Unreal Engineに限らず、UVの拡縮や座標の移動はできた方が良いですよね。
特に地面の場合ですと使うことが多いイメージがあります。
そのままマテリアルを適応しただけではUVを動かすことはできませんが、シェーダーでノードを組めばそれも可能となります。
今回はUVスケールとオフセットについて紹介します。
UVスケールとオフセット
事前準備
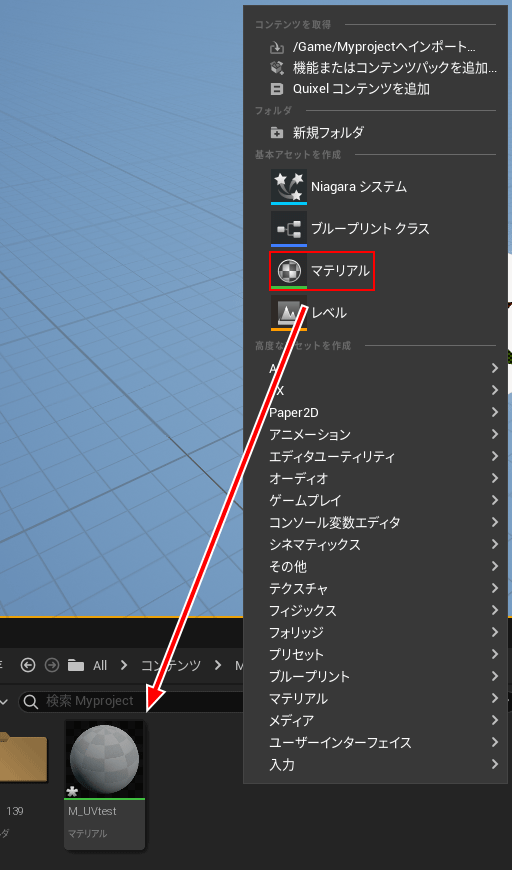
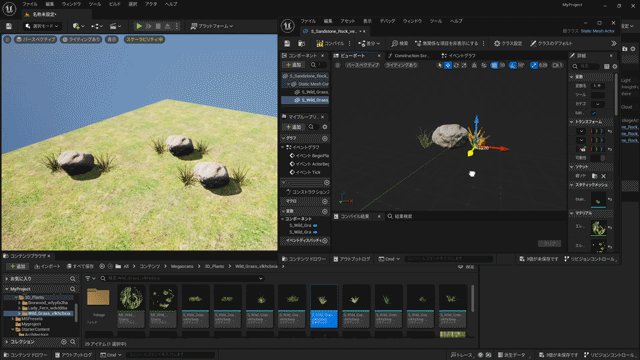
コンテンツブラウザー上で右クリックし、新規でマテリアルを作成します。
今回は名称を「M_UVtest」としておきました。
元となるマテリアルをWクリックして開き、右クリックで検索からTextureSampleParameter2DとTexture Coordinateを出し、上図のように組んでいきます。
TextureSampleParameter2Dには草のテクスチャを適用し、Texture CoordinateはUtilingとVtilingが1になっていることを確認します。
TextureSampleParameter2DはTextureSampleでも良いのですが、インスタンスで活用することを考えたらこちらの方が都合がようです。
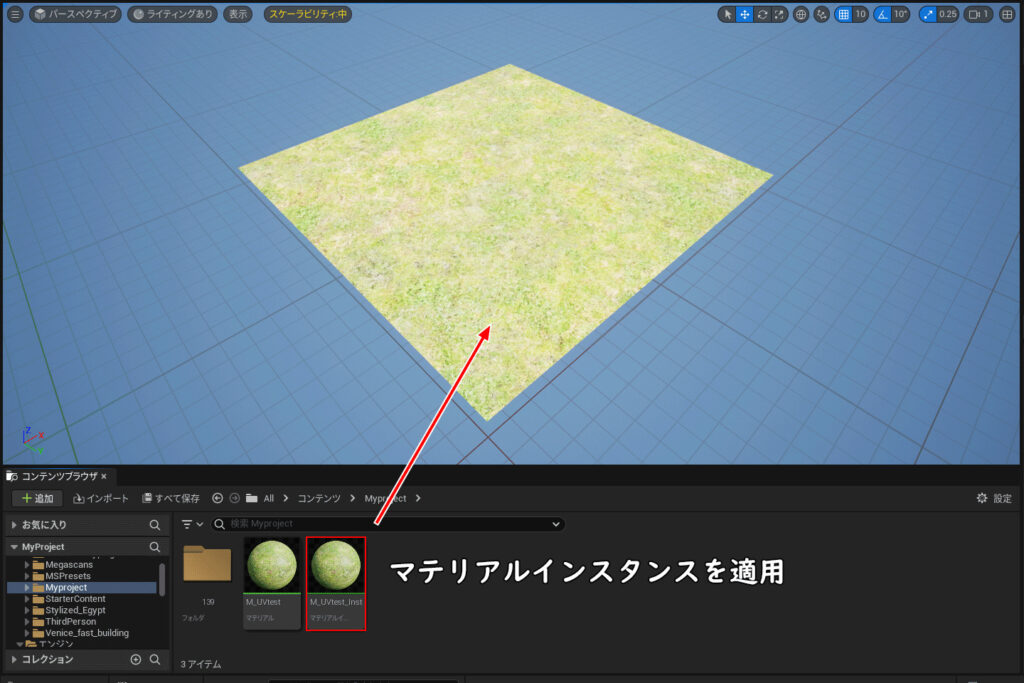
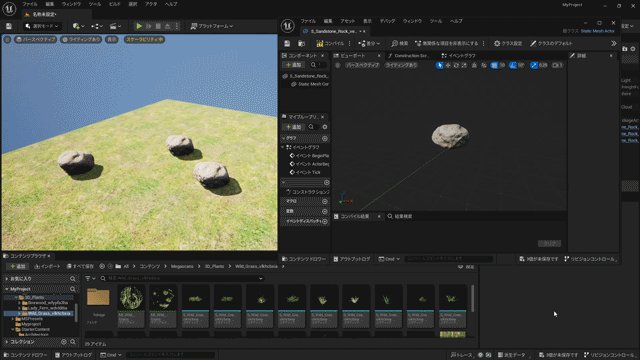
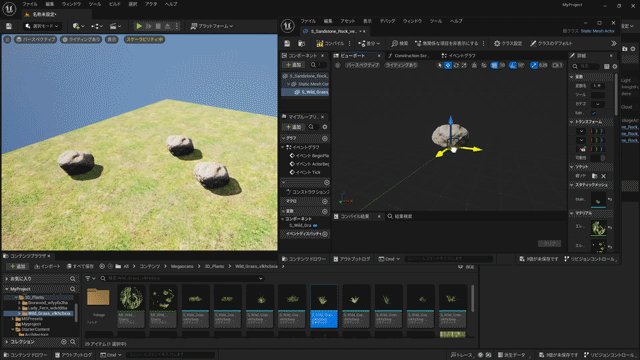
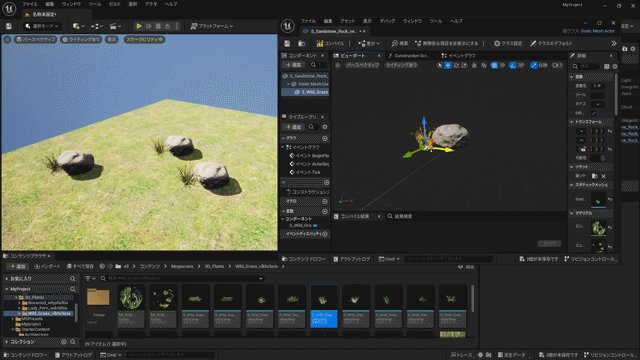
「M_UVtest」のインスタンスを作成し、ビューポートに平面のアクタを出しインスタンスを適用します。
これで事前準備は完了です。
マテリアルインスタンスの作成方法は下記の記事で紹介しています。

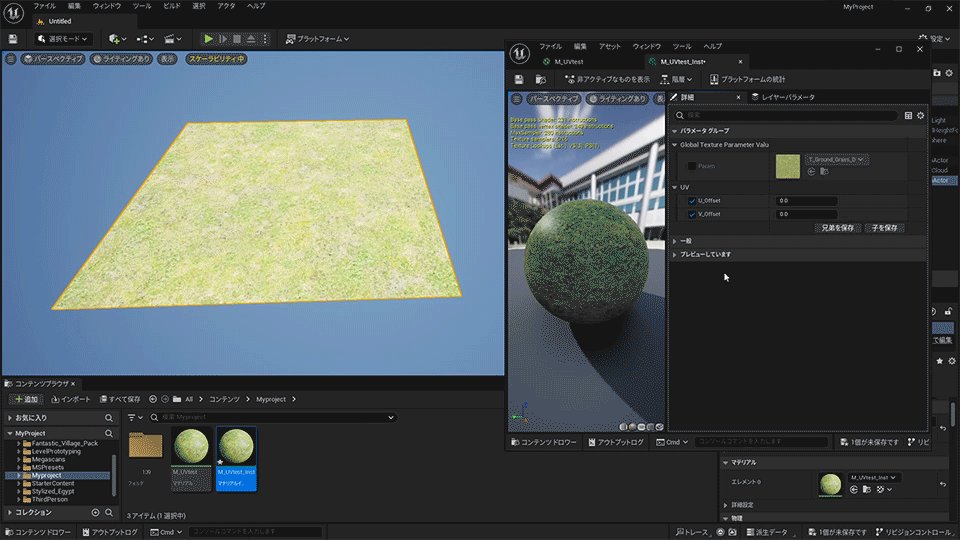
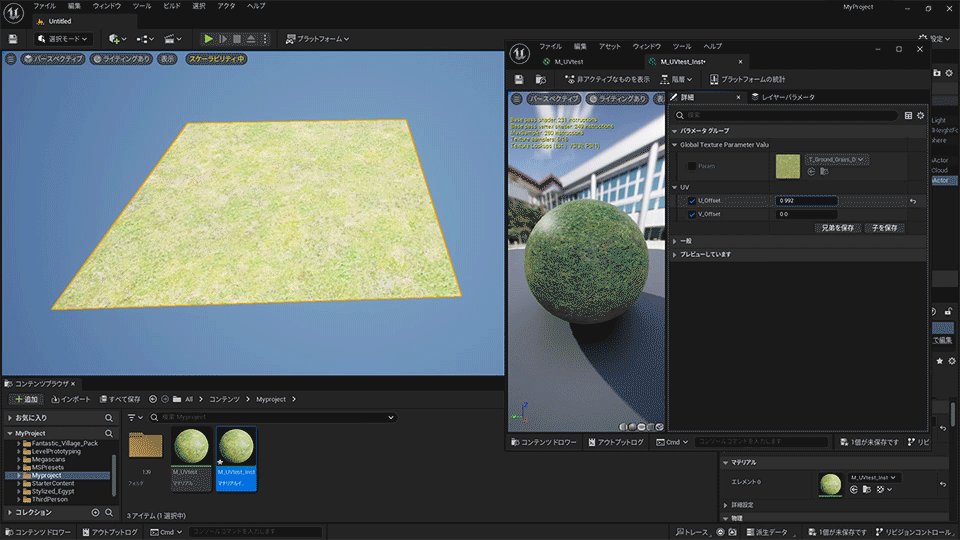
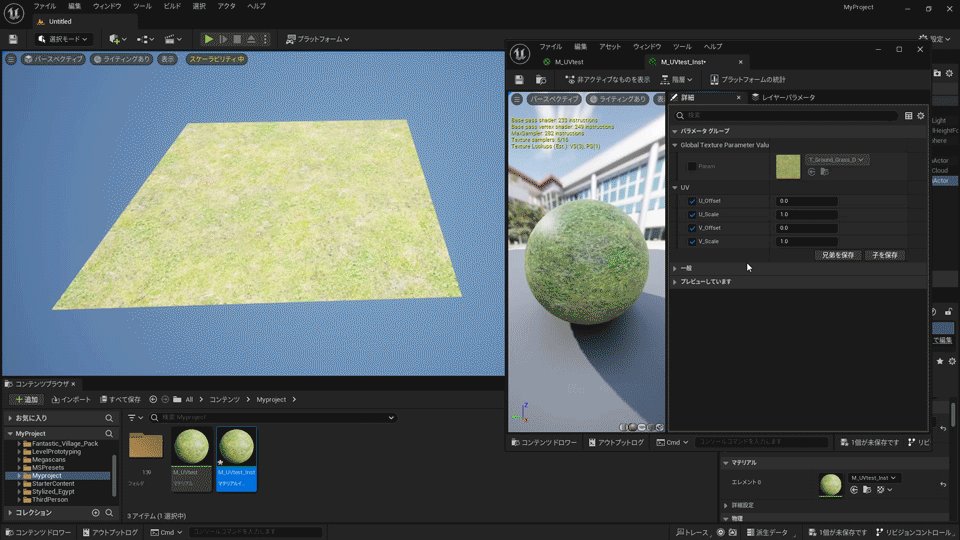
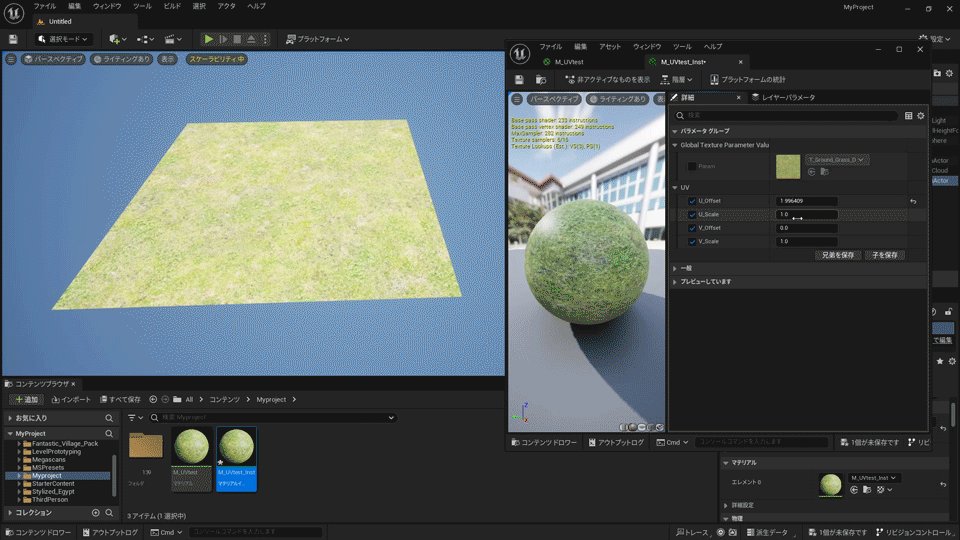
UVオフセット
ここでは上記のノード追加して使っていきます。
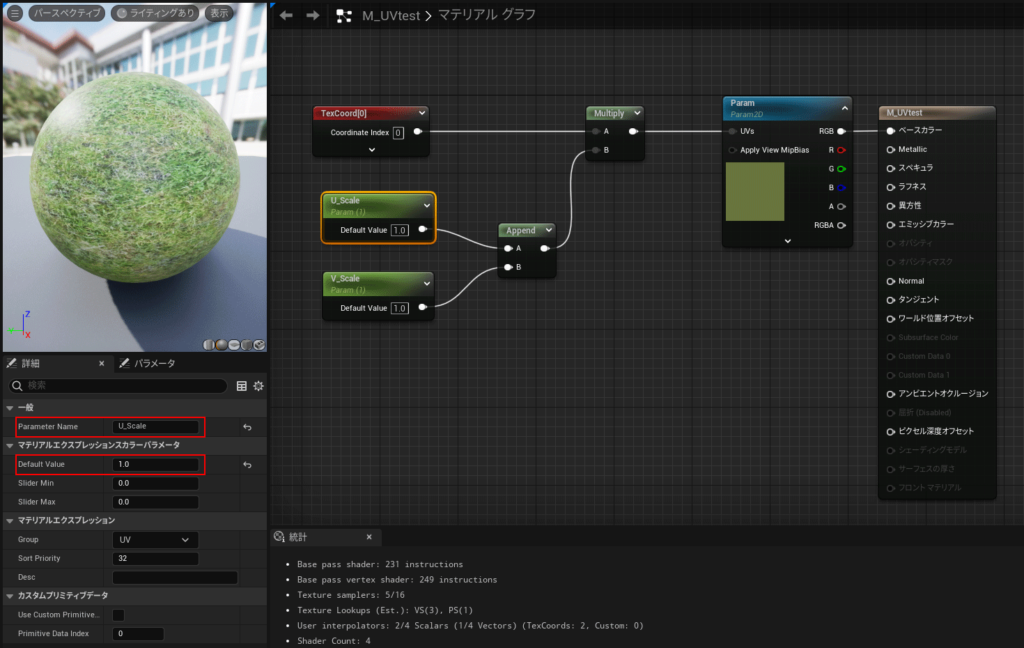
上図のようにノードを組んでいきます。
ComponentMaskはRGBAに分けて使用することができ、今回はRとGにチェックを入れたノードをそれぞれ用意します。
ScalarParamatereは名称を変え、グループ名はUVとしておきます。
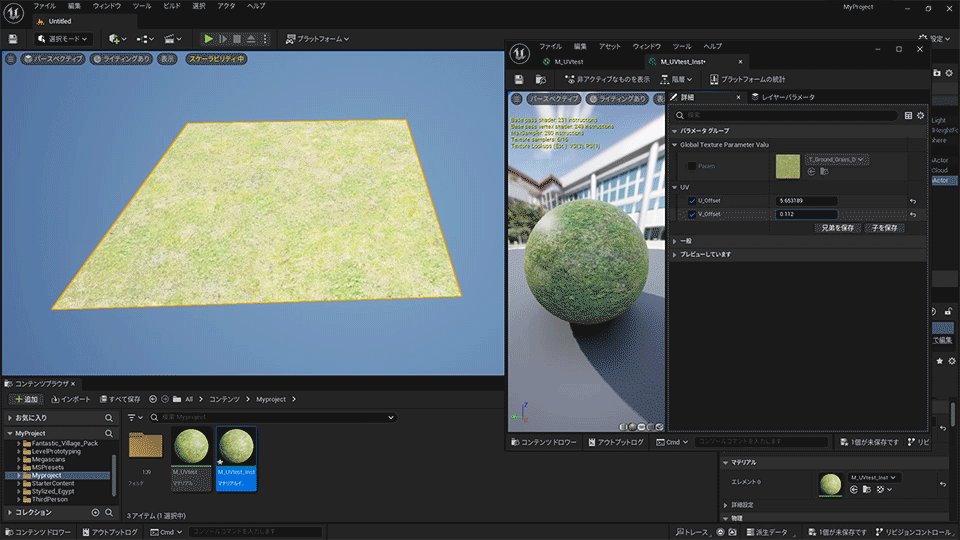
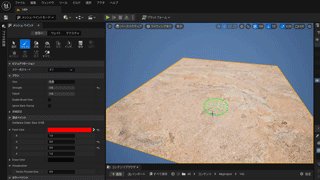
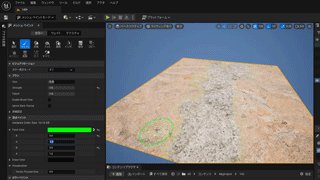
保存をしてマテリアルインスタンスで数値を変えてみると、テクスチャが移動していることが分かります。
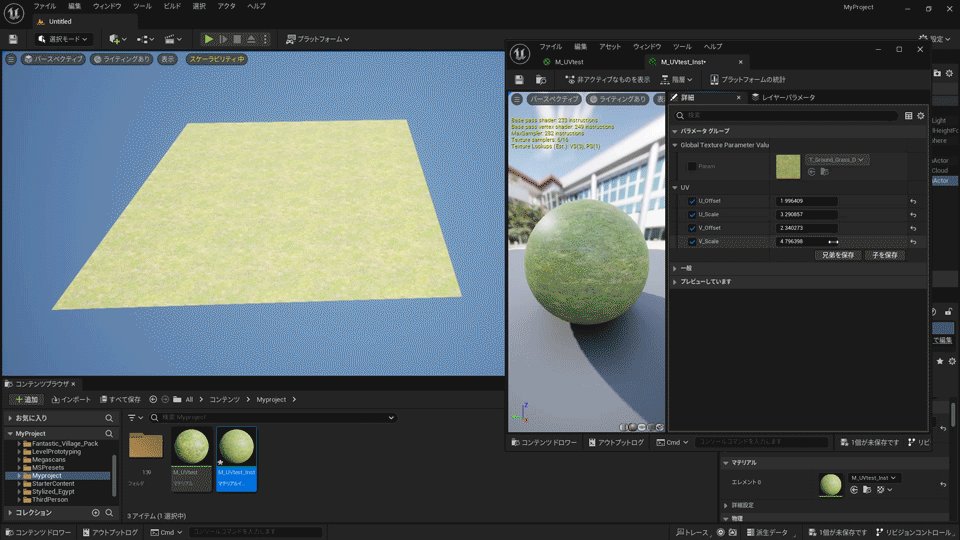
UVスケール
ここでは上記のノード追加して使っていきます。AddがMultiplyに変わっています。
上図のようにノードを組んでいきます。
ScalarParamatereは名称を変え、グループ名はUVとしておきます。
そしてDefault Valueの数値には1を入れておきます。
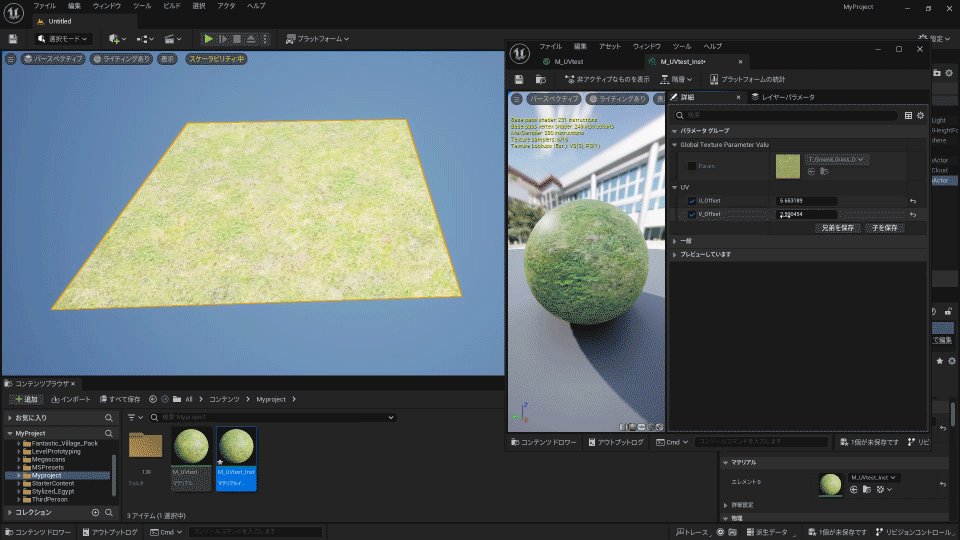
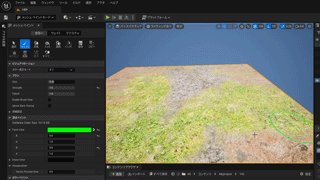
保存をしてマテリアルインスタンスで数値を変えてみると、テクスチャにスケールが掛かっているいることが分かります。
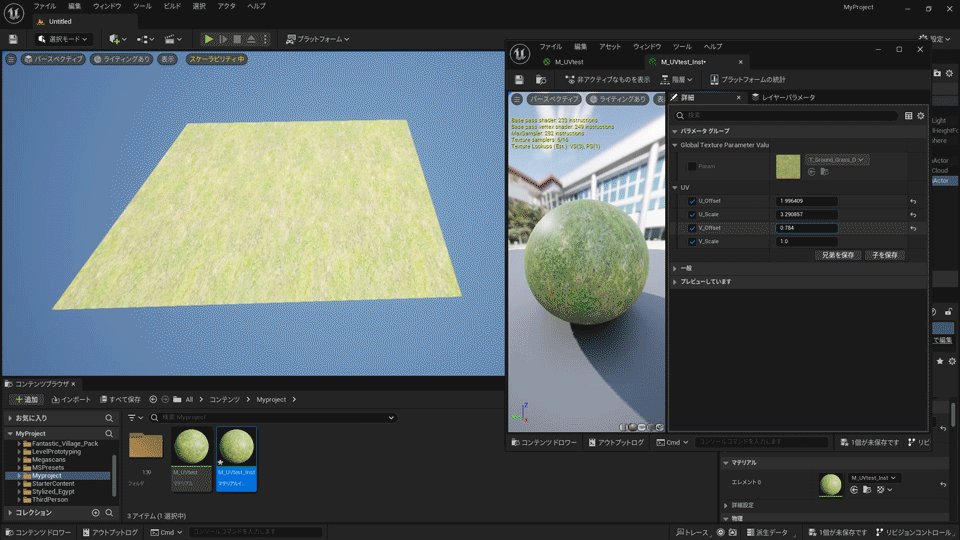
UVオフセットとスケール
UVオフセットとスケールを同時に適用したい場合は上記のようにノードを組めば使うことができます。
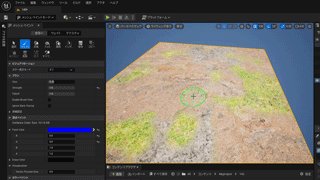
実際に動かしてみるとオフセット、スケールともに問題なく使えていることが分かると思います。
これで完了です!
オススメの本
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
X(Twitter)も運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはUnreal Engine5.2.1となっています。






















コメント