頂点や辺を面取りする際にベベルという機能があります。角が削れたようにしたり辺を滑らかにするのに便利な機能です。ベベルをかける方法は2つあり、モデルに直接かける方法、もう1つがモディファイアを使う方法です。
モディファイアーを使うも使わないも設定はほぼ同じ、むしろモディファイアーのほうが+αで設定があります。
今回は設定も多いモディファイアーのベベルを使って紹介します。
ベベル
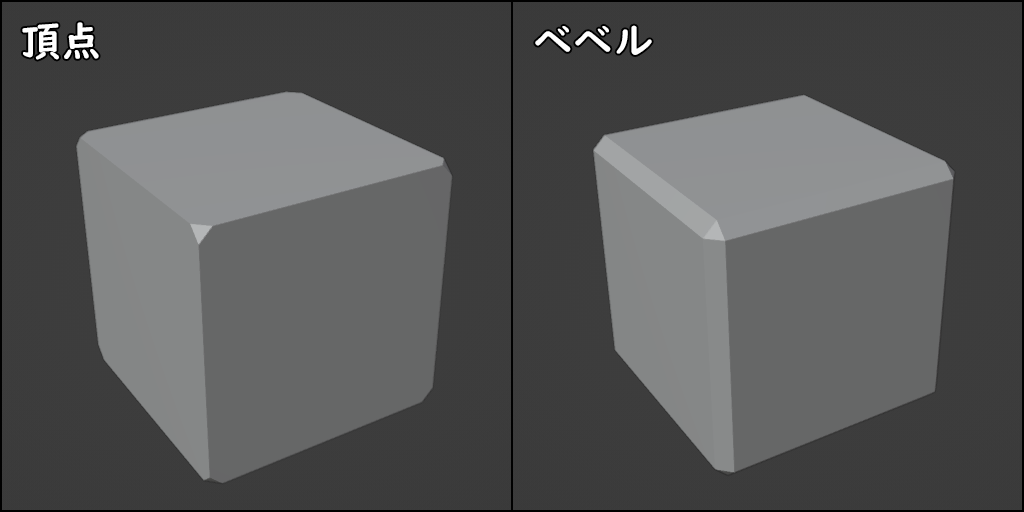
頂点/辺

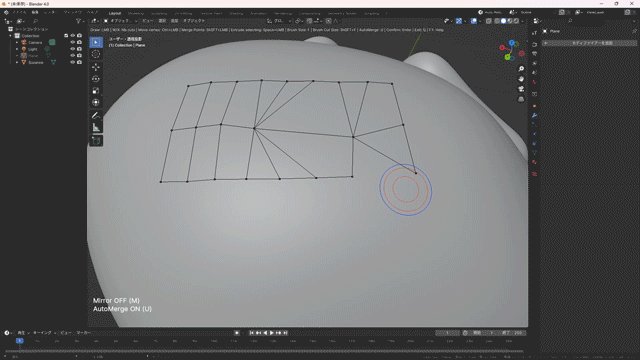
- 頂点に設定すると上図のように面取りされます。
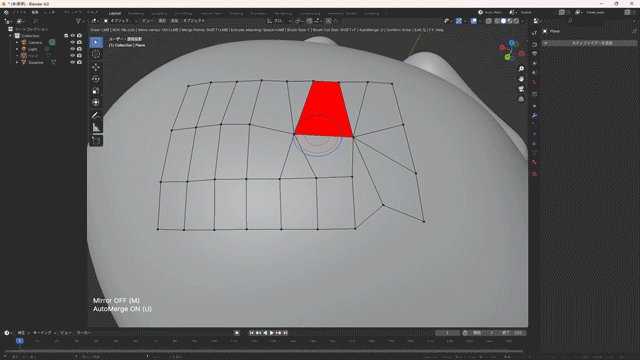
- 辺に設定すると上図のように面取りされます。頂点も一緒に面取りされ、滑らかになっています。

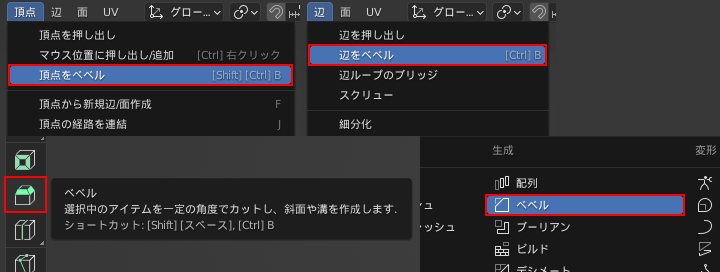
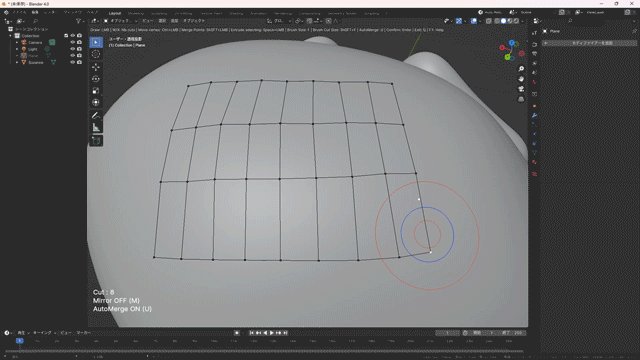
エッジ(頂点)を選択してショートカットキー「ctrl+B(ctrl+shift+B)」、
左のツール一覧のベベル、もしくは辺(頂点)>辺をベベル(頂点をベベル)からオブジェクトにベベルを付けられます。
モディファイアーはいつも通りモディファイアプロパティから付けられます。
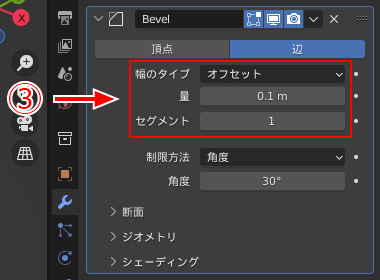
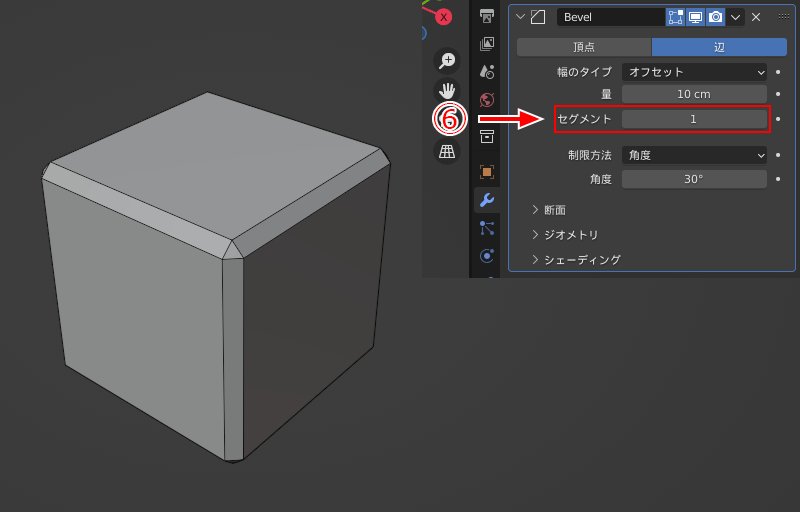
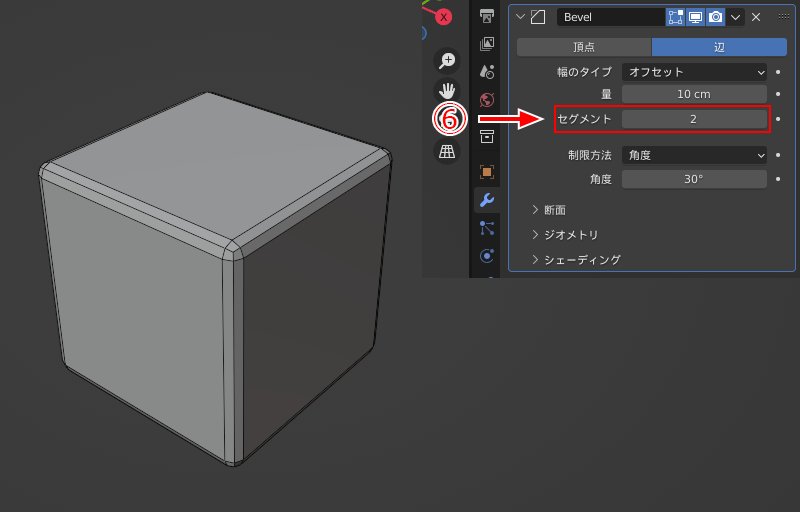
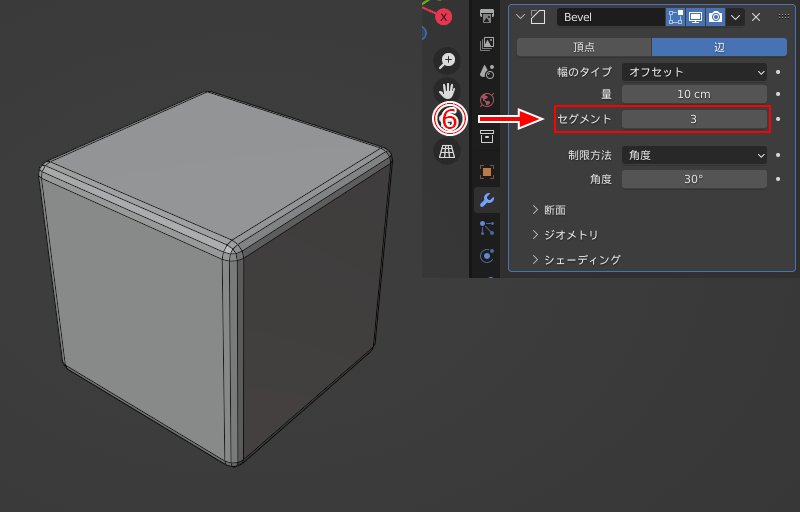
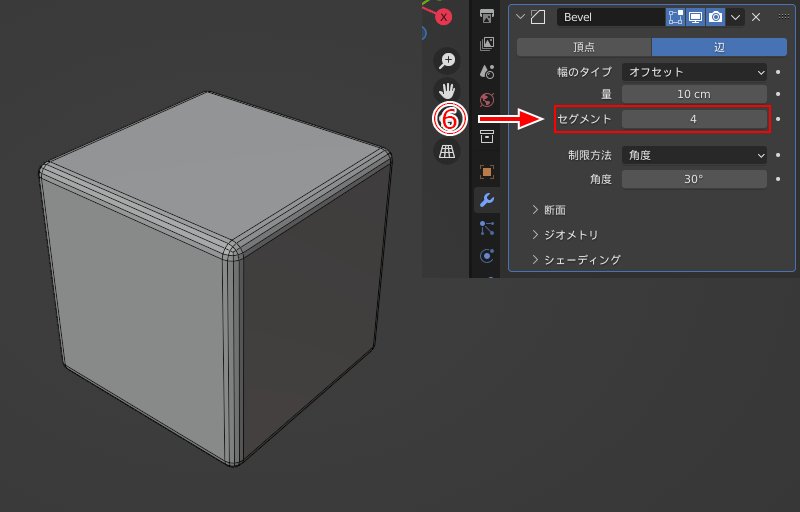
幅のタイプ/量/セグメント

- 基本的には幅のタイプ/量/セグメント、この3つを調整することが多いと思います。

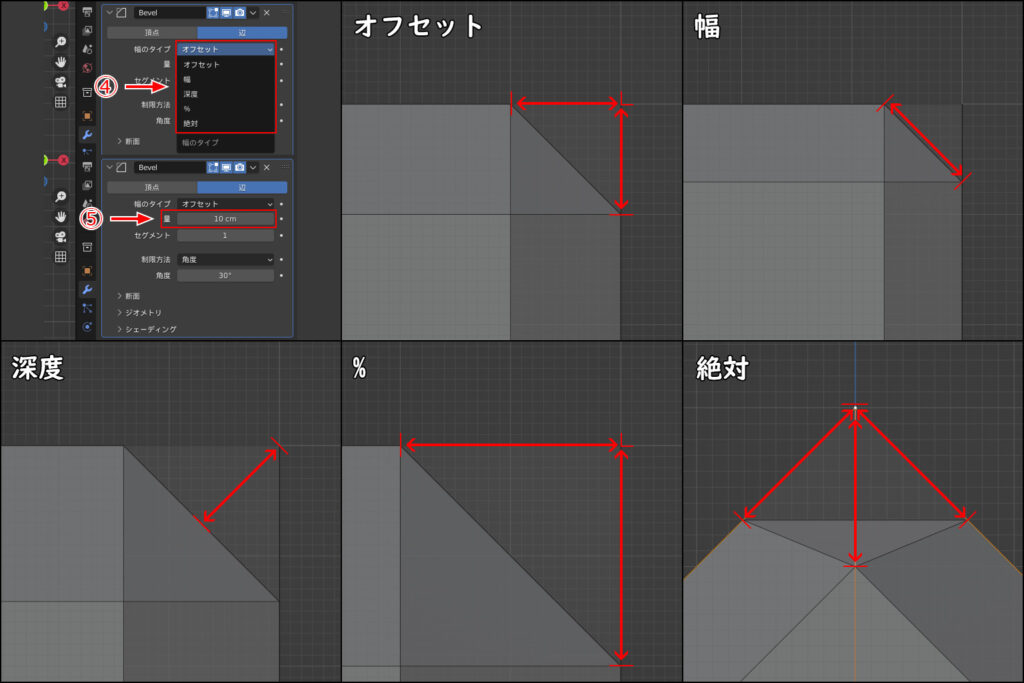
- 何の距離を幅の基準にするかを設定します。
「オフセット、幅、深度、%、絶対」の5種類あり、詳しくは後述で解説しています。 - ベベルの量を設定します。解説では10cm(10%)に設定しており、赤の矢印の部分が10cm(10%)になっています。
| 幅のタイプ | 機能 |
|---|---|
| オフセット | 元のエッジから新しいエッジ距離になります。 |
| 幅 | ベベルされたエッジ間の距離になります。 |
| 深度 | 元のエッジからベベルで生成された面の距離になります。 |
| % | 元のエッジから新しいエッジ距離になります。 こちらはオブジェクトの大きさに対して距離が変わります。 2mのCubeに10%のベベルを掛けると20cmになります。 |
| 絶対 | 隣接するエッジに沿った絶対値距離になります。 オフセットと似ていますが、斜めにした状態で比べると違いが分かります。 |

- 頂点とエッジを丸めることができます。セグメントの値を1~4に設定すると画像のように変化します。2にするとベベルの中央にエッジが引かれます。
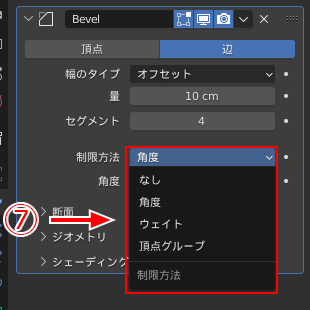
制御方法

- ベベルを適用する範囲を制限します。それぞれの制御方法は以下のようになっています。
| 制御方法 | 機能 |
|---|---|
| なし | 制御なし。 全てのエッジを設定した量で面取りします。 |
| 角度 | 面の間の角度が設定以下の場合制限します。 |
| ウェイト | ベベルウェイトを使用してベベルを調整します。 |
| 頂点グループ | 設定した頂点グループのみベベルをします。 |
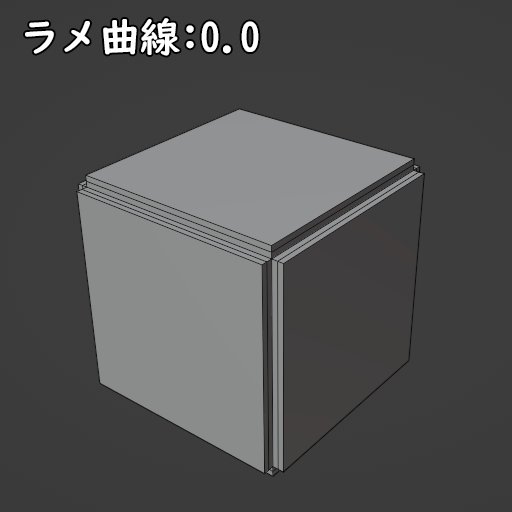
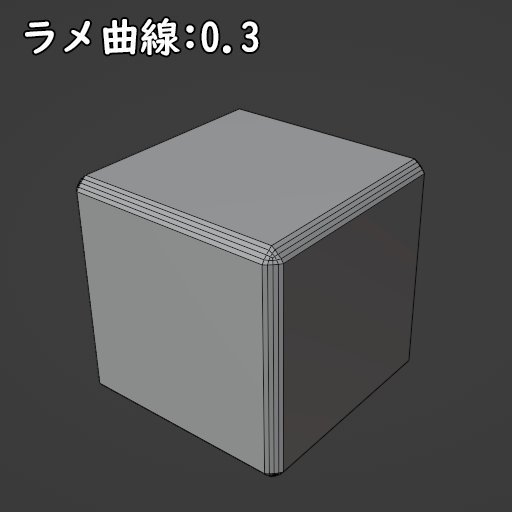
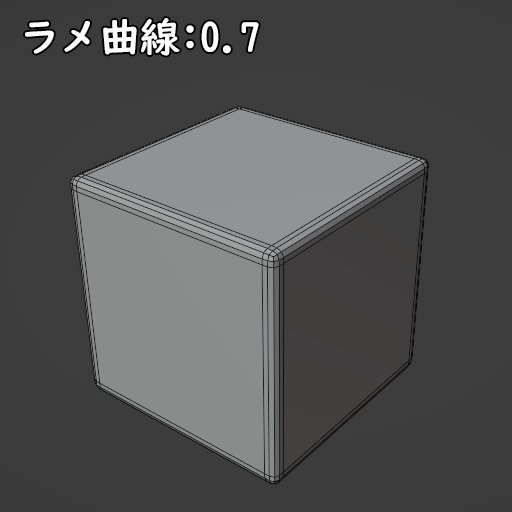
断面


| 断面 | 機能 |
|---|---|
| ラメ曲線 | ベベルの凹凸を調整できます。0~1の調整です。 |
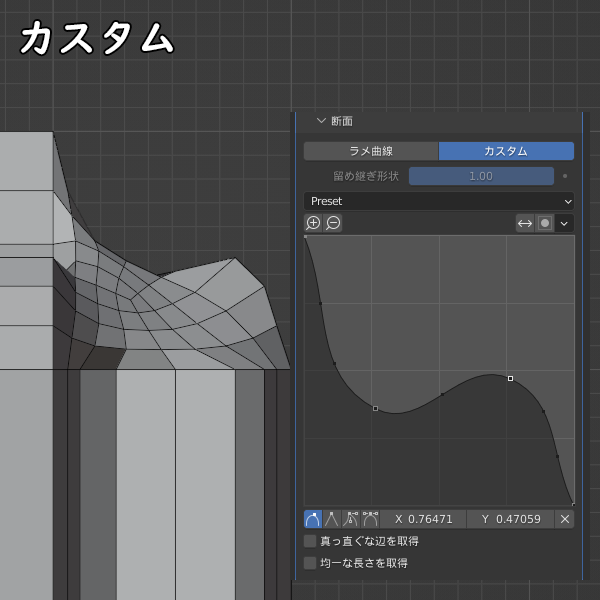
| カスタム | 断面の形を自由に変えることができます。 |
ジオメトリ


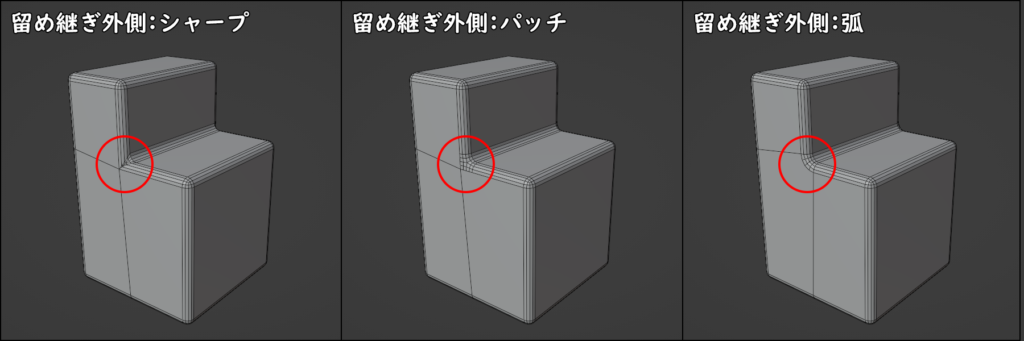
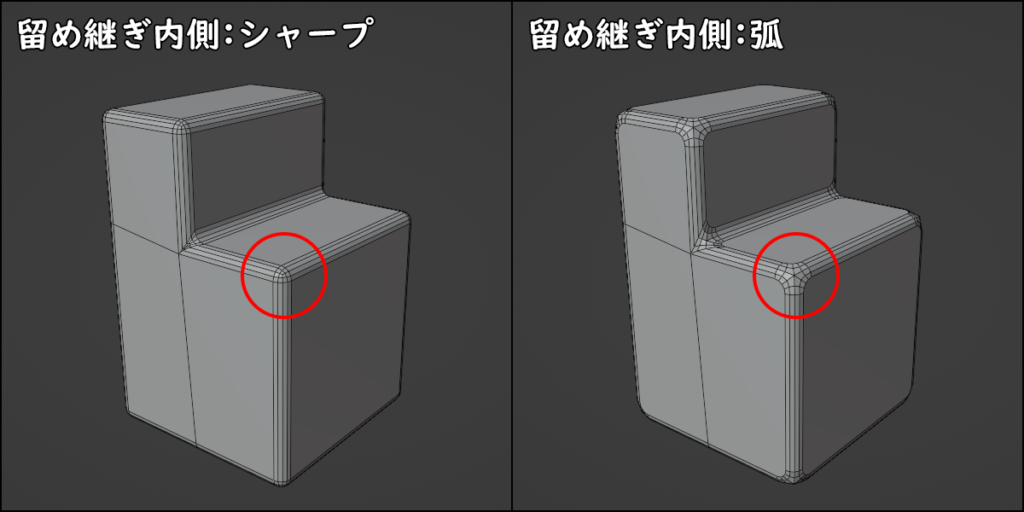
- 留め継ぎ外側/内側があり、外側には「シャープ/パッチ/弧」、内側には「シャープ/弧」があります。それぞれの違いについては上図の通りです。
| 交差 | 機能 |
|---|---|
| グリッドフィル | デフォルトの設定です。 |
| カットオフ | 交差す前に各断面の橋をカットします。 |
| 重複の回避 | 重複して突き抜ける頂点を補正します。 基本的にはアクティブにしておきましょう。 |
| ループスライド | 同じ幅を持つエッジに沿ってスライドさせます。 何かしら変化はあるでしょうが、とりあえずオンしたままでよいと思います。 |
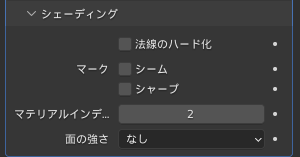
シェーディング
- シェーディングに関してはあまり使うことはなさそうなので後日記載します。
オススメの本
モデリングからテクスチャ、ウェイト、ライティングやレンダリングまで一通りを学ぶことができます。
手順や各種機能についても説明がされていて分かりやすい参考書となっていました。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
いかがでしたでしょうか。
面取りを手っ取り早くするのにはベベルを使うのがいいですね。
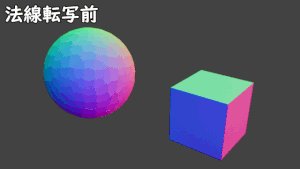
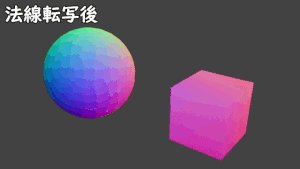
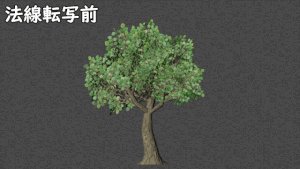
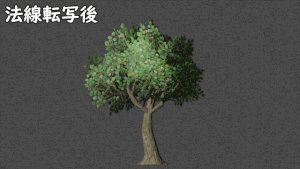
木板の溝や箱の面取りをし、ローモデルに転写してノーマルマップを作る時にも役に立ちます。
始めにも記載しましたが、ベベルはモデルに直接かける方法もあります。今回はモディファイアを使ってかける方法でしたが、また別の記事で紹介したいと思います。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender3.3.0となっています。













コメント