UnityのShader Graphを使えば1つのマテリアルで複数のテクスチャをブレンドすることができます。
地面を作る際に土と草などを混ぜたいときによく使われる手法だと思います。
今回はShader Graphを使ってテクスチャをブレンドするシェーダーの作り方について紹介します。
テクスチャをブレンドするシェーダー
はじめに

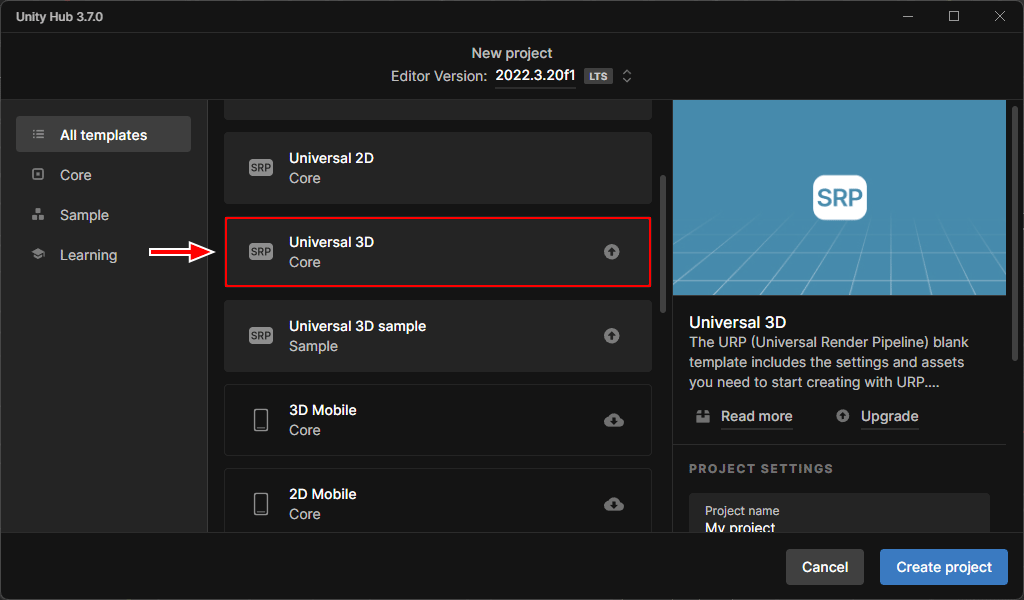
初めにUnity HubからUniversal 3DでUnityのプロジェクトを作成します。
これでURP(Universal Render Pipeline)のUnityを使うことができます。

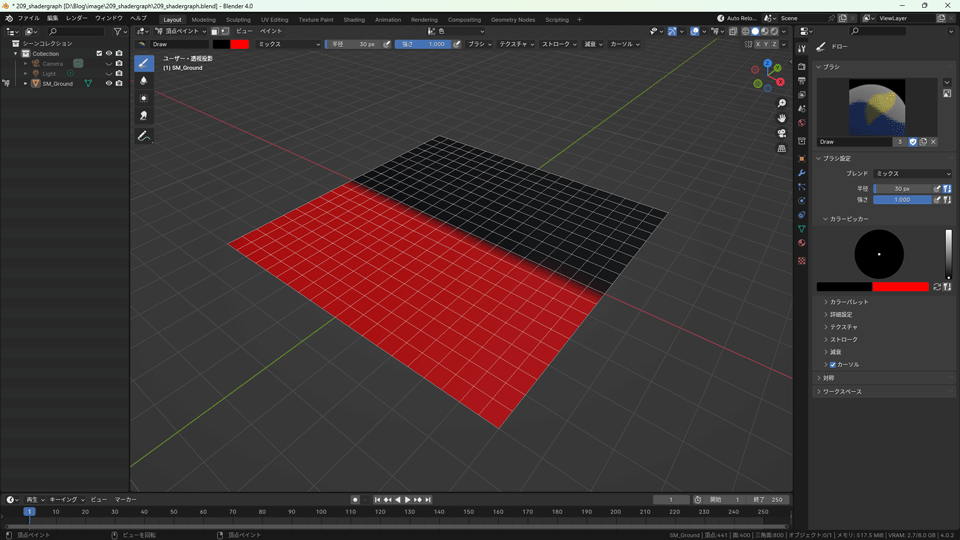
Blenderで平面を出してある分割して、頂点カラーを赤と黒で塗りましょう。
今回は上下で色を分けました。
これをfbxで書き出してUnityへ持っていきましょう。
頂点カラーの付け方とfbxの書き出しとインポートは以下で紹介していますので合わせてどうぞ。


テクスチャをブレンドする際、A(アルファ)で分けるのも1つの手法です。
Shader Graphの作成

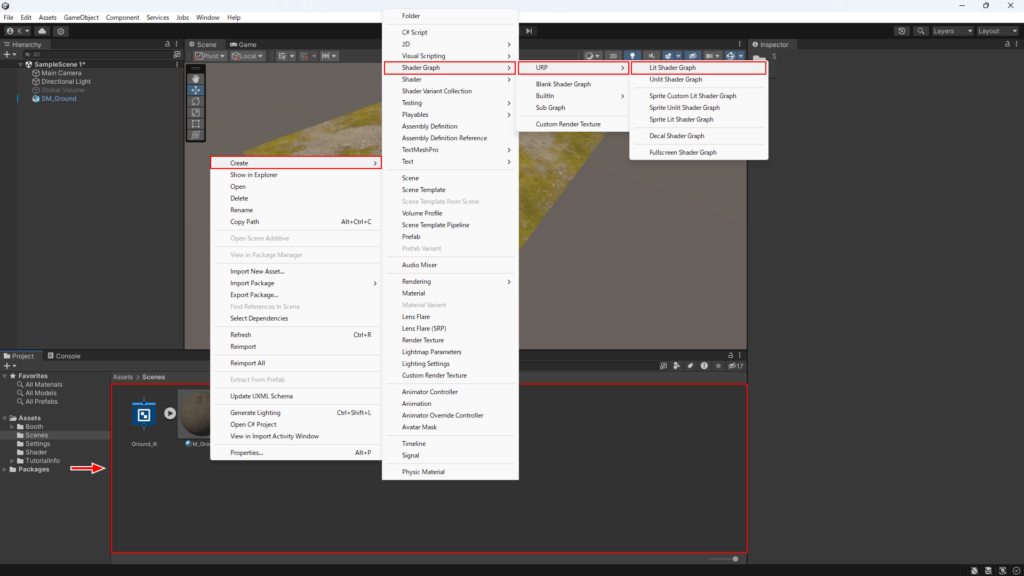
プロジェクトのアセットが表示されている赤枠で囲われた部分で
右クリック>Create>Shader Graph>URP>Lit Shader Graphからシェーダーを新規で作成します。
すると画像のような「New Shader Graph」と名前が付いたアイコンが出てきたと思います。
作成したシェーダーをダブルクリックするとShader Graphが開きますので、ここから編集していきます。
Unlit Shader Graphなど複数ありますが今回は「Lit Shader Graph」で大丈夫です。

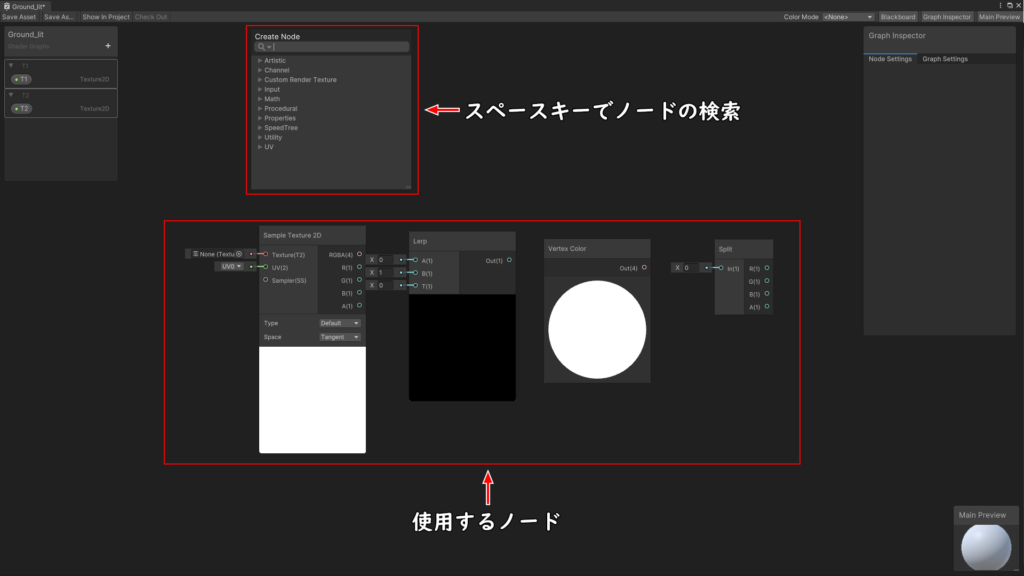
スペースキーを押すとノードを検索できるので出していきます。
今回は上記のノードを使用していきます「Sample Texture 2D」「Lerp 」「Vertex Color」「Split」
「Sample Texture 2D」は2つ使います。

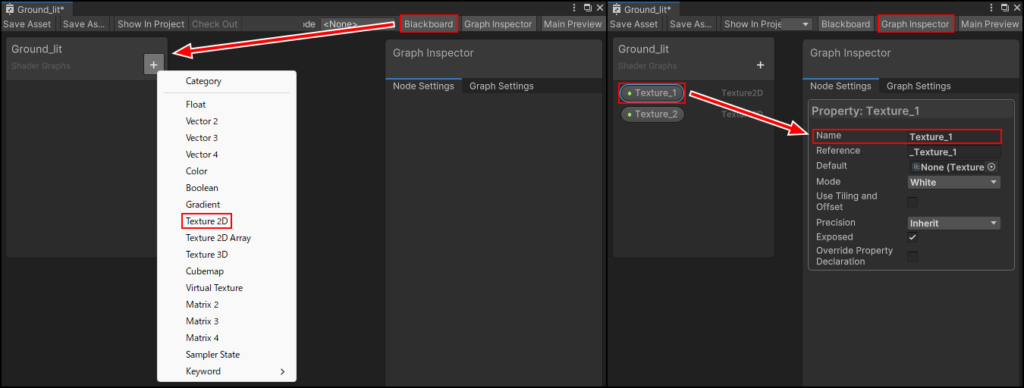
またマテリアルのプロパティでテクスチャを自由に適応させるためにBlackboardをクリックし、「+」を押して「Texture2D」を2つ出します。
「Texture2D」をそれぞれ選択して、Graph InspectorからTexture_1、Texture_2と名前を付けましょう。
Graph Inspectorが表示されていない場合は右上の「Graph Inspector」をクリックしましょう。
テクスチャのブレンド

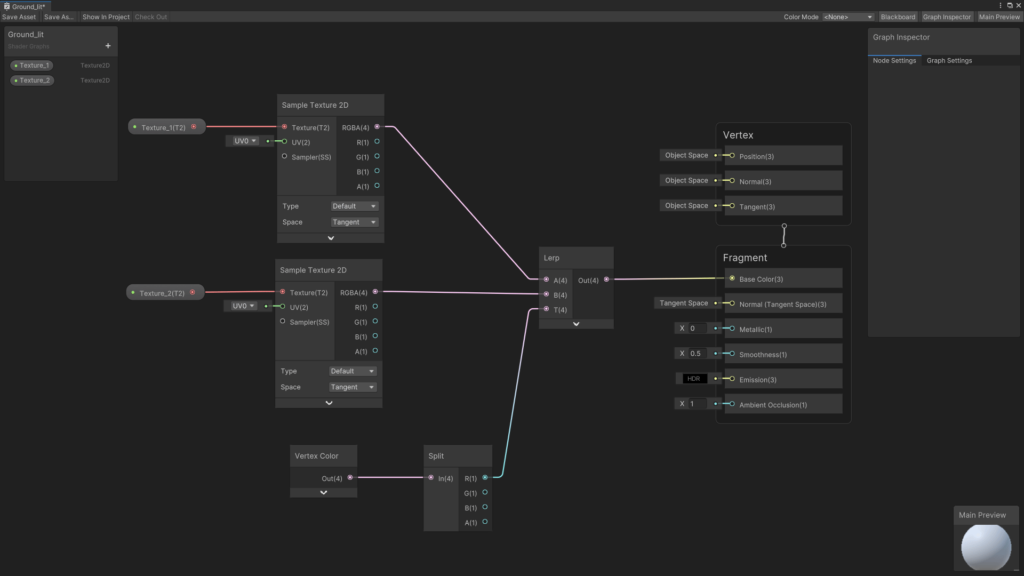
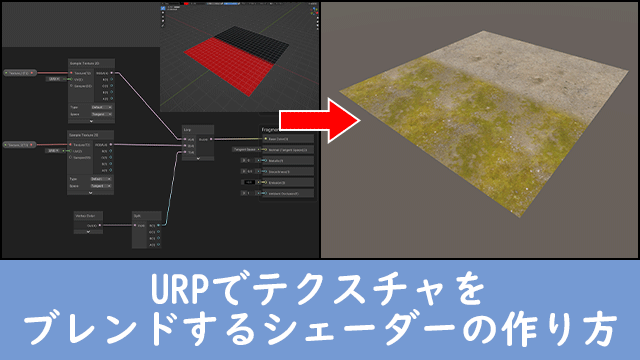
結論から言うと上図のようにノードを組めばテクスチャをブレンドできます。
先ほど作成したTexture_1、Texture_2はドラッグ&ドロップでノードのしてつなぐことができます。
簡単に説明すると以下のことをしています。
- SplitでRをLerpにつないで、赤の値だけを見るようにします。
- 「Lerp」に「Sample Texture 2D」をつないで、赤の値が低いとA、高いとBにつなげられたテクスチャが表示されるようになります。

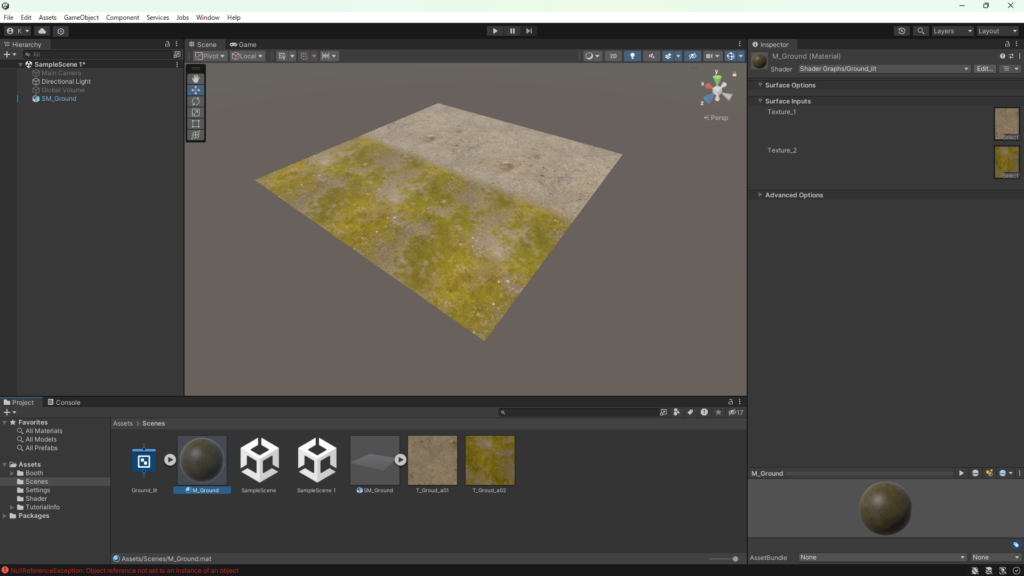
これでマテリアルにテクスチャを適応すると、ブレンドすることができました。
これで完了です。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
今回紹介した方法はシンプルな方法です。
Photoshopなどで雲模様を作って、それを使ってテクスチャブレンドした周りに適応するようにシェーダーを組むことでよりクオリティが高い表現ができるので、自身で組んでみてください。
X(Twitter)も運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはUnity2022.3.20f1となっています。





コメント