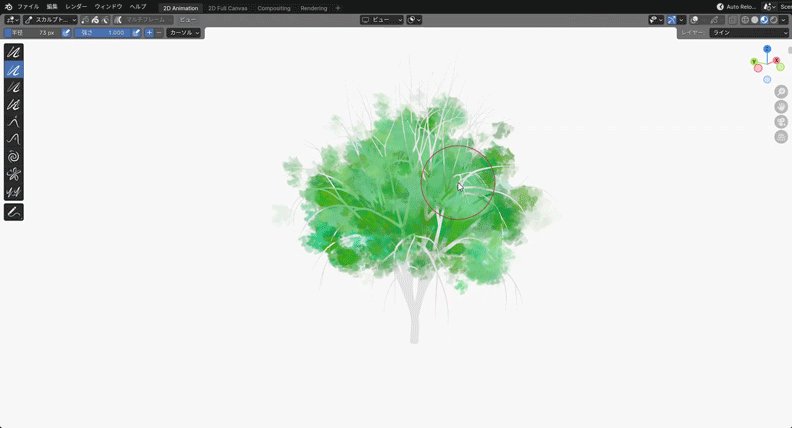
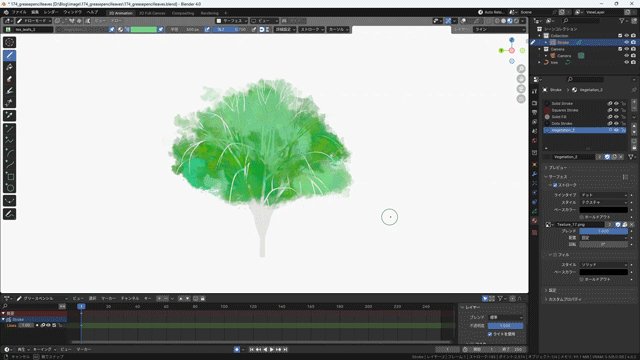
色を変えて色ムラを付けるとより雰囲気が出ます。
下に濃い色、上には明るい色を載せてあげると雰囲気がでます。
木の色に応じて「レイヤー」を変えると管理することもできますが、今回は木の葉の描くだけなので分けなくても大丈夫です。
チントを使って色を変えるのもいいと思います。
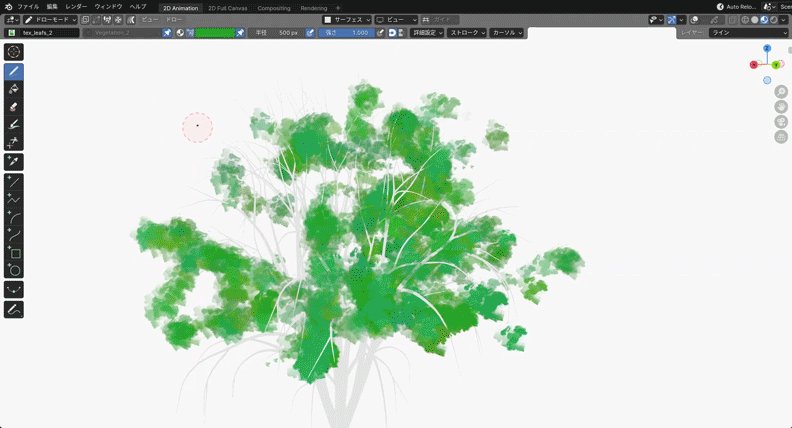
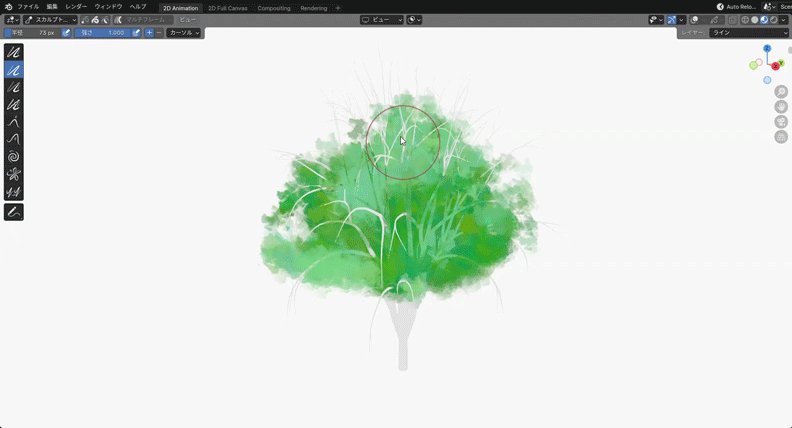
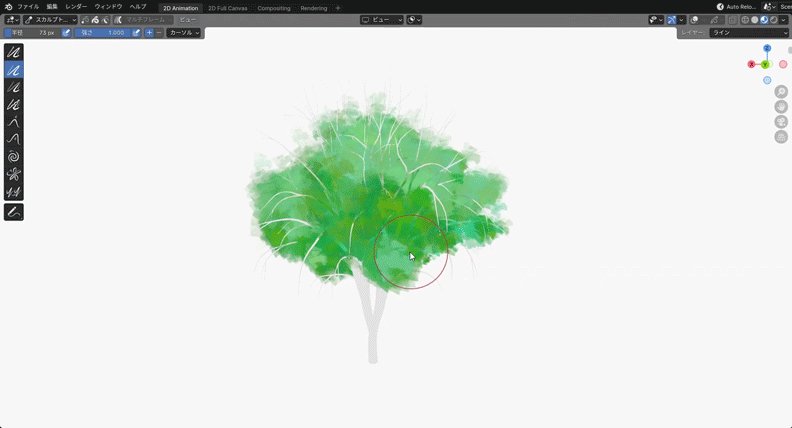
スカルプトに移って「幅」を使って葉を調整してみましょう。
これらを繰り返して木の葉を自分好みに描いていきましょう。
マテリアルで木の幹に色を付けたら完了です。
最後にレンダリングをしてみましょう。
レンダリング
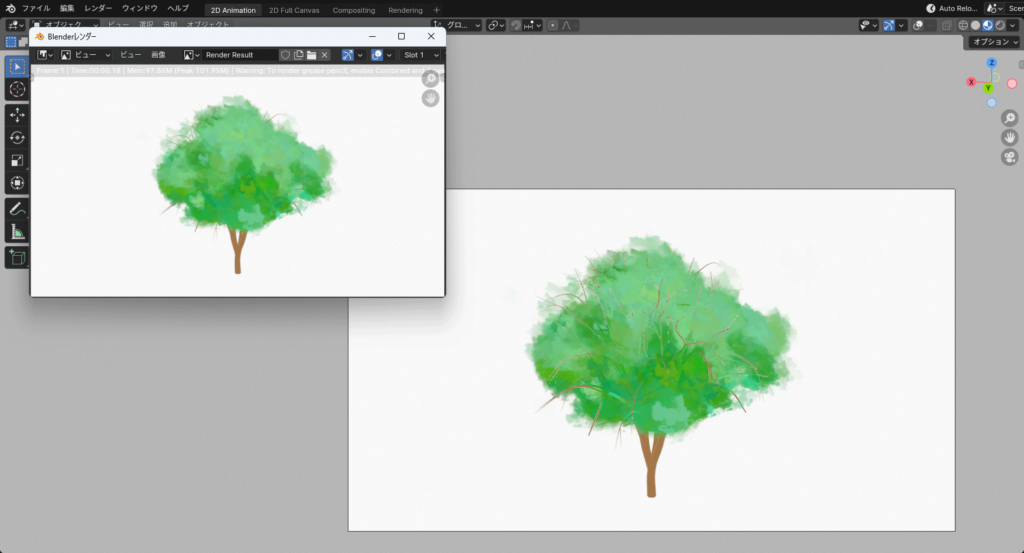
作成したらレンダリングをしてみましょう。
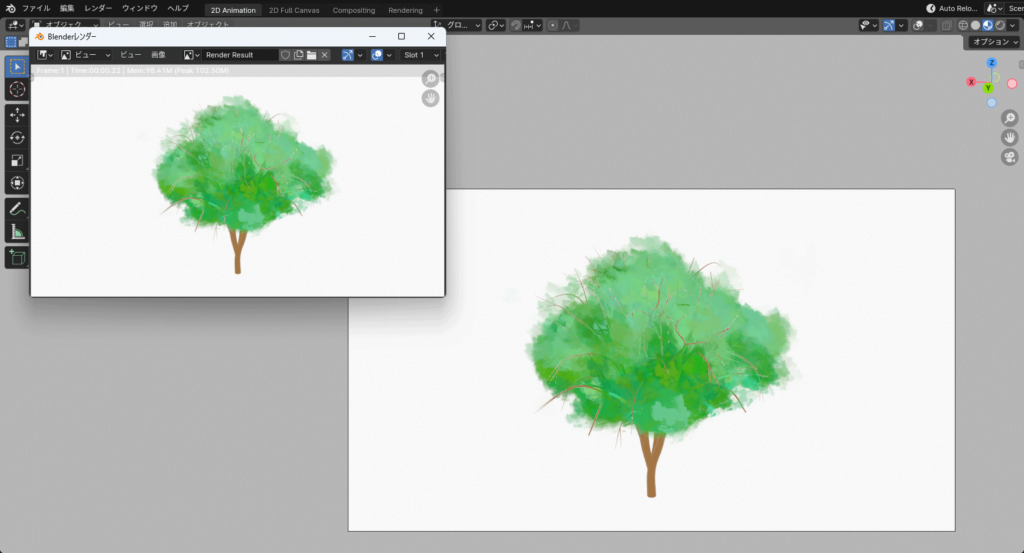
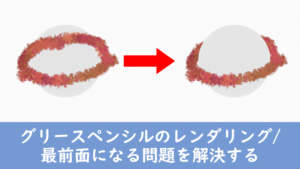
レンダリングをしてみると、グリースペンシルが最前面にレンダリングされています。
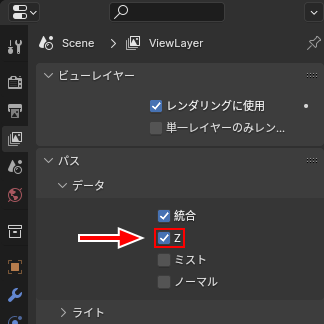
これはビューレイヤープロパティ>パス>データ>Zをオンにすると解決します。

これでレンダリングをすると上図のようになったと思います。
これで完了です。
おまけ

「F tex_cloud」で周りに雲模様、「F tex_grass_1」「F tex_grass_2」で下に草も追加してあげるとこんな感じに描くことができます。
木の暗い部分とか結構適当ですが、雰囲気は出たと思います。
オススメの本
グリースペンシルの基本的な使い方はもちろん、落書きから始める背景、表紙のキャラクターや後ろの背景の描き方が載っています。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
簡単に木を描いてみましたが、季節に合わせて桜や紅葉、種類を変えて藤の花も描くことができます。
本当はレイヤーの分け方やマテリアルの設定など細かくできるとこともあるのですが、今回はグリースペンシルで木を描いてみようというのがテーマなので、別の記事で紹介していこうと思います。
X(Twitter)も運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender4.0.2となっています。
























コメント