ノードベースでテクスチャを作るSubstance Designerですが、取っ掛かりが難しく挫折をしてしまう方もいると思います。
今回はSubstance DesignerのTile Generatorを使ってタイルを作って見たいと思います。
簡単に作るので取っ掛かりとして見てくれればと思います。
タイルの作り方
設定
新規Substanceグラフから「Metalic Roughness」を選択します。
プロパティはデフォのままで、グラフ名は好きな名前で大丈夫です。
Tile Generator/原型を作る
まずはTile Generatorを出してタイルの原型を作っていきます。
左下の検索からTile Generator選択してドラッグ&ドロップでノードを出します。
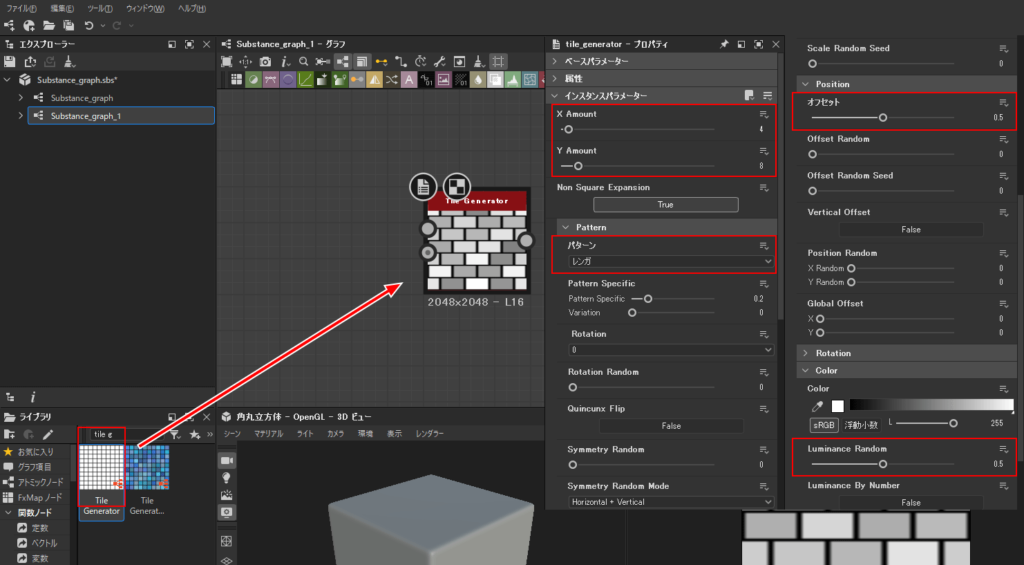
Tile Generatorを選択した状態で赤枠の部分を設定します。
| 項目 | 設定 |
|---|---|
| インスタンスパラメーター | X Amount:4 Y Amount:8 |
| Pattern | パターン:レンガ |
| Position | オフセット:0.5 |
| Luminance Randam | 0.5 |
他の設定はデフォのままで今回は大丈夫です。
インスタンスパラメーターも例でなくてもX:Y=1:2の比率であればいいです。
Luminance Randamはランダムで白黒を入れてくれ、後で色を付ける際や高低差を付けることに使えます。
ディティールの追加
Tile GeneratorにBevelを繋いで距離の0.01にします。
タイルの色が白になりましたが、問題ありません。
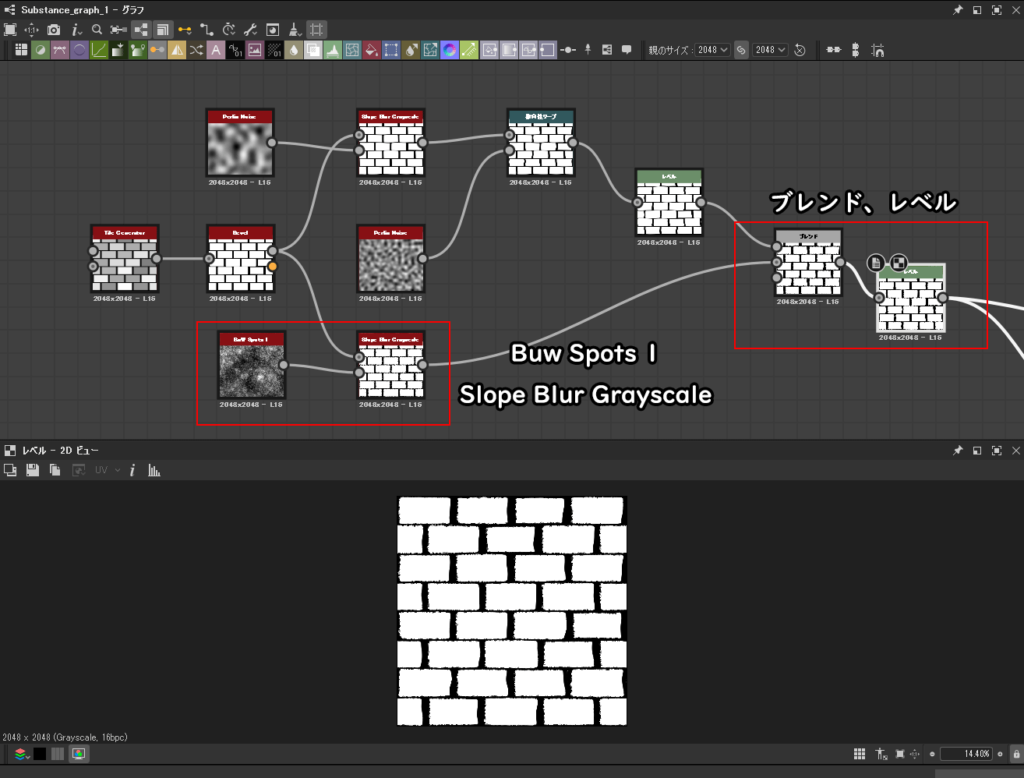
上図のように「Perlim Noise、Slope Blur Grayscale、指向性ワープ、レベル」を使って線を歪めます。
ここでやっているのは線を歪め、レベルで線のぼけ具合と幅を調整します。
次に上図のように「Buw Spots 1、Slope Blur Grayscale、ブレンド、レベル」を使って線をディティールを追加します。
ブレンドは乗算で行い、レベルで線の具合を調整します。
次にTile Generatorと作ってきたノードをブレンドで、描画モードを乗算にして繋ぎます。
これで始めにあった色の差が出ます。
Tile Generatorとブレンドを繋いだラインの「〇」は、ラインを選択して右クリックから「ドットノードを追加」で付けることができます。
カラー、ノーマル、ラフネステクスチャ
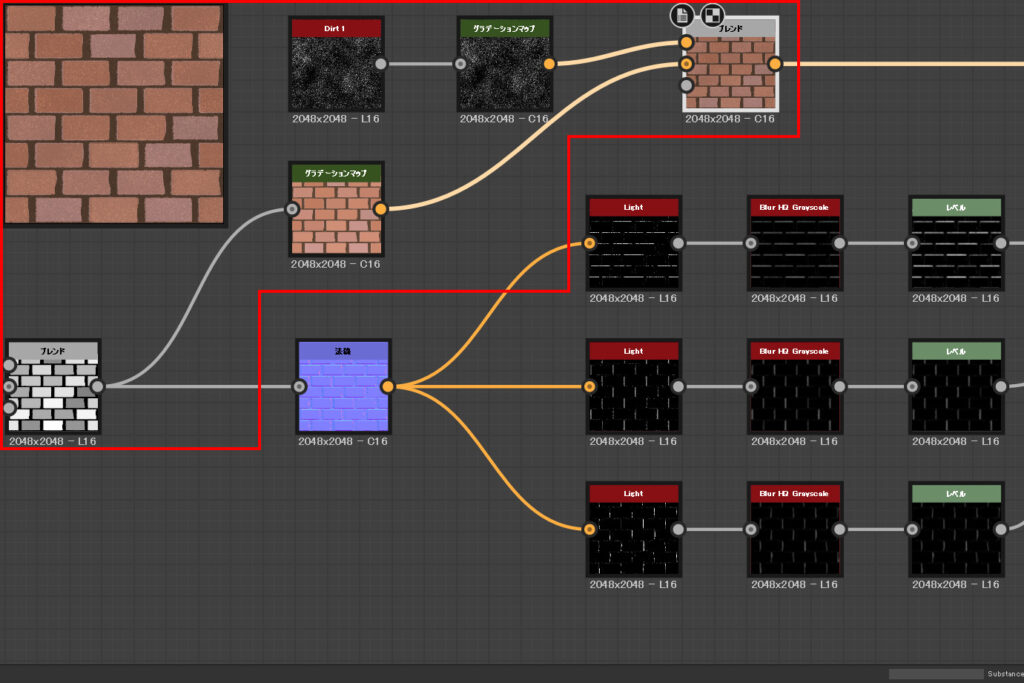
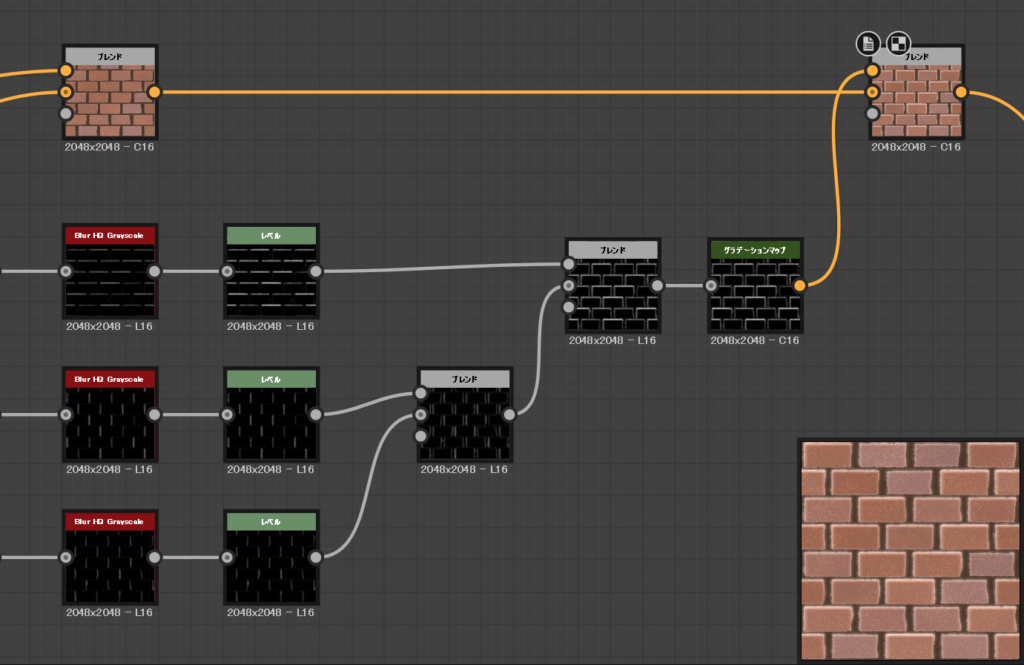
作ってきたノードにグラデーションマップをつなげて色を付けていきます。
ここでの色は好みに合わせて付けてください。
色を付けたらDirtを出してグラデーションマップにつなぎ、ブレンド(乗算)で追加します。
この時、色を入れる場合はグラデーションマップはカラーモードを「カラー」にする必要があります。
法線ノードにもつなげてノーマルマップを作り、同時にハイライトも作っていきます。
法線ノードから「Light、Blur HQ Grayscale、レベル」を使います。
Lightで角度を決めハイライトを作り、その後Blur HQ Grayscaleでぼかして、レベルで調整します。
次にハイライトとカラーをブレンドでつなげます。
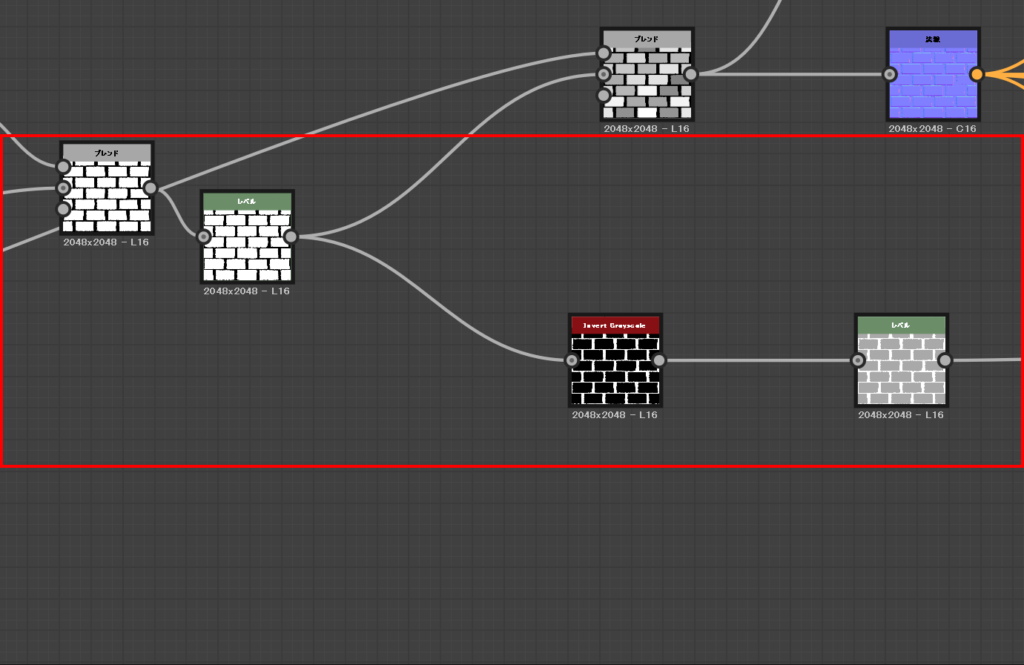
今回は簡単にラフネステクスチャを作ります。
作ってきたノードに「Invert Grayscale」をつないで白黒反転させ、レベルで少し調整します。
これで3種類のテクスチャができました。
つなぎ目部分が白になって他よりザラザラということになっていますが、今回は簡単に作っていくのでよしとしています。
ほぼ同じ質感なので何なら単色でもよかったかもしれません。
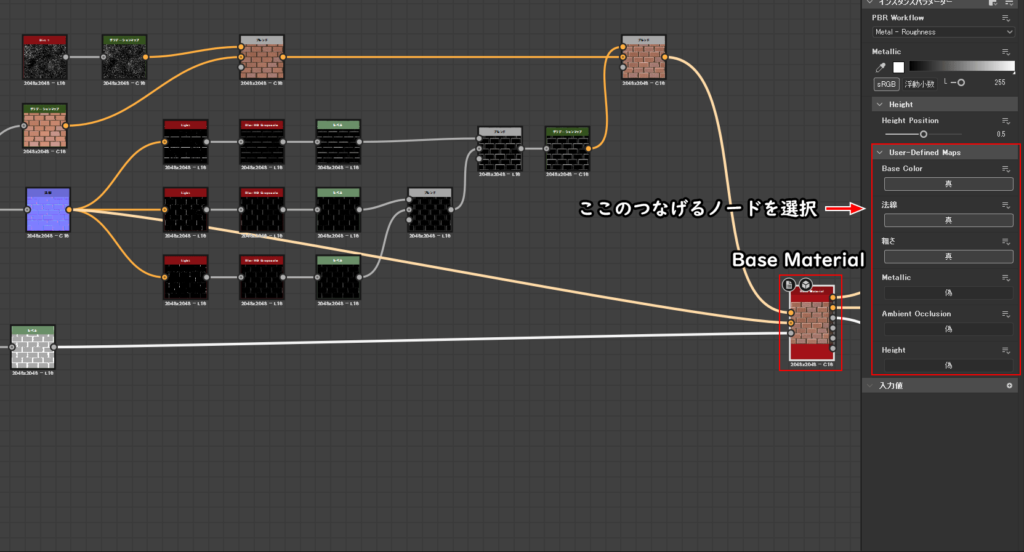
Base Material
僕の好みになりますが、作成したノードはBase Materialというノードにまとめています。
ここはやってもやらなくても大丈夫です。
出力
最後に「出力」に繋いで、それぞれに名前を設定しテクスチャを出力すれば完了です。
出力されるテクスチャ名は「データ名_出力ノード名」となります。
お疲れ様でした。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
SubstanceDesignerは初めて使う方には難しいと思います。
ノードも多く自由度が高いので大変ですが、簡単なものでいいので作っていくのがマスターする近道だと思います。
一緒にマスターしていきましょう!
X(Twitter)も運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはSubstanceDesigner13.1.1となっています。



















コメント