Unityでは、カメラとの距離に応じてオブジェクトの透明度を変化させることができます。
ゲームなどでキャラクターが背景物に近づいた際によく使われる手法です。
今回はURPのSharderGraphのノードで再現しています。
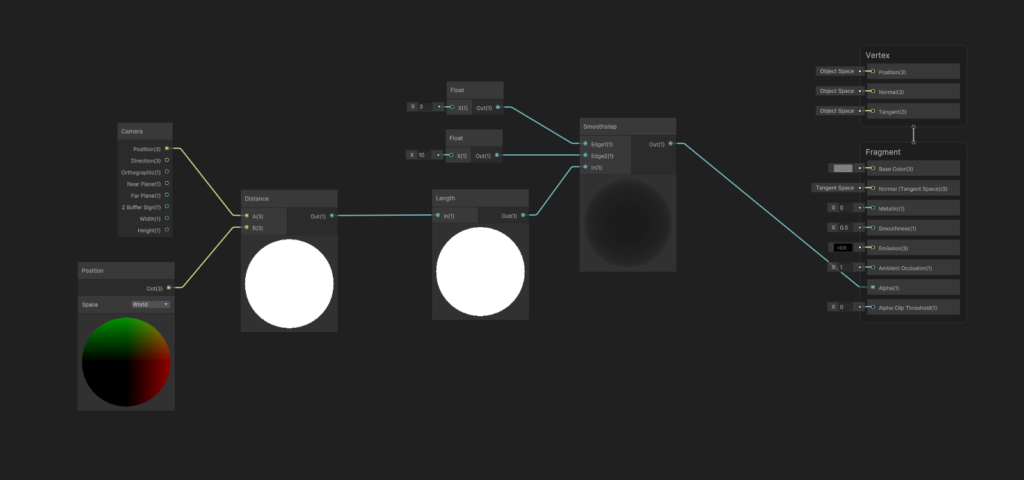
カメラ距離に応じて透明にする
透明にする

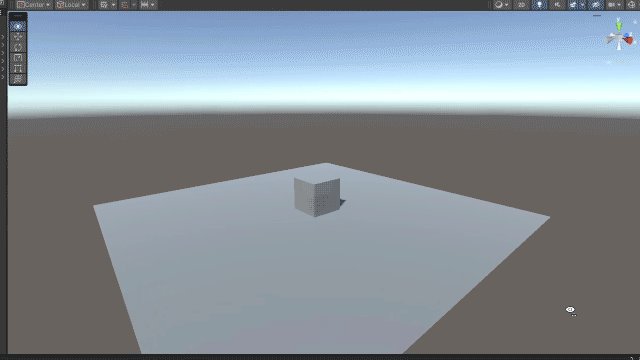
結論から言うと、上記のようにノードを組むとカメラ距離に応じて透明にすることができます。
「Smoothstep」のEdge1で完全に消える距離、Edge2で透明になりはじめる距離を設定できます。

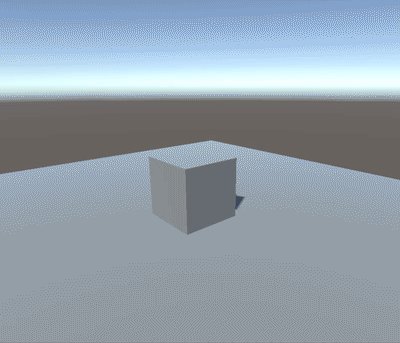
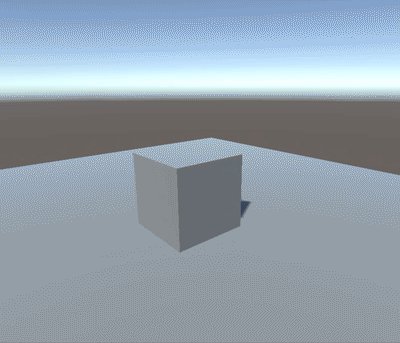
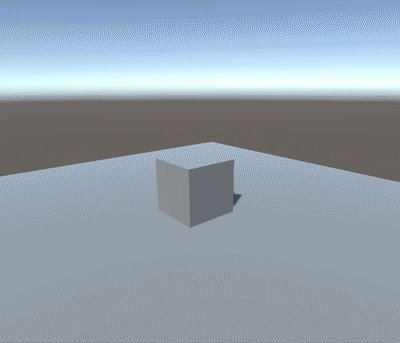
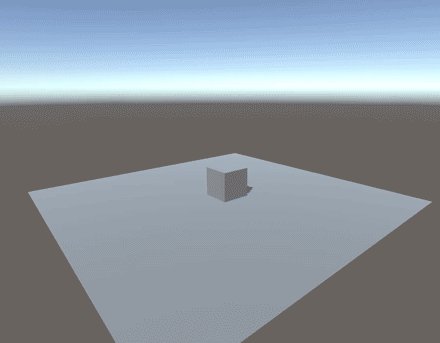
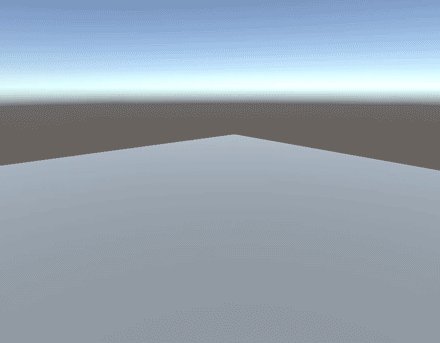
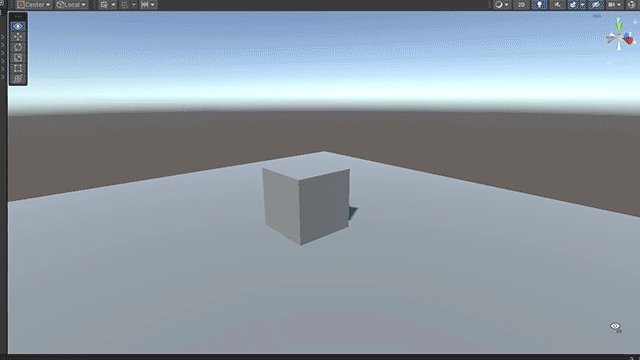
ノードを組んだ結果、カメラがキューブに近づくと消えていくことが確認できます。
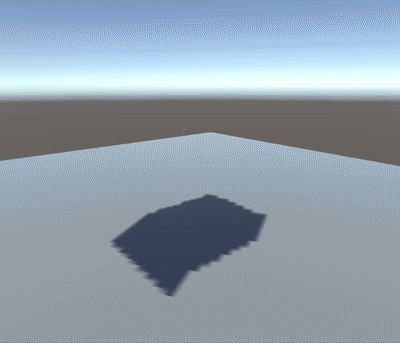
ディザ抜き

上記のようにノードを組むとカメラ距離に応じてディザで抜くことができます。
始めに紹介したシェーダーに「Dither」「Screen Position」を追加しています。

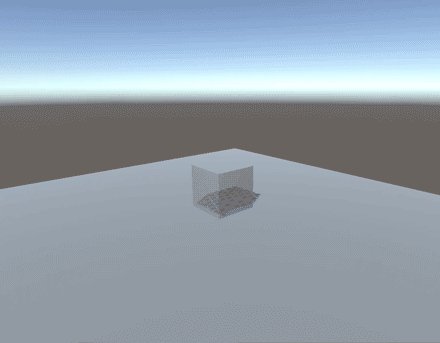
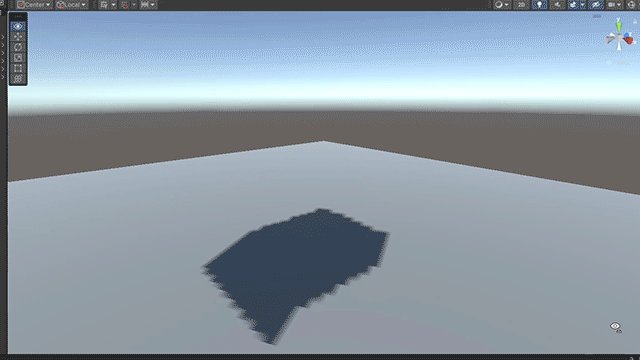
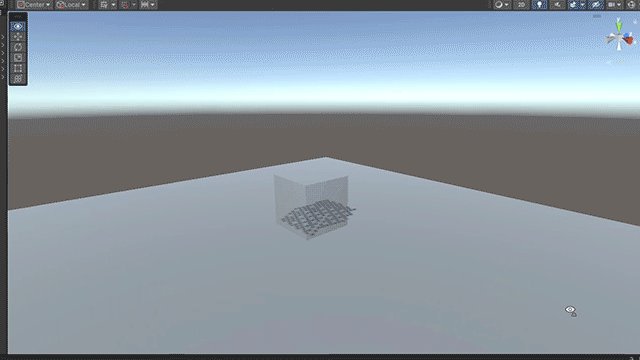
ノードを組んだ結果、カメラが近づくとディザでキューブが消えていくことが確認できます。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
URPのGraphshaderを使用することで、カメラとの距離に応じてオブジェクトの透明度を変化させることができます。この機能を活用することで、オブジェクトの奥行き感や遠近感を表現することができます。
X(Twitter)も運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはUnity2022.2.1f1となっています。












コメント