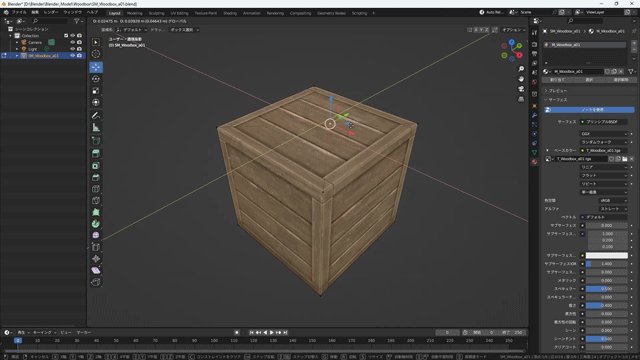
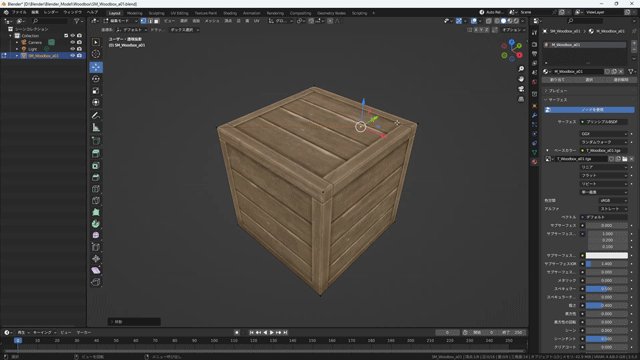
BlenderなどでモデルをしてUV展開をする際には誰もがチェック柄のテクスチャで歪みを確認していると思います。
その際解像度が低いと「粗さ」「1ドットが太い」などの問題も乗じます。
今回は僕が普段しているUVチェッカーとUV展開で注意していることについて紹介します。
UVチェッカーとUV展開で注意していること
UVチェッカー




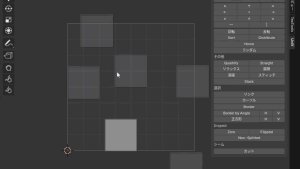
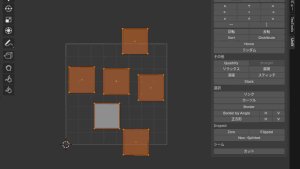
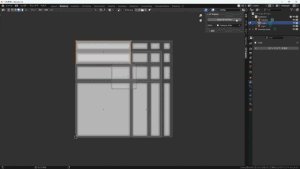
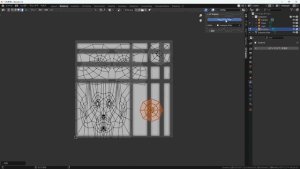
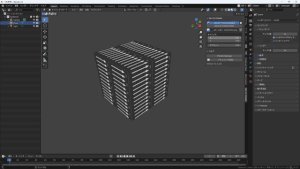
「TexTools」などのアドオンに付いているチェッカーも良く使っていますが、自分で作った上図のようなチェッカーの中央に1本ずつ赤いラインが入っているチェッカーも使っています。
ラインは全て1ドットで引いており「128px」「256px」「512px」「1024px」になっています。
これでその解像度で描ける1番細い線を確認し、UVの大きさと解像度を考えています。
明るい色は膨張色なので、全体的に暗くしています。
もしよろしければ上図のチェッカーはダウンロードして使っていただいても構いません!
全てのチェッカーの濃淡は32pxずつ配置しています。
UV展開

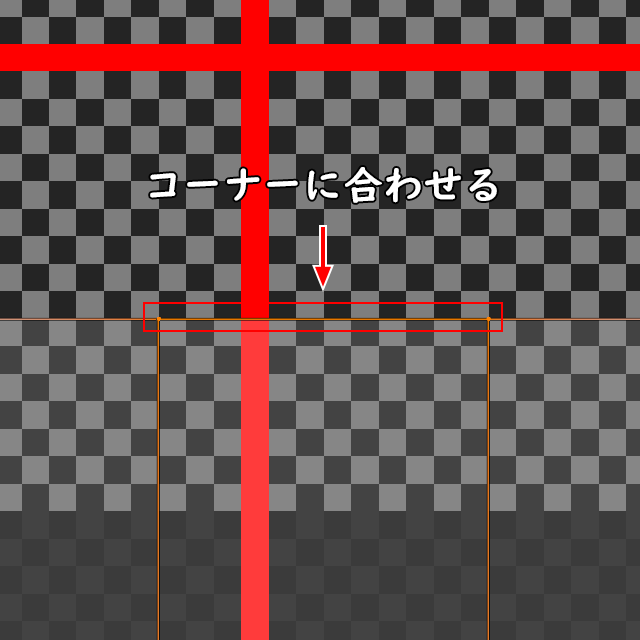
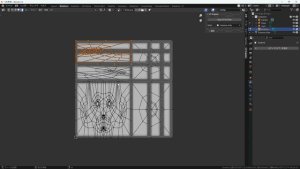
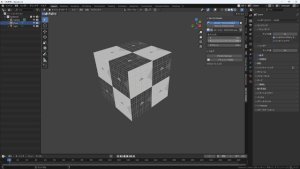
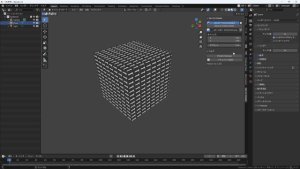
UV展開はいつも通り行い、チェッカーを表示してUVの頂点をドットのコーナーに合わせて調整しています。
こうしておけばタイリングする際やテクスチャをドット単位で正確に書けるためです。
少しずれていたりすると離れたUVとつなげて描く際にずれるので必要部分は合わせています。
円形の場合は中心と上下左右の頂点を合わせています。
他にもPhotoshopやSubstancePainterなどの編集できるデータでは2倍サイズで作って置き、出力データはその半分の解像度にする際はとても大事な処理になると思います。
描いたラインが奇数の位置にあるとボケたラインになってしまうので。
上記のようなことをする際は最終的な出力解像度に合わせてUV展開しましょう。
その他
- 複数のアセットを1枚にまとめるときはなるべく2のべき乗で納める。
- UVのスペースが空くときはなるべく2のべき乗で空ける。
- マテリアル数を減らすためにテクスチャをまとめるときがあるので、その際に2のべき乗で空いていると都合が良い。
- キレイにまとまって許容できるなら多少の伸び縮みは気にしない。
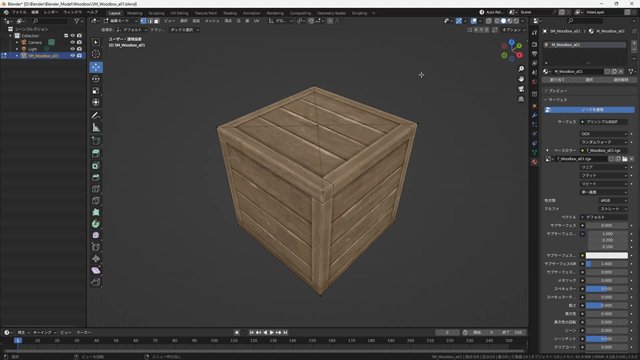
- 木目など伸び縮みが許容できるなら多少伸び縮みしても良しとする。
- 実際に見てみたら気にならないことがある。
- 基準のpx/m(テクセル密度)で納まらない場合は75%までは許容する。
- ここくらいが限界だと思います。
- 周りに置かれているモデルの解像度が低い場合はもう少し低くてもいいかもしれません。
- 基準のpx/m(テクセル密度)で粗い場合はUVのサイズを大きくする。
- 基準通りやって解像度が足りなくて、クオリティが低くなっては意味がないので全体のクオリティが統一されるようにする。
オススメの本
まとめ
以上が僕がUVチェッカーとUV展開で注意していることでした。
やっている方も多いと思いますが、ちょっと紹介してみました。
X(Twitter)も運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender4.2.4となっています。











コメント