3Dを操作していたらアニメーションを付けて動かしたい方も多いと思います。
その際にはキーフレームというものを付けなくてはいけません。
これを付けることで移動したり、回転、拡縮を使ったアニメーションを作ることができます。
今回はキーフレームの挿入とアニメーションについて紹介します。
キーフレーム/アニメーション
キーフレームを挿入
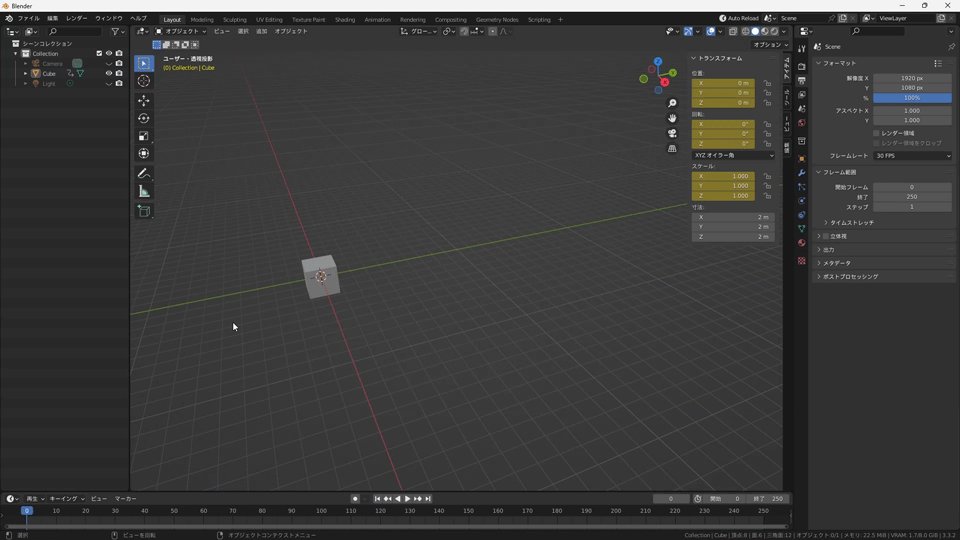
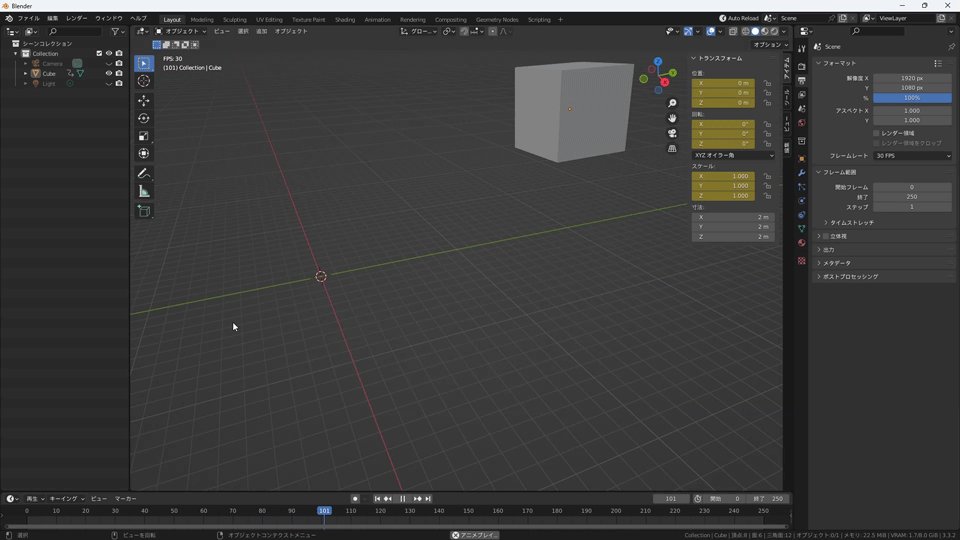
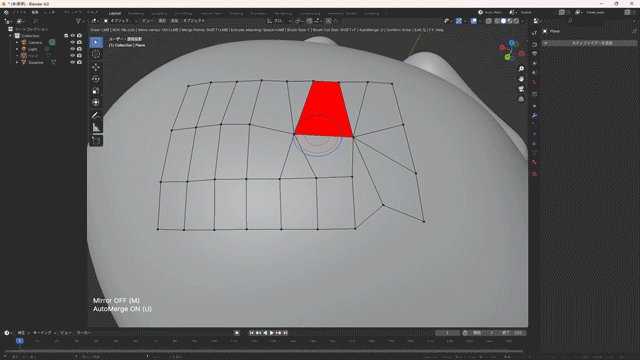
オブジェクトを選択します。今回はワークスペースの「Layout」で見てみます。
ショートカットキー「I」を押します。すると画像ようにキーフレーム挿入メニューが表示されます。
今回は位置を選択しました。すると左のアイテム>トランスフォーム>位置が黄色くなりました。
さらに下のタイムラインを見てみると黄色のひし形が表示されています。
これでキーフレームが挿入されました。
キーフレームはキーが付いたオブジェクトを選択することで表示されます。
始めのキーフレームデフォルトだと1になっています。
個人的には0にしておくことをオススメします。
フレーム数はデフォルトでは24FPSになっています。
スマホゲームだと30FPSでアニメーションを付けていることがほとんどです。
ハイエンドのゲームですと60FPSにしたりします。
アニメーションを付ける
実際にアニメーションを付けてみます。
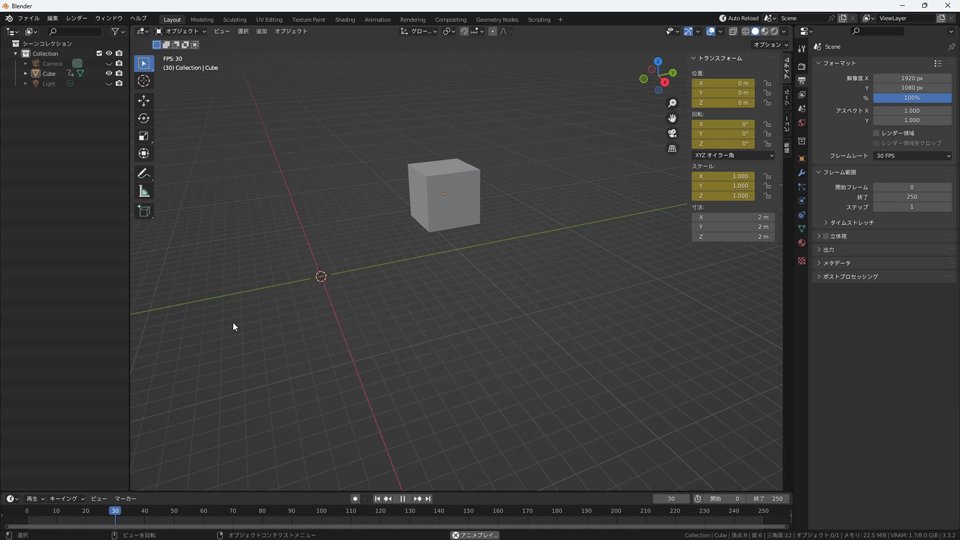
タイムラインのプレイヘッド(現在のフレーム番号が上に書かれている青い縦線)を60にします。
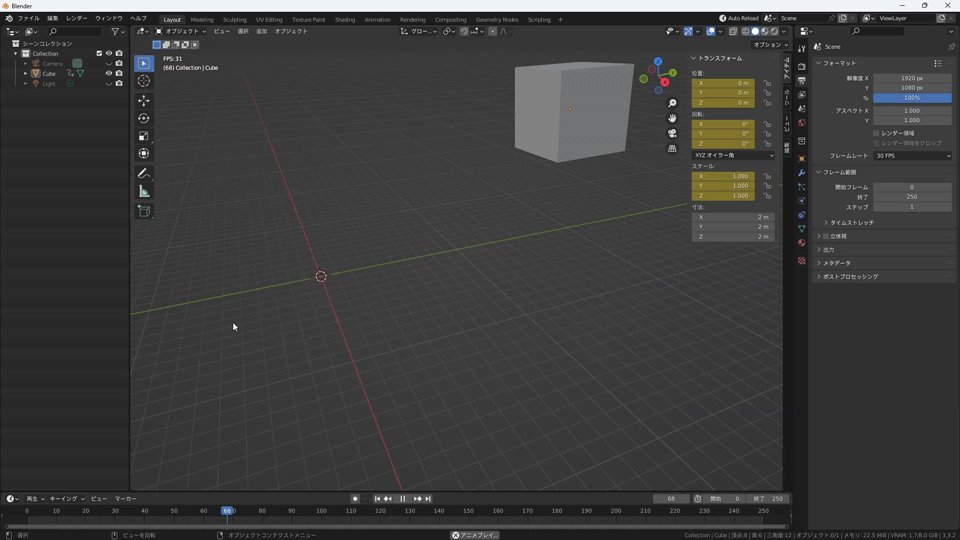
その後オブジェクトを移動してみましょう。(フレーム数0で移動して60に動かすと元の位置に戻ってしまうので注意してください。)
そしてショートカットキー「I」で位置を選択しキーフレームを挿入します。
スペースキーを押すと再生されます。するとオブジェクトが移動しました。
これでアニメーションを付けることができました。
回転や拡大も一緒にしてみるとこんな感じでアニメーションを付けることができますので、遊び感覚で試してみて下さい。
フレームの位置の編集
タイムライン
タイムラインのキーを選択してドラッグすると、フレームの位置を変えることができます。
複数のキーを選択する場合はオブジェクトを選択するのと同様に、タイムライン上で左ドラッグでキーを四角で囲うことで複数選択できます。
ドープシート
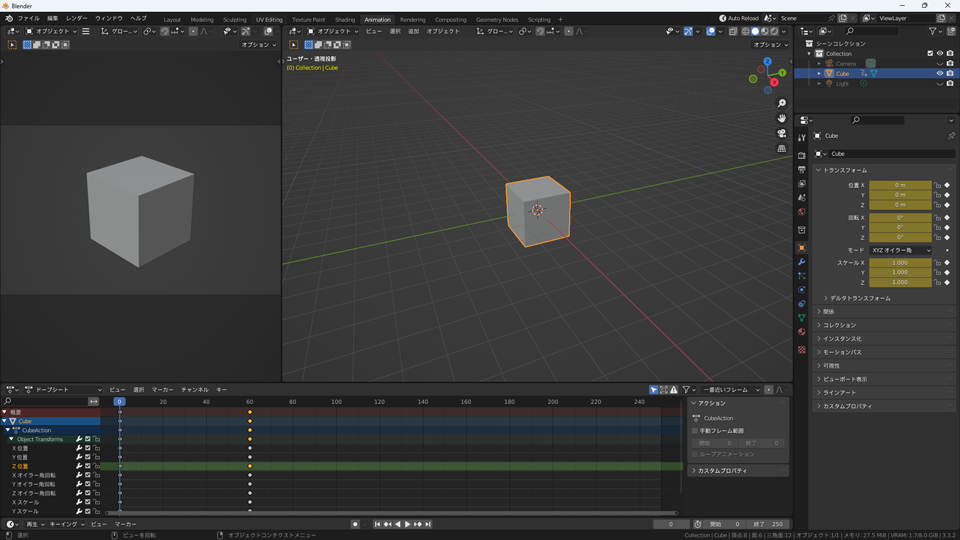
ワークスペースの「Animation」にします。
下にタイムラインと同様にキーが挿入されたドープシートというものがあります。
キーをドラッグするとフレームの位置を変えることができます。
タイムラインとあまり変わりませんが、選択した項目が緑になり(画像ではZ位置)一目で分かるので、編集する際は個人的にはこちらを使います。
左の概要からトランスフォームの項目を選択できます。
「ctrl+tab」でタイムライン/ドープシートとグラフエディターを行き来できます。
グラフエディターについては次回紹介します。
オススメの本
モデリングからテクスチャ、ウェイト、ライティングやレンダリングまで一通りを学ぶことができます。
手順や各種機能についても説明がされていて分かりやすい参考書となっていました。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
今回はアニメーションの初歩としてキーフレームの挿入とアニメーションを付けてみました。
今後の記事で掲載する予定ですが、グラフエディターを編集することでスピードに緩急やアニメーションのループなど色んな幅をきかせることができます。
近いうちにまたアニメーション記事を書こうと思います。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender3.3.2となっています。


















コメント