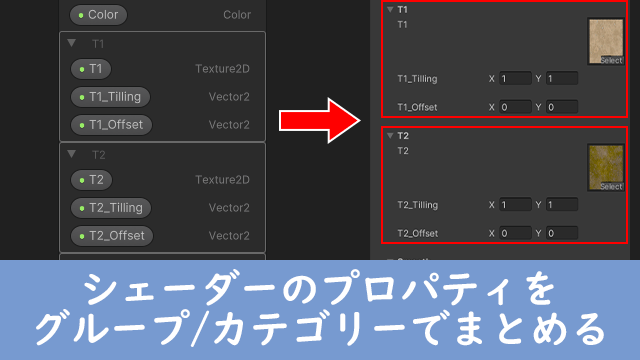
Unityでシェーダーを作った際に、カテゴリーごとにまとめて整理することができます。
今回はシェーダーをグループでまとめる方法について紹介します。
グループ/カテゴリーでまとめる
シェーダーを作成

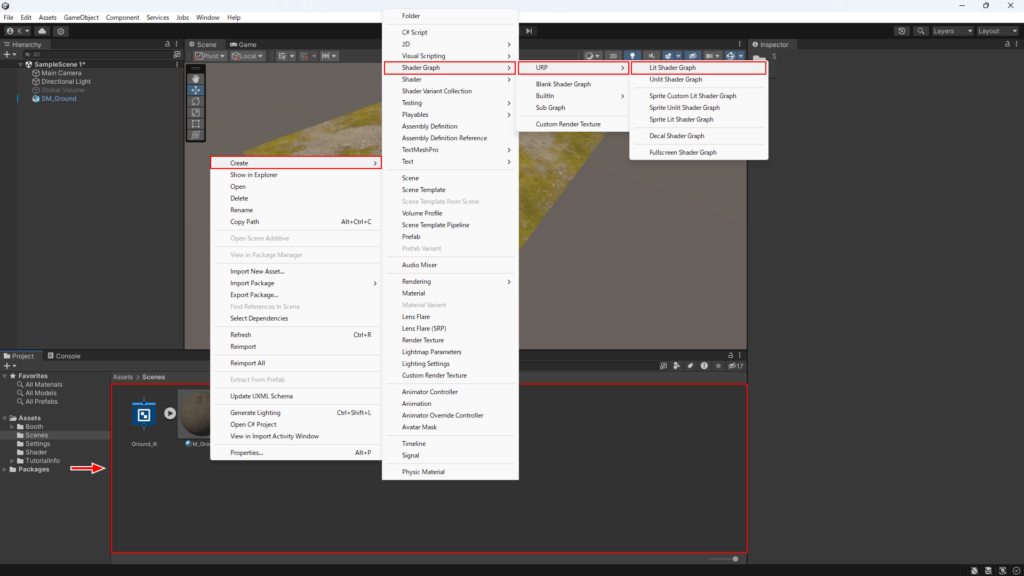
プロジェクトのアセットが表示されている赤枠で囲われた部分で
右クリック>Create>Shader Graph>URP>Lit Shader Graphからシェーダーを新規で作成します。
すると画像のような「New Shader Graph」と名前が付いたアイコンが出てきたと思います。
作成したシェーダーをダブルクリックするとShader Graphが開きますので、ここから作成していきます。
Unlit Shader Graphなど複数ありますが今回は「Lit Shader Graph」で大丈夫です。
カテゴリーでまとめる

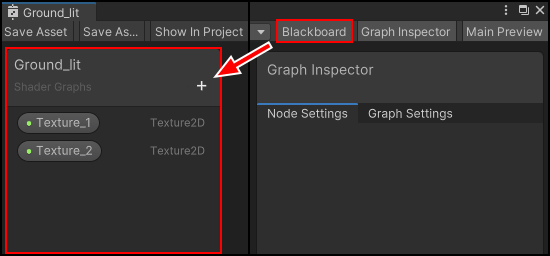
Shader Graphを開いたら、右上の「Blackboard」をクリックしてボードを表示します。
始めから表示されていると思いますが、ない場合は上記から表示できます。

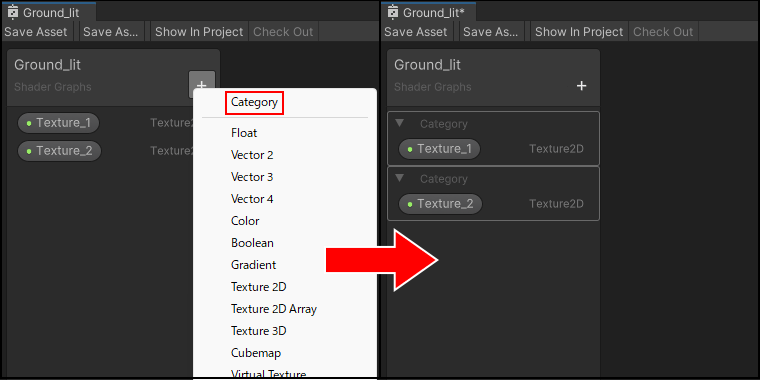
「+」から「Category」をクリックしてその中にデータを入れていきます。
これでカテゴリーごとに整理することができ、また並び替えも自由にできます。
データを選択しておくとカテゴリー作成するときに始めから入った状態になります。

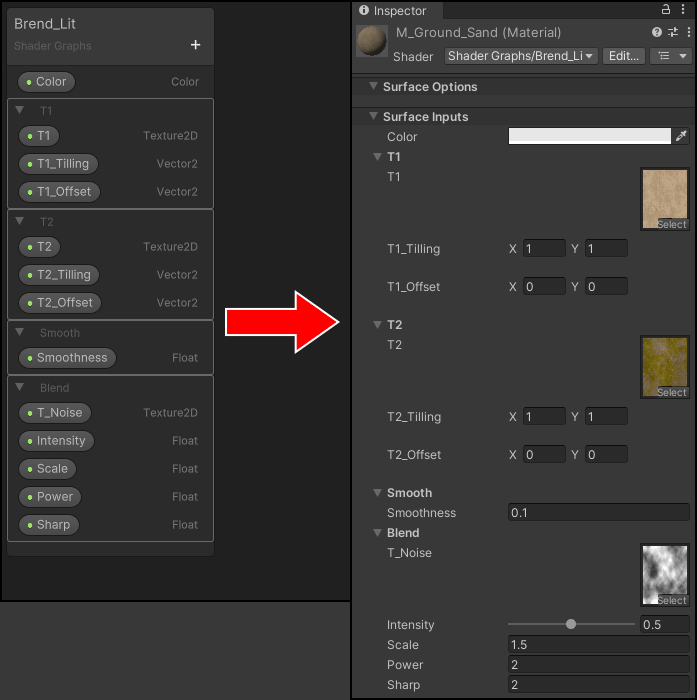
一例でシェーダーを組んだものをカテゴリーごとに分け、マテリアルを見てみるとその通りに分けられていました。
これで完了です。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
データ整理は作業する上でやっておくと効率的に進められるのでやれるうちにやっておきましょう!
X(Twitter)も運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはUnity2022.3.20fとなっています。





コメント