Substance Designerでタイリングテクスチャを作りたいのに、制作過程で切れ目ができてしまうことがあると思います。
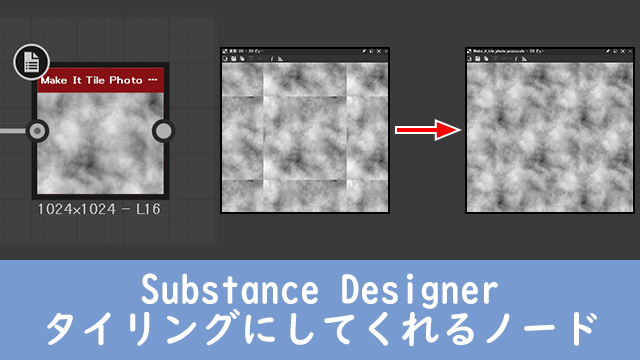
そんな時に使えるのが「Make it tile photo grayscale」です。
今回は「Make it tile photo grayscale」について紹介します。
目次
タイリングテクスチャにする
使い方

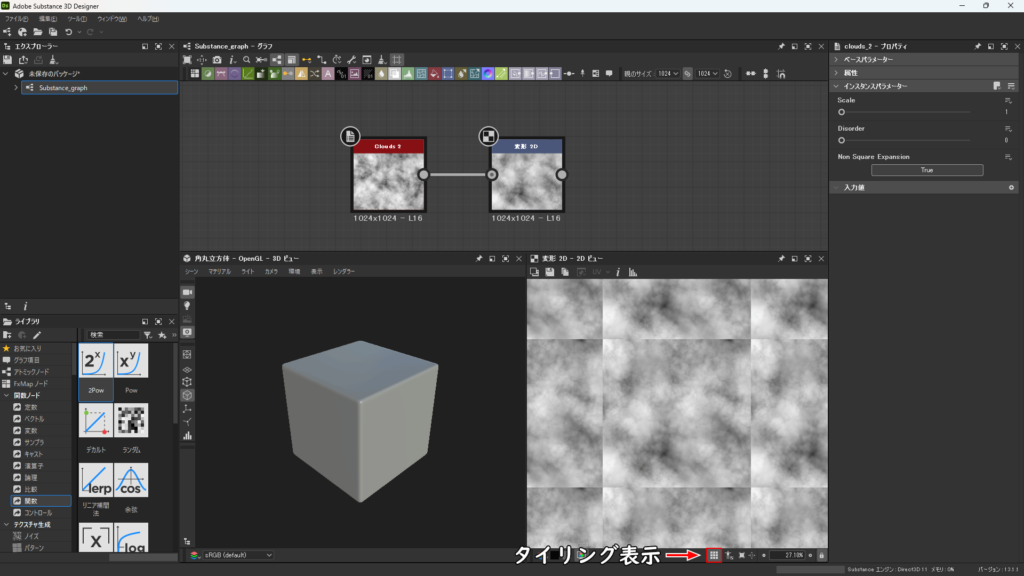
今回は適応にクラウド系のノードに変形2Dで2倍スケールをかけました。
2Dビューで見るとタイリングされておらず切れ目が見えています。

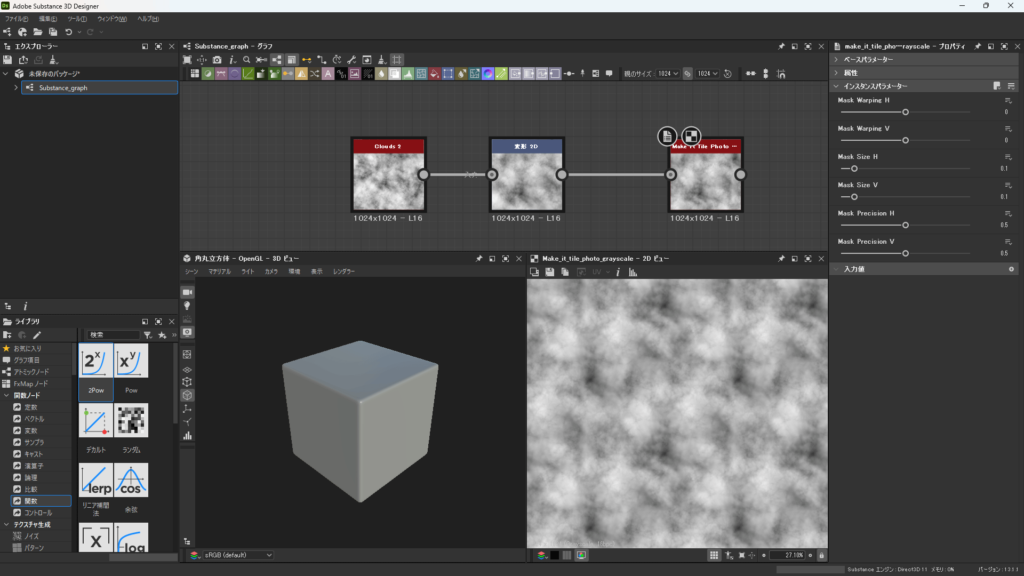
ここで「Make it tile photo grayscale」を出して繋いでみます。
すると切れ目の部分が馴染んできてタイリングテクスチャにすることができました。
これで完了です。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
「Make it tile photo grayscale」は切れ目をなくしてタイリングをしてくれる神ノードといってもいいと思います。
X(Twitter)も運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
使用バージョン
ここの記事で使用しているのはSubstanceDesigner13.1.1となっています。







コメント