前回はBlenderのMagicUVのUVエディター編を紹介しました。MagicUVは3Dビューポート編でも使える項目があり、UVエディターとは違う機能があります。
UVのコピー/ペースト、テクセル密度やテクスチャロックなどのが主でしょうか。
今回はMagicUV(3Dビューポート編)を紹介します。(1部調査が進んでいないものもあります。後日記載します。)
MagicUV(3Dビューポート編)
Copy/Past UV
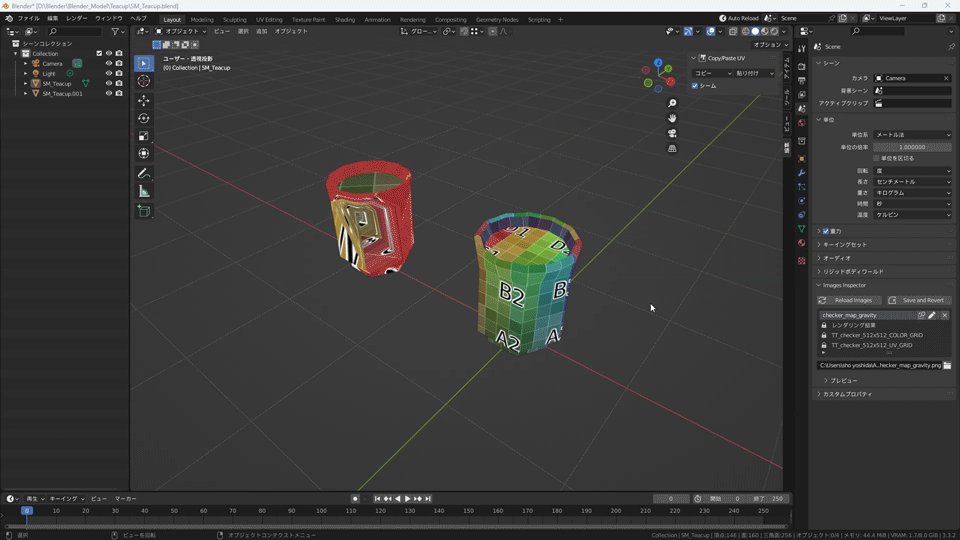
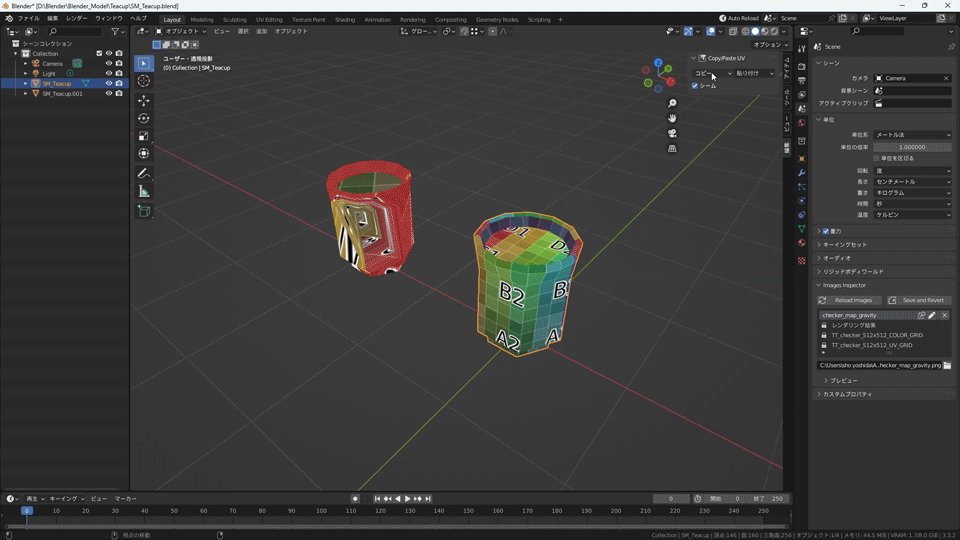
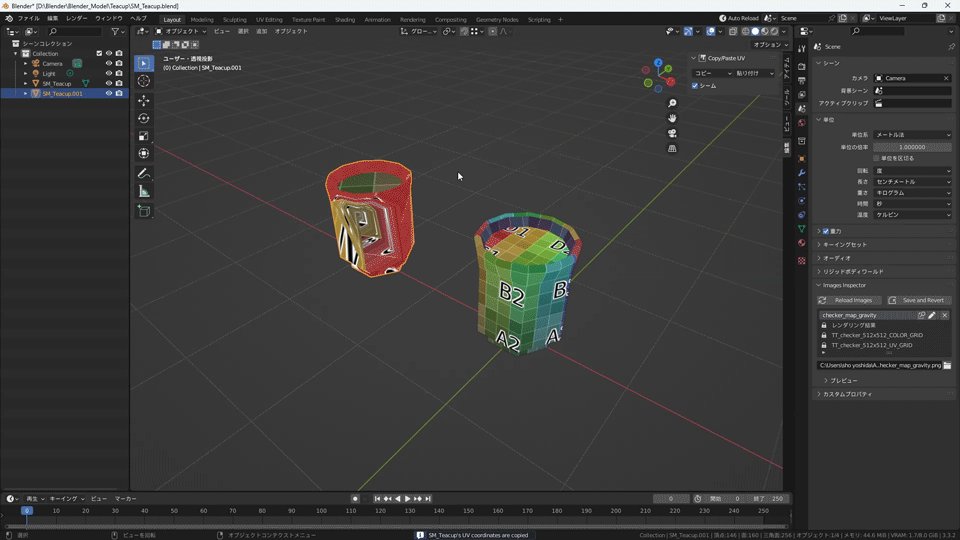
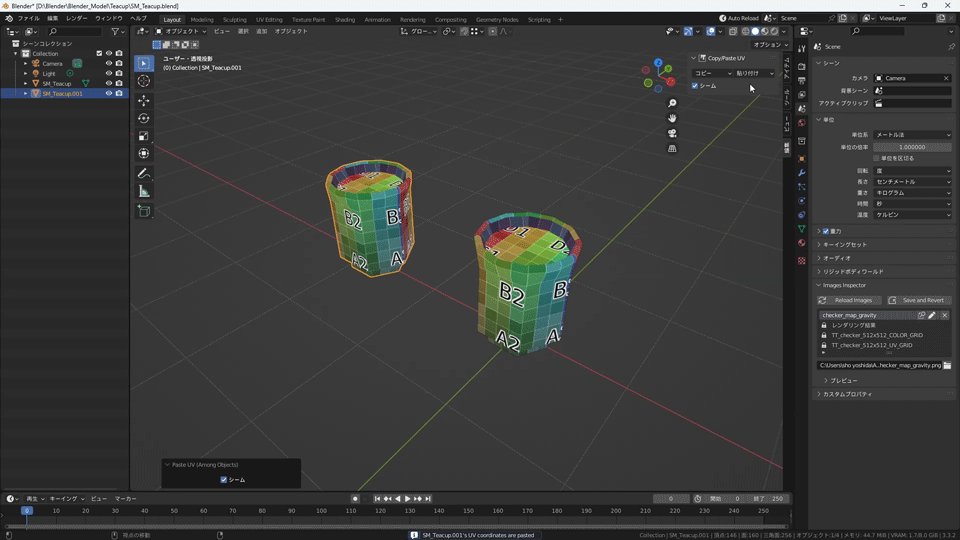
Copy/Past UV(オブジェクトモード)
UV座標をコピーして貼り付けます。
同じ形のオブジェクトを複数作成して、1つだけUV展開した後に使用するとほかのオブジェクトも同じようにUV展開された状態になります。
シームにチェックを入れるとシームも同じく貼り付けられます。
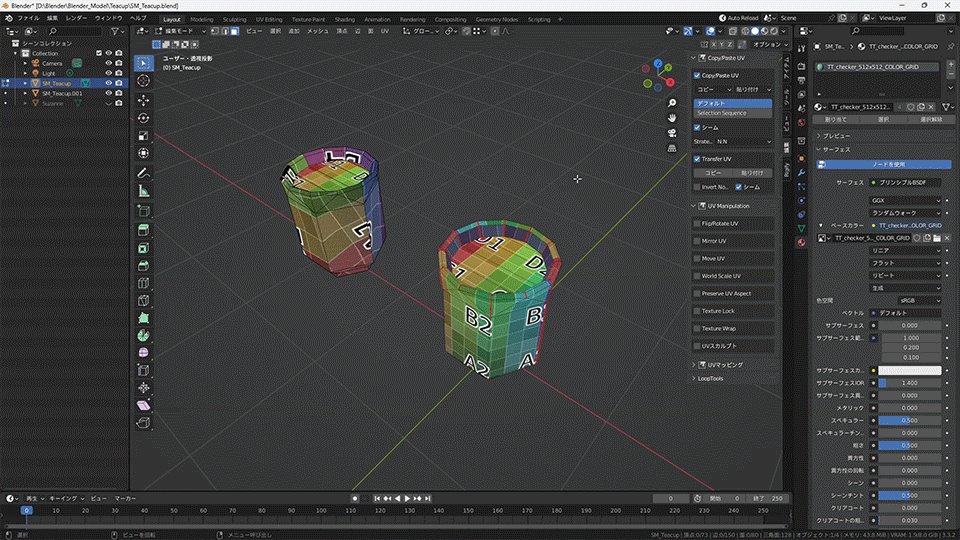
Copy/Past UV(編集モード)
選択した面のUV座標をコピーして貼り付けます。
同じ形のオブジェクトの場合、複数作成して1つだけUV展開した後に使用するとほかのオブジェクトも同じようにUV展開された状態になります。
異なるオブジェクトで使うことはないかもしれませんが、髪のUV展開では使えることもあるかもしれません。(1つを短冊状に展開してコピーしてほかの髪にペースト、それをもとに調整するなど)
シームにチェックを入れるとシームも同じく貼り付けられます。
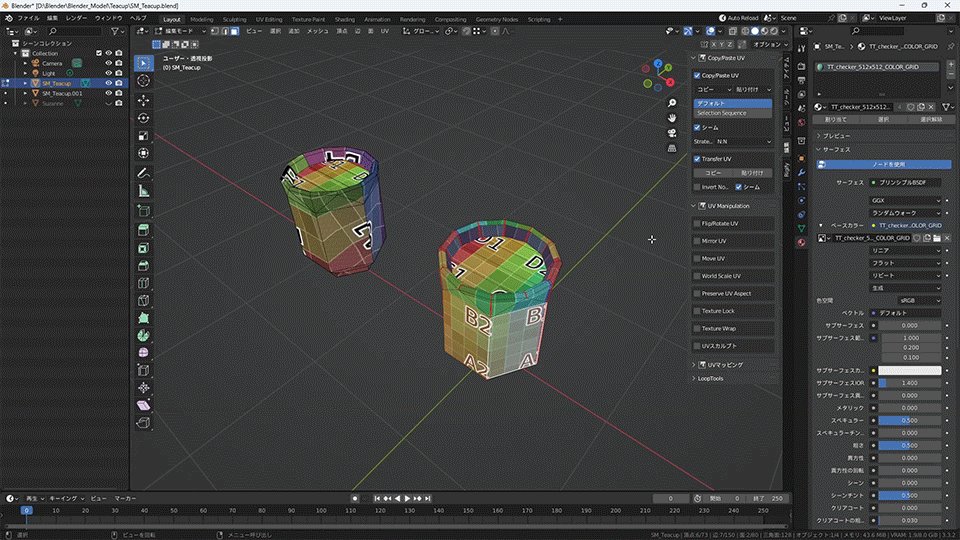
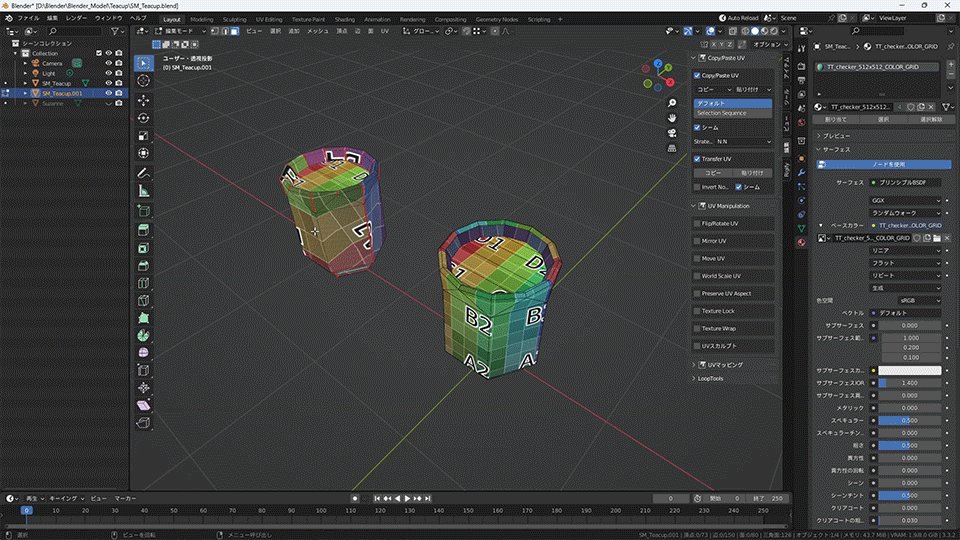
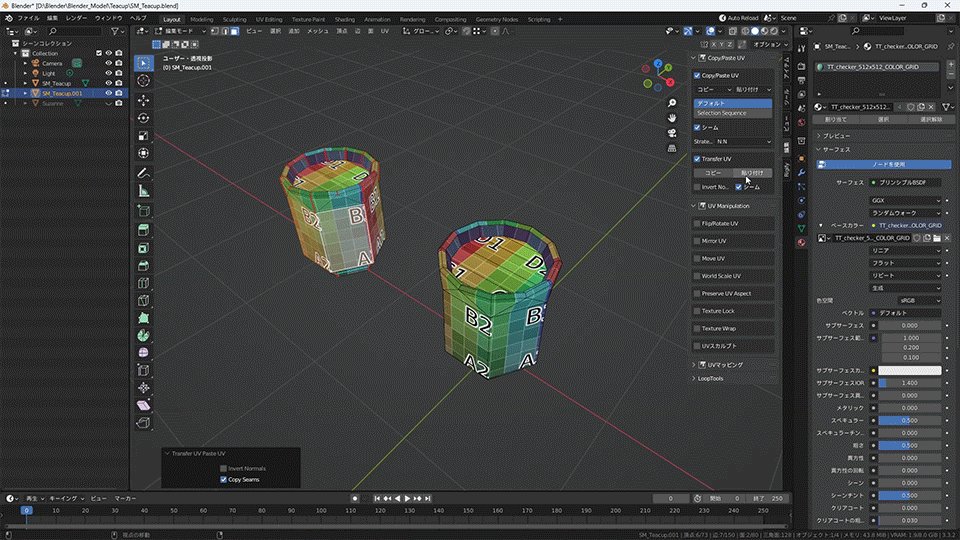
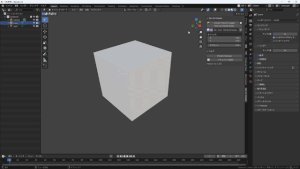
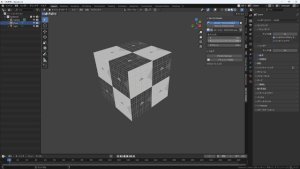
Transfer UV
メッシュのトポロジに基づいてUV座標をコピーして貼り付けるようです。
異なるトポロジーでは使用できませんでした。
シームにチェックを入れるとシームも同じく貼り付けられます。
UV Manipulation
Flip/Rocate UV
UVを回転、または反転します。
ですがUVが壊れたりしてうまく機能しませんでした。
Mirror UV
ミラーされたUVを作成します。
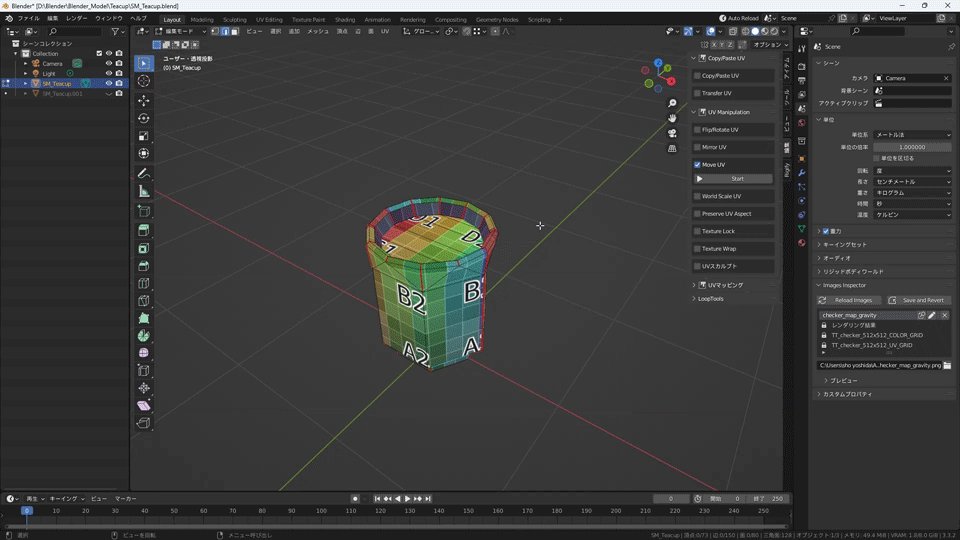
Move UV
UVを移動します。
Startを押して左クリックをすると移動が開始されます。
止める場合はもう1度左クリックをします。
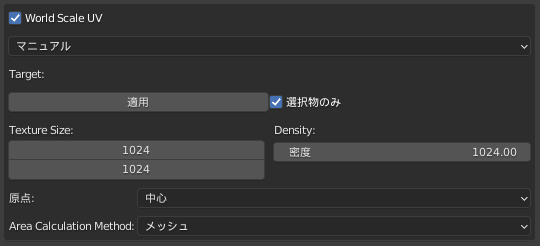
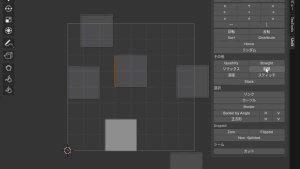
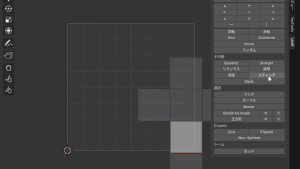
World Scale UV
テクセル密度(128pixel/mなど1mあたりに使うピクセル量)を設定します。
| 項目 | 機能説明 |
|---|---|
| 適用 | 設定を適用します。 |
| 選択物のみ | 選択した物のみ適用します。 |
| Texture Size | テクスチャを指定します。 |
| Densiity | テクセル密度を設定します。 |
| 原点 | スケールの原点を設定します。 |
| Area Calculation Method | 面積の計算方法です。 |
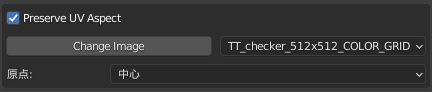
Preserve UV Aspect
UVアスペクトを維持したまま、テクスチャを変更します。
Texture Lock
メッシュを移動してもUVを保持します。ですがうまく機能しませんでした。
ちなみに「G」のダブルクリックでスライド移動をした場合、
UVは保持されたまま移動するのでこちらの方がいいかもしれません。
Texture Wrap
メッシュの構造に沿ってUVの座標を指定するらしいのですが、1面ずつしか選べず今のところ使い道が分かりませんでした。
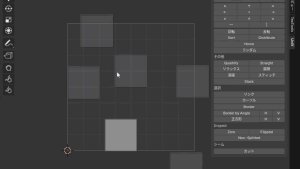
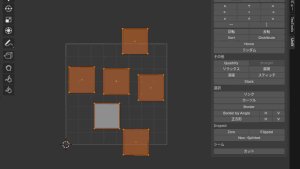
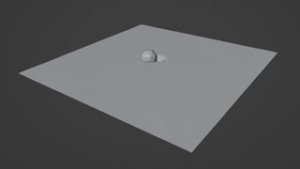
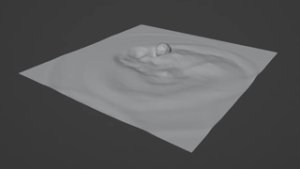
UV スカルプト
3Dビューポート上でのUVスカルプトです。
ブラシを使って3Dビューポート上でUVを編集ができます。
UVマッピング
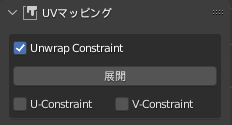
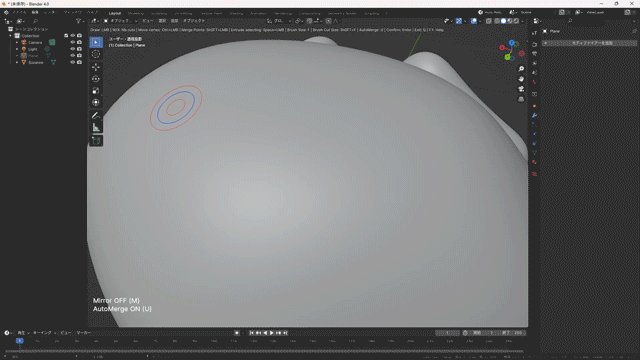
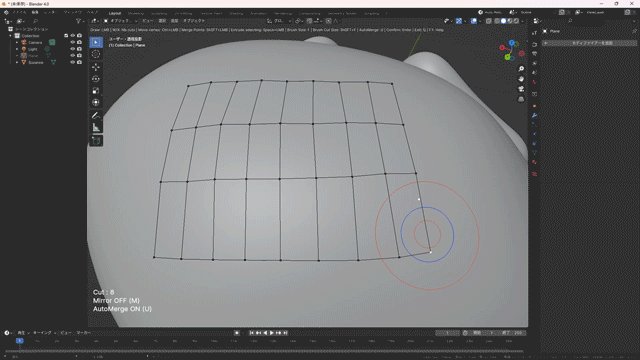
Unwrap Constraint
軸を固定してUVを展開します。
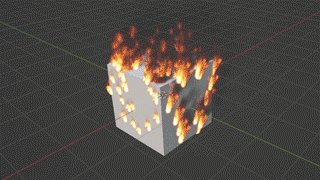
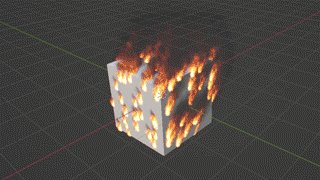
Texture Projection
3Dビューポートでテクスチャを表示します。
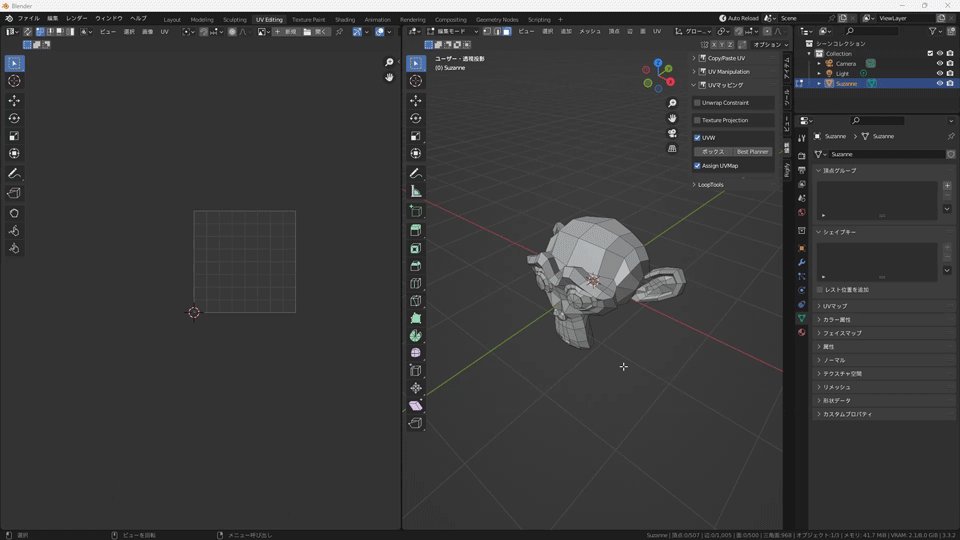
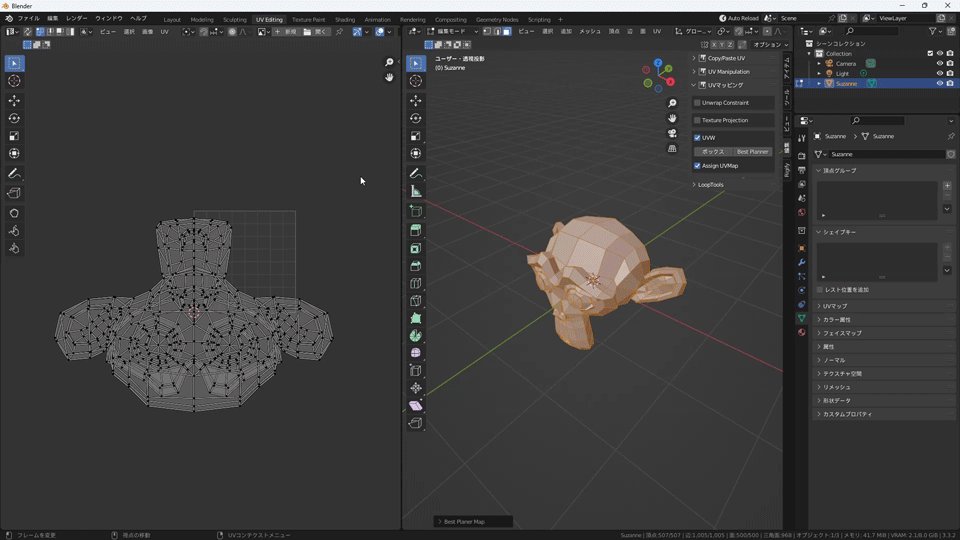
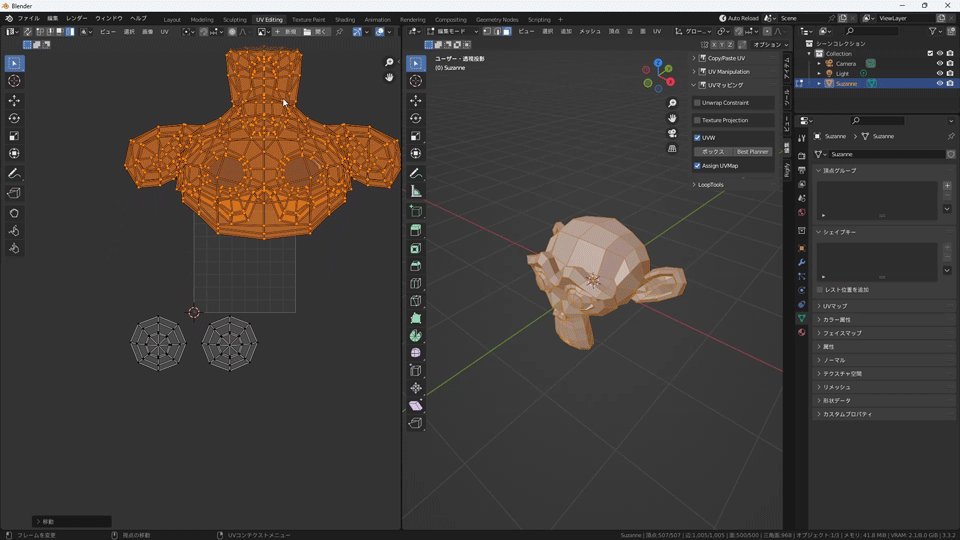
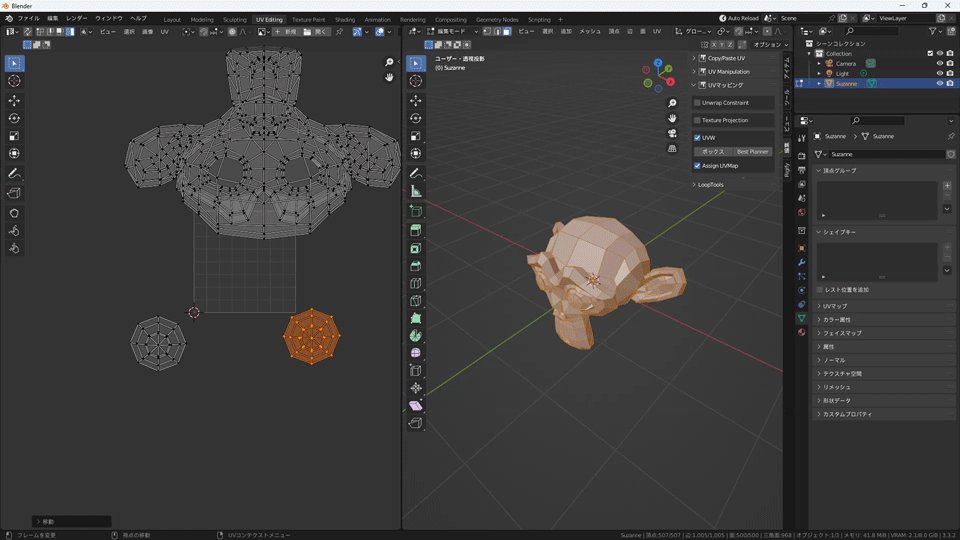
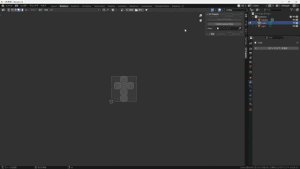
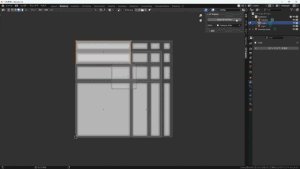
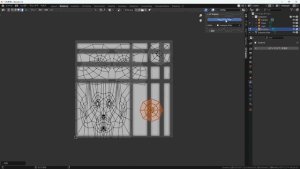
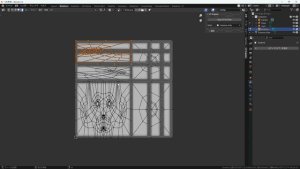
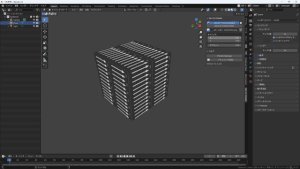
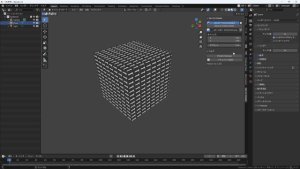
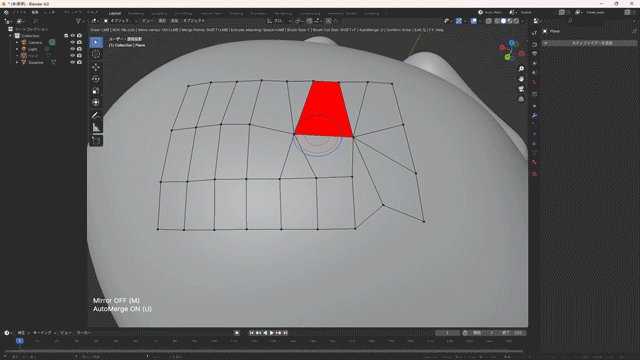
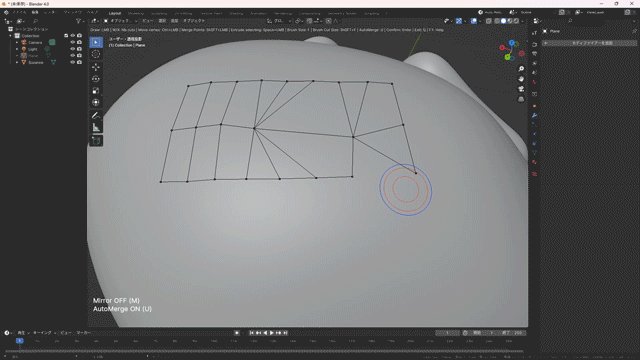
UVW
UVWマッピングというものをするらしいです。
展開はされるのですがどの場面で使うかは分かりません。
どのように展開されるのかは下記をご覧ください。
ボックス
Best Planner
オススメの本
モデリングからテクスチャ、ウェイト、ライティングやレンダリングまで一通りを学ぶことができます。
手順や各種機能についても説明がされていて分かりやすい参考書となっていました。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
MagicUVの3Dビューポート編を紹介しました。
使用頻度の高そうなものから、難しい機能までたくさんあったと思います。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender3.3.2となっています。
























コメント