モディファイアの中には配列という設定したオブジェクトを複製して配置してくれるツールがあります。
一定間隔で規則的に配置する時、またはタイヤや歯車、螺旋階段、鎖などの規則的な形をしたモデルを作る時にはとても役に立つツールです。
今回は配列の使い方について紹介します。
目次
配列
付け方
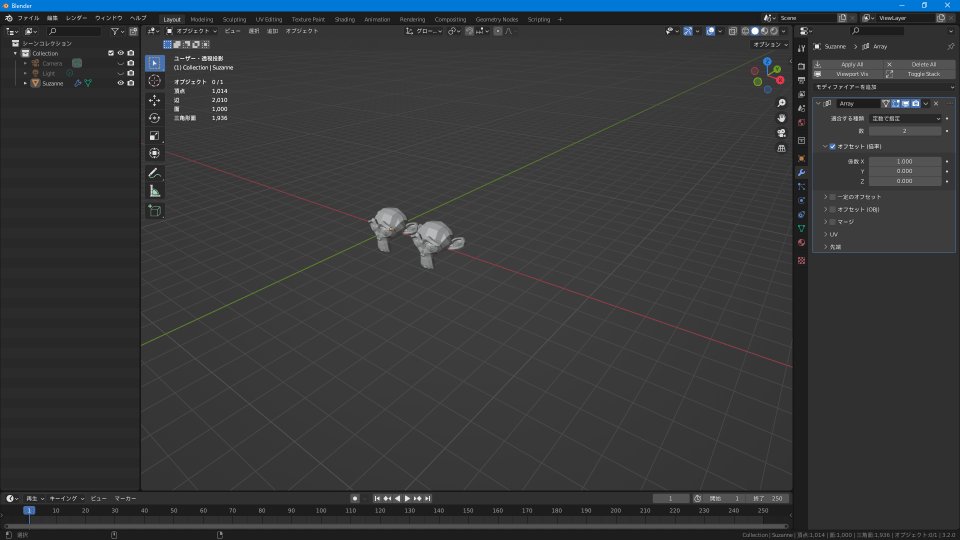
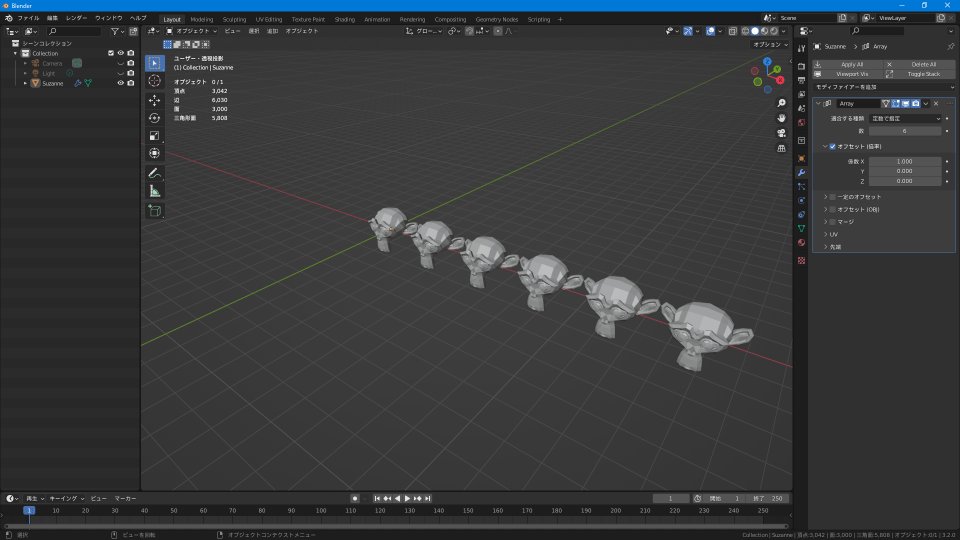
- オブジェクトを選択しモディファイアーから配列を付けます。今回はモンキーにモディファイアーを付けてみます。
- すると同じオブジェクトが並んで出てきました。これで配列の付与は完了です。
適合する種類
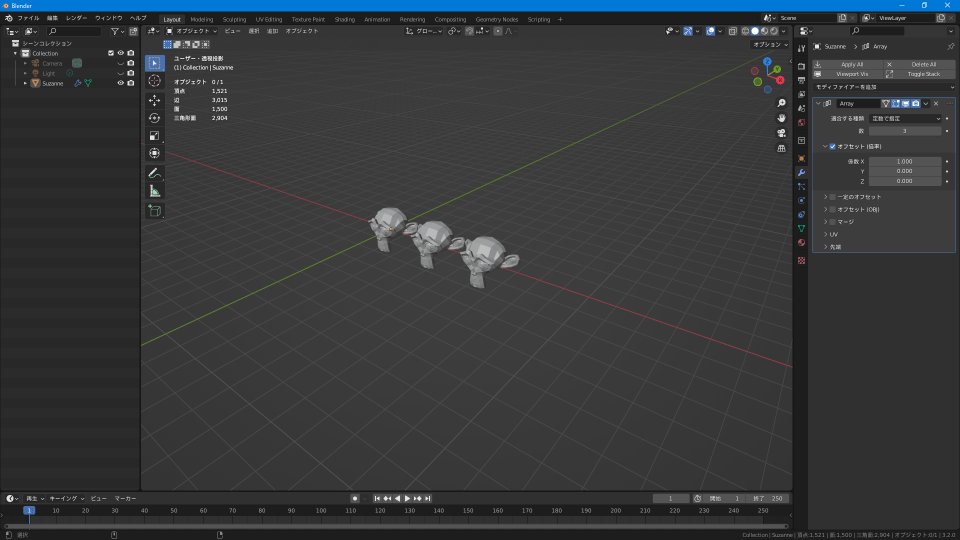
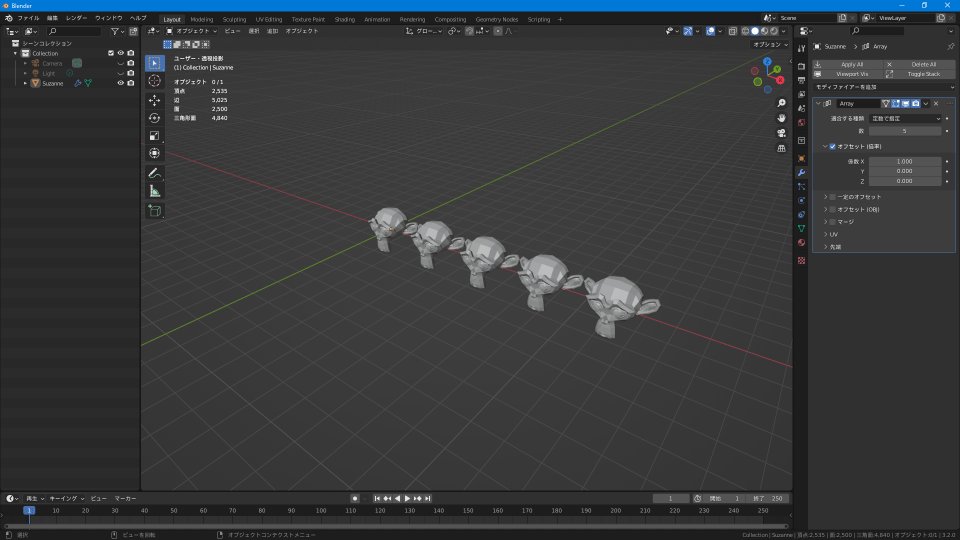
定数で指定
- バウンディングボックスに合わせて数で指定した分だけオブジェクトを配列し複製します。
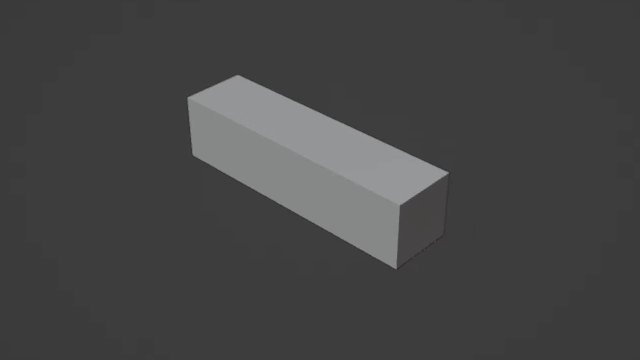
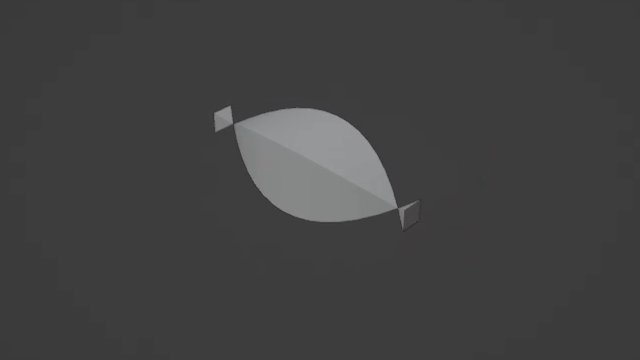
長さに合わせる
- 長さで指定した分だけオブジェクトを配列し複製します。
- 上の動画では2mのCubeに配列を付け「2m間隔」で長さを指定しています。
長さを「10m」としたのなら「10m」の長さに入る分だけ複製されます。
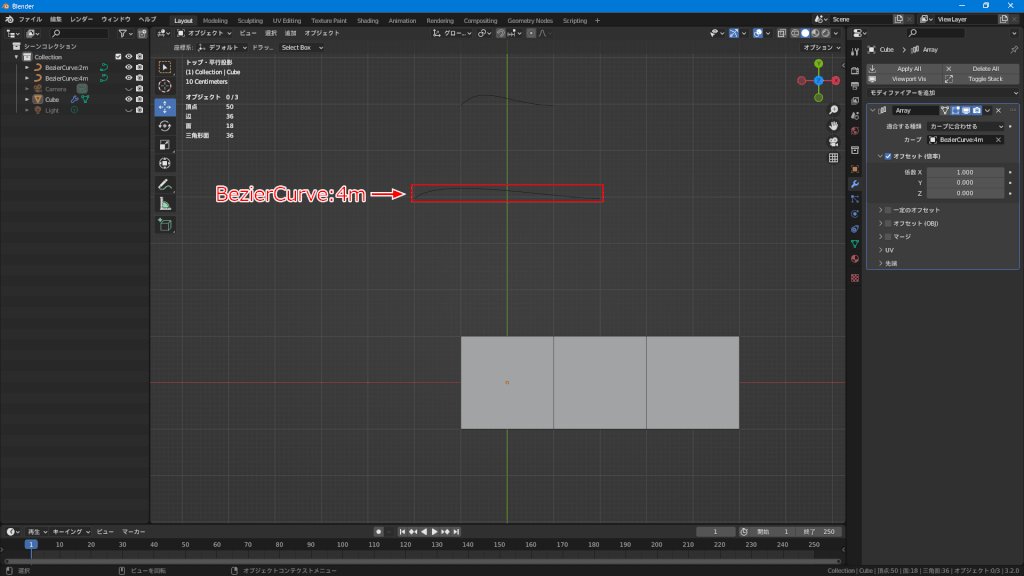
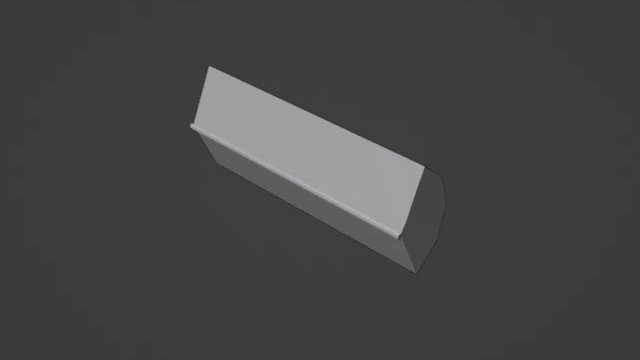
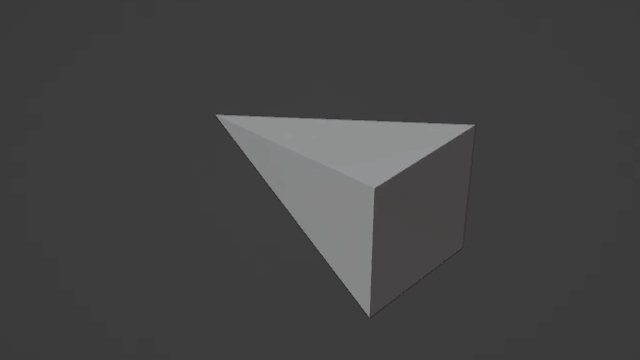
カーブに合わせる
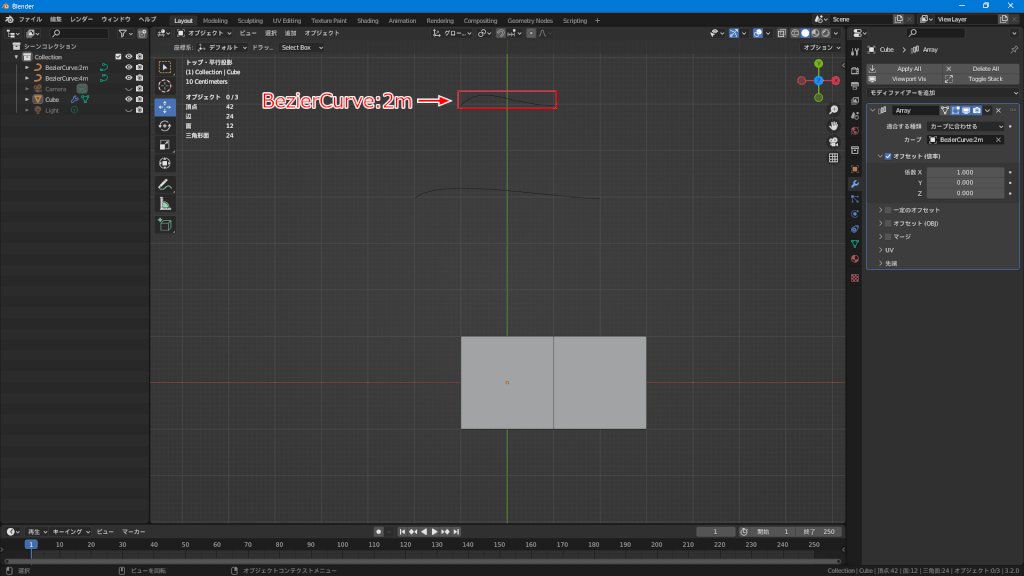
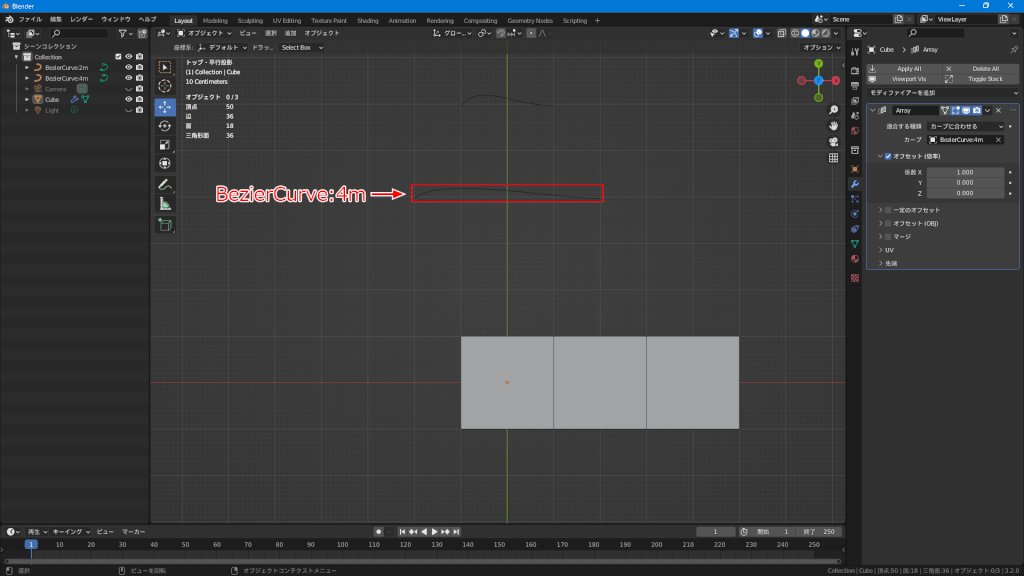
- 設定したカーブの長さ分オブジェクトを配列し複製します。
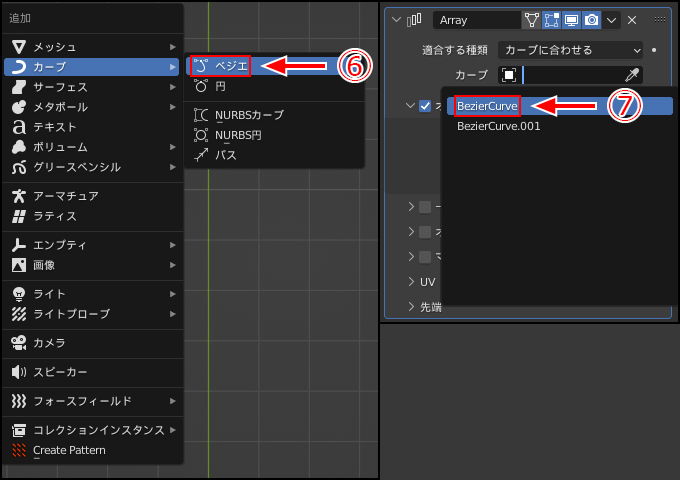
- 「shift+A」からカーブ>ベジェを選択しBezierCurveをビュー上に出します。
今回は見比べとして、長さを2m(BezierCurve)と4m(BezierCurve.001)の2つのカーブを用意します。 - カーブにBezierCurveを設定します。
- 上図のように、カーブの長さがCube1つ分なら1つ、2つ分なら2つ複製することができます。
オブジェクトの大きさを変えるとどうなるか
CHECK
動画のように移動、回転、スケールをかけると複製したオブジェクトも合わせて動いてくれますが、適用するとそのオブジェクトを基準に配列されるので、配列を付けた後にオブジェクトを編集する際は注意してください。
詳細設定
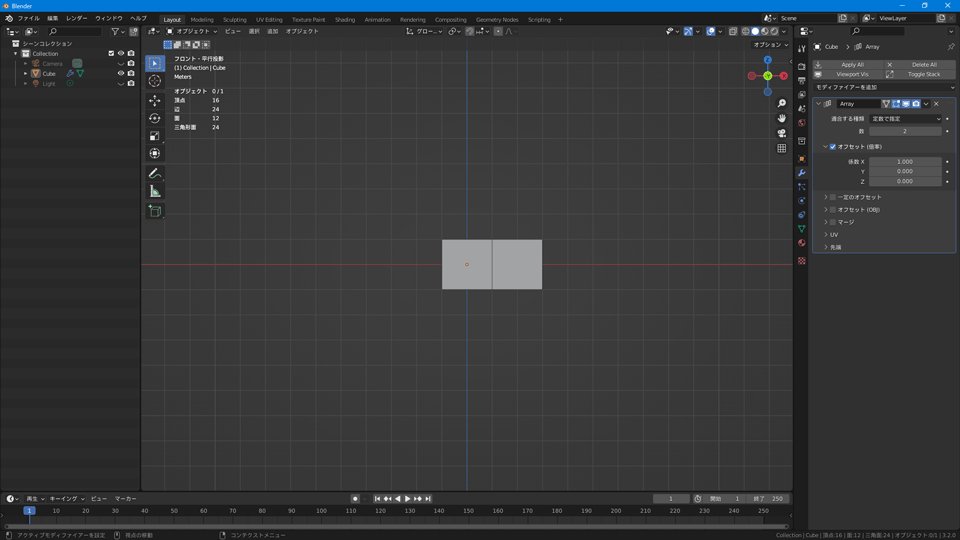
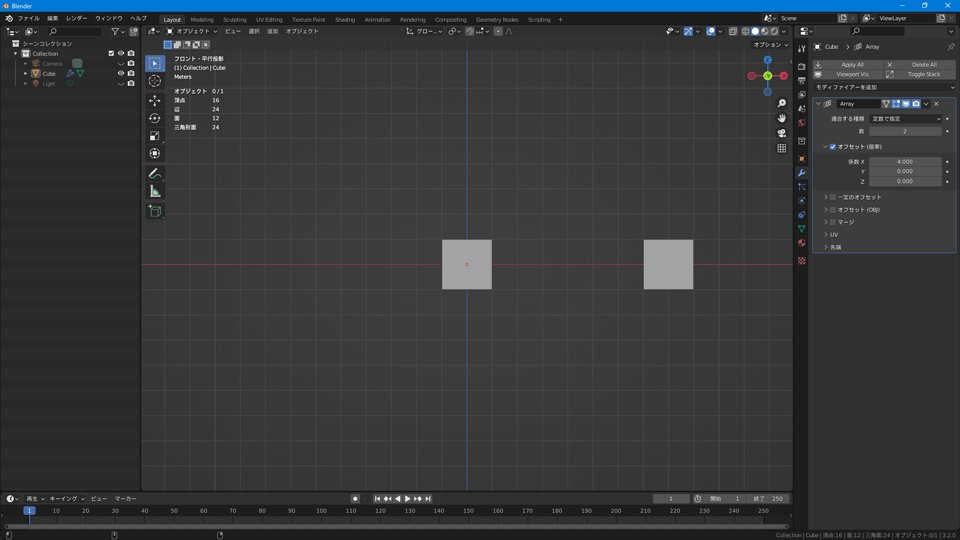
オフセット(倍率)
- オブジェクトのバウンディングボックスに合わせて倍率がかかりオフセットされます(デフォではX:1,Y:0,Z:0となっています)。
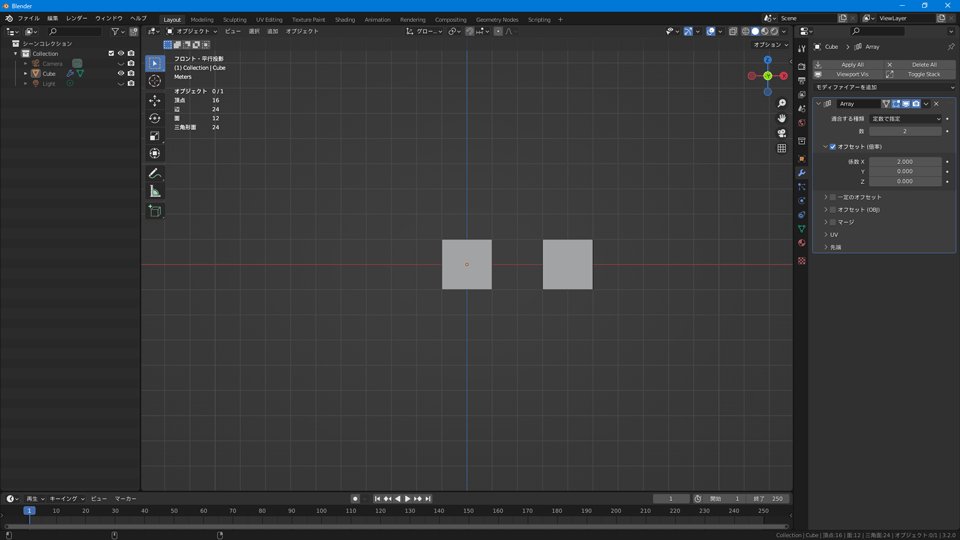
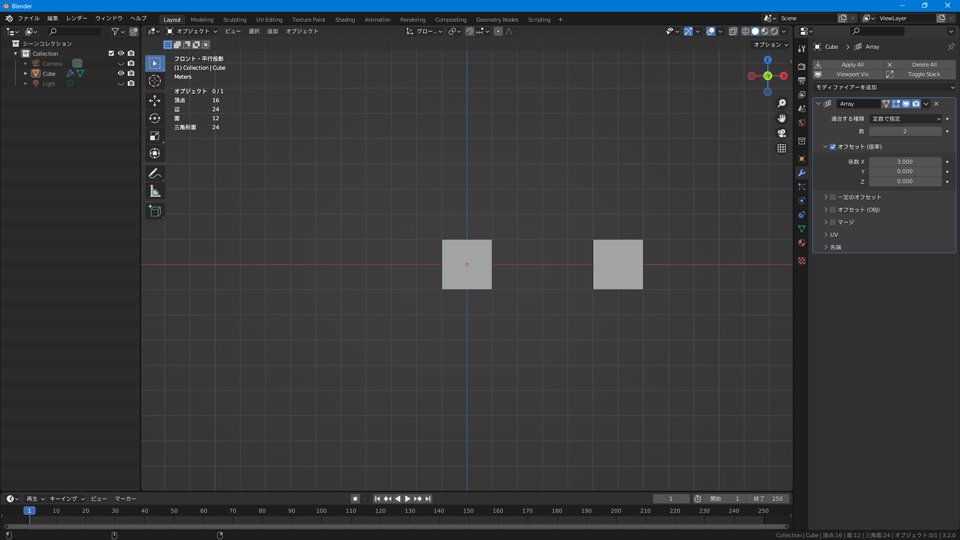
- Xの値を2にすると、配置される際のバウンディングボックスのXの値は2倍になります。
つまりは今回の場合は選択したオブジェクト分空間ができます。 - 各軸を複数重ねて配列し、斜めに配置することもできます。
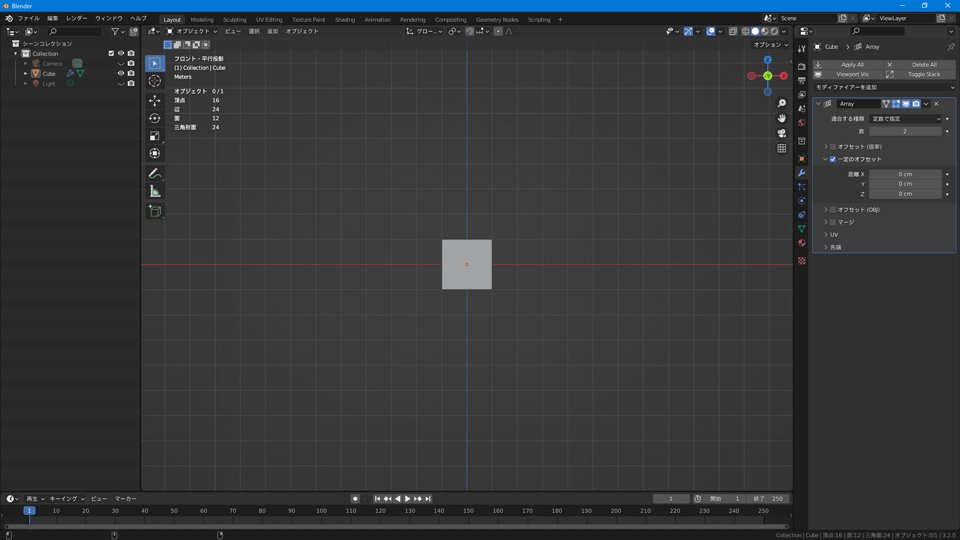
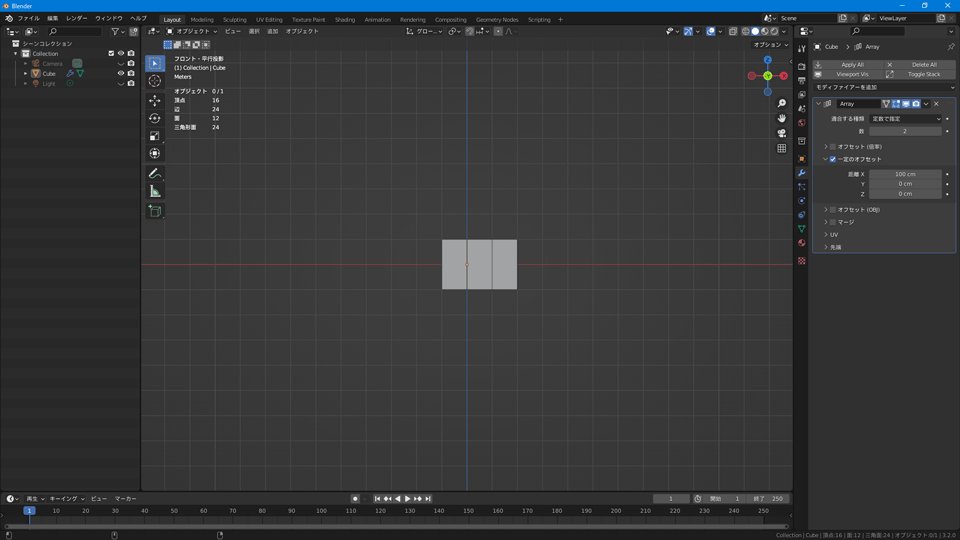
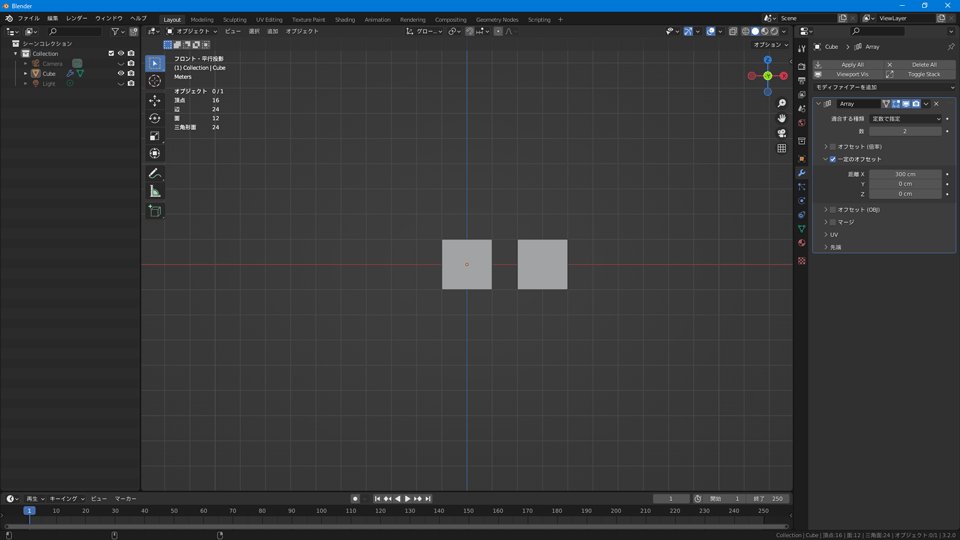
一定のオフセット
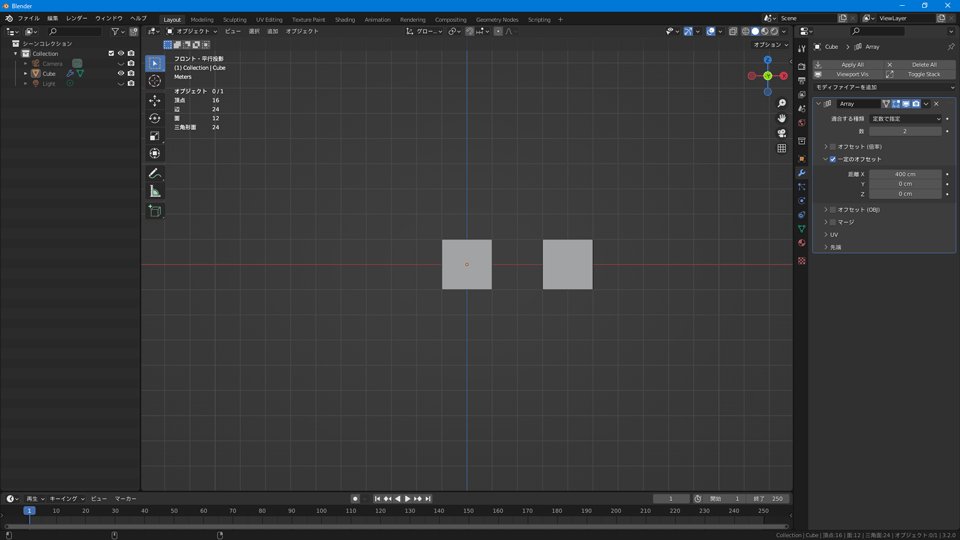
- 距離を指定してオフセットされます(動画では1mずつ距離を離しています)。
- 設定した数値が原点と原点の間の距離となります。
- 先ほどの「オフセット(倍率)」と同様に各軸を複数重ねて配列することができます。
オフセット(obj)
- 配列を付けているオブジェクトに、設定したオブジェクトの影響を与えることができます。
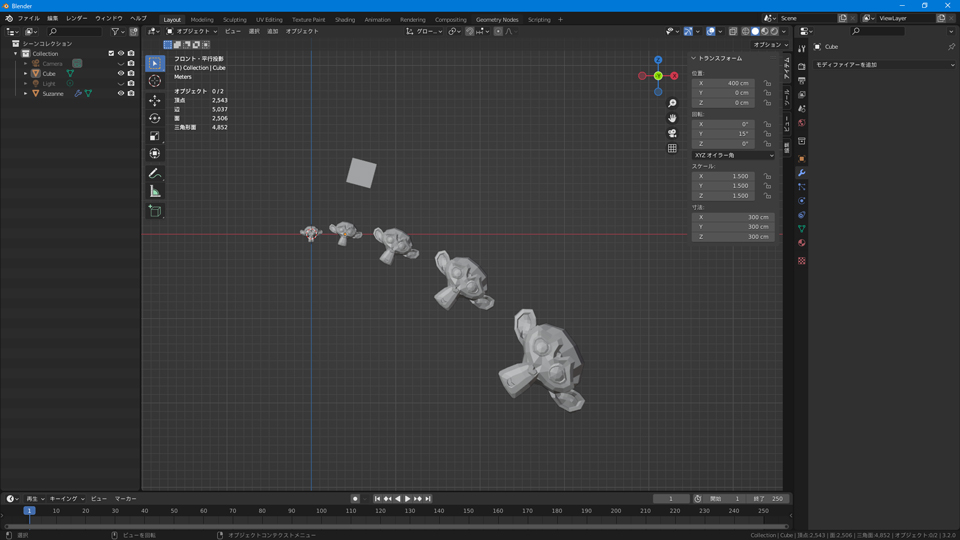
- 設定したオブジェクトにオブジェクトモードで「移動、回転、スケール」をかけると上図のように影響がでます。
画像のモンキーはCube(移動:X4m、回転:Y15°、スケール:XYZ1.5倍)の影響を受けています。
Z方向の高さは見やすくするために編集モードで移動しました。
マージ
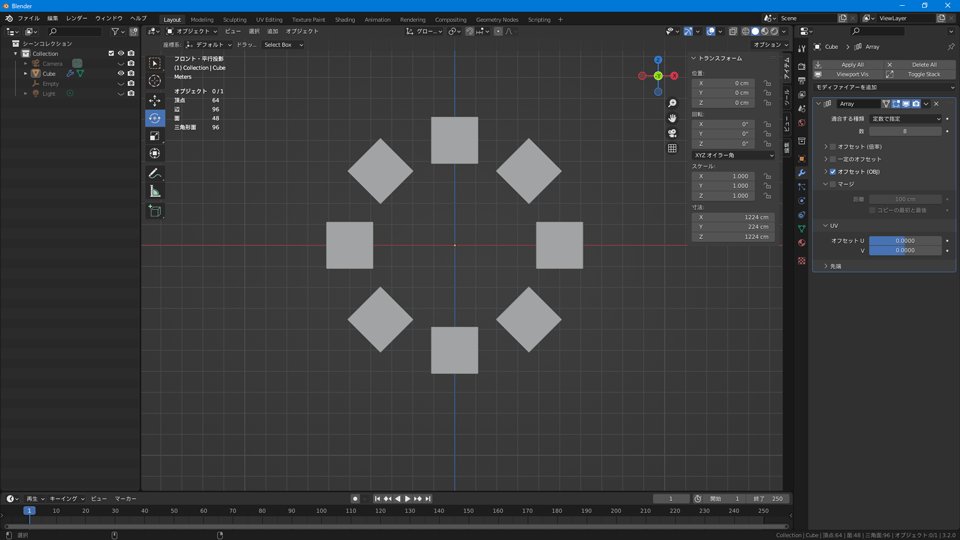
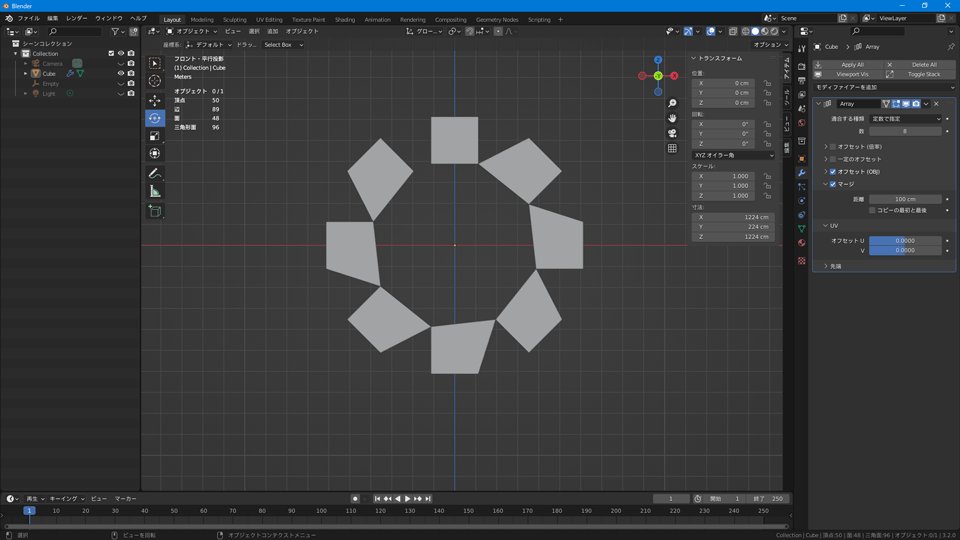
- 適用した際に隣接した頂点を結合します。
- 設定した距離の数値以下になったときに、最も近い頂点が結合されます。
- コピーの最初と最後は、配列したオブジェクトの始点と終点となる頂点を結合する設定です。
UV
- UVをオフセットする設定です。
0のまま適用するとUVは重なった状態になり全オブジェクトが同じテクスチャを使うことになります。もちろんこのままでの良い場合はあります。 - 値を入れる適用すると規則的な間隔をあけてUVが配置されます。
数値を有無の差は画像の通りです(Uの値に1を入れた結果になります)。
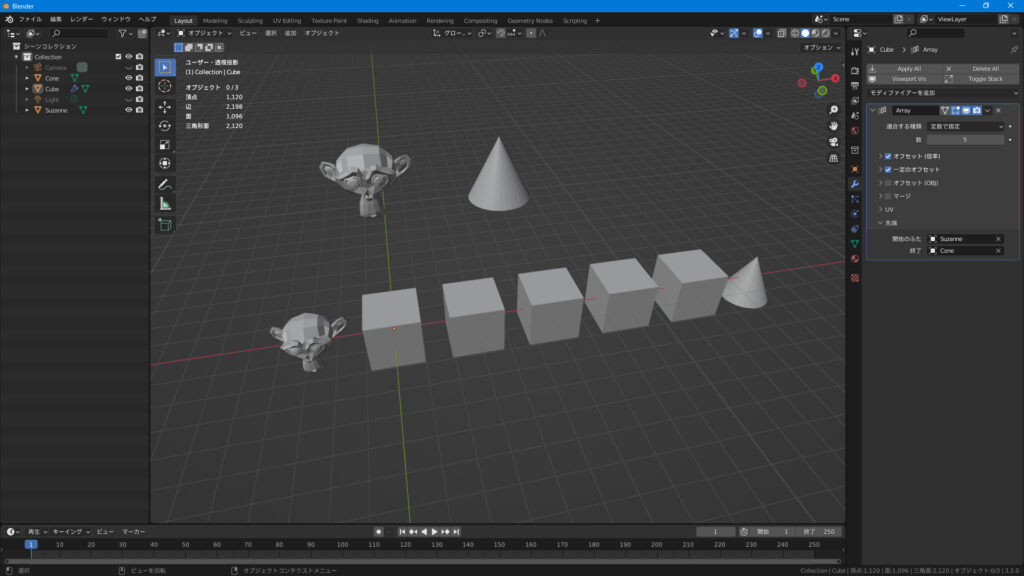
先端
- 配列したオブジェクトの開始と終了を別のオブジェクトにすることができます。
- 結果は上図の通りです。今回は「開始をモンキー」「終了を円錐」に設定しました。
オススメの本
モデリングからテクスチャ、ウェイト、ライティングやレンダリングまで一通りを学ぶことができます。
手順や各種機能についても説明がされていて分かりやすい参考書となっていました。
リンク
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
配列の使い方を知っていると作業効率が一気に上がるので、是非とも使いこなしてください。
後日、「配列を使った螺旋階段の作り方」を記事にしようと考えていますので、そちらの方も掲載されましたら読んでみてください。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
使用バージョン
ここの記事で使用しているのはBlender3.2.0となっています。
























コメント