Unityでヒエラルキーで出しているオブジェクトを、作成していたプレハブに追加したい時があると思います。
ヒエラルキー上でドラッグして子供にしても、それだけではプレハブとして登録されません。
今回はヒエラルキーで追加したオブジェクトをプレハブ内に入れて新たに登録する方法について紹介します。
プレハブに新規追加する
プレハブを作成する

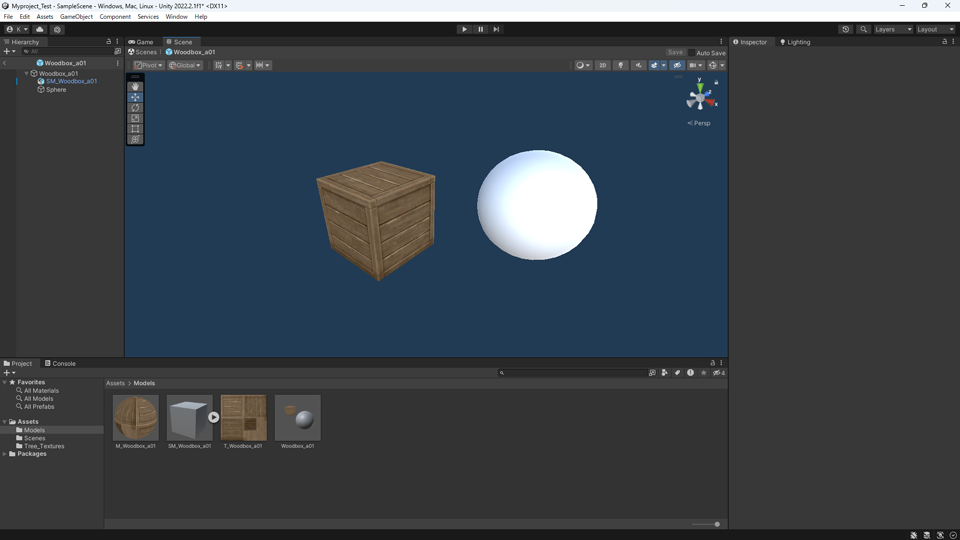
まずはプレハブを作成します。
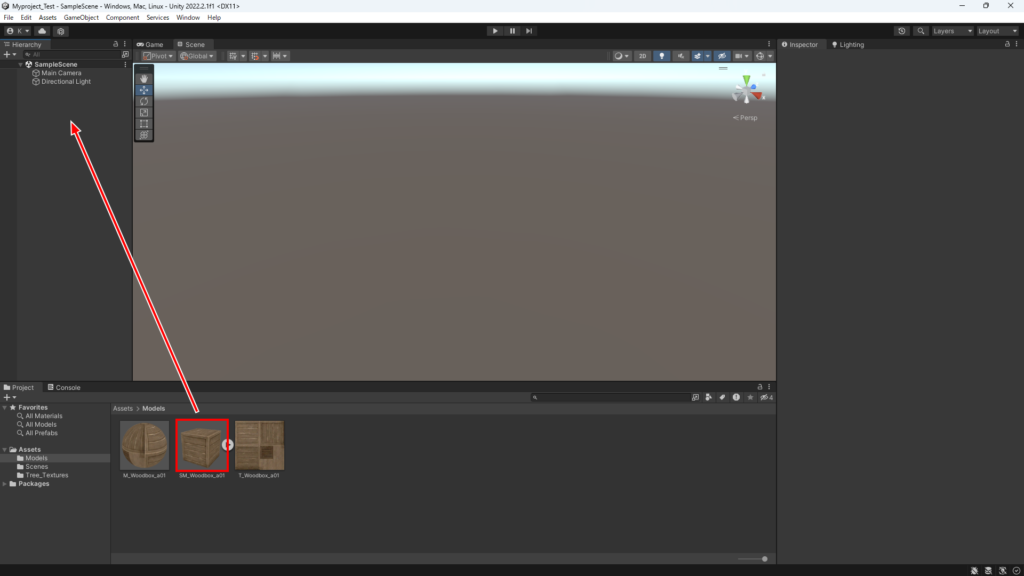
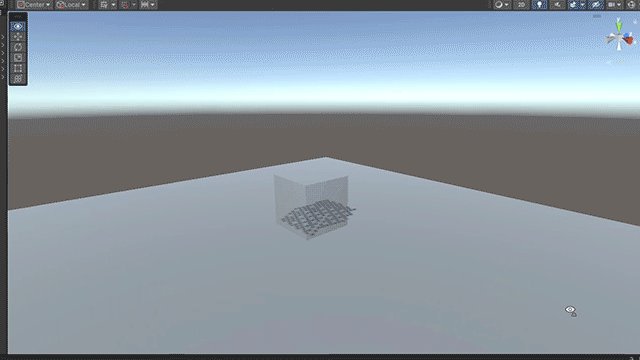
インポートしたメッシュデータをヒエラルキーにドラッグ&ドロップで追加します。

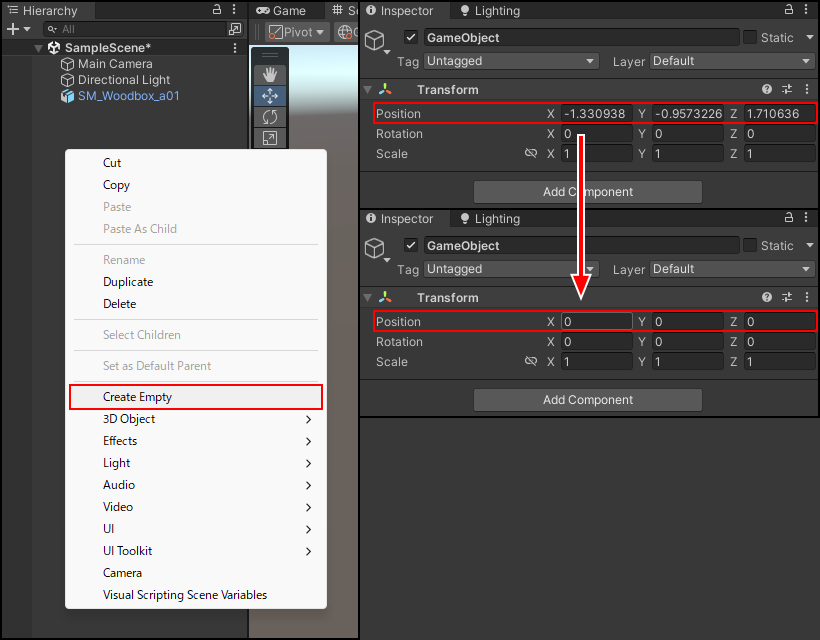
そしてヒエラルキー上で右クリックでCreate Emptyクリックし、GameObjectを出します。
ヒエラルキーでGameObjectを選択したらインスペクター(Inspector)のTransformで位置をXYZを0にします。

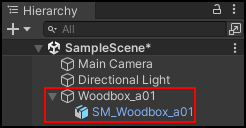
先ほど出したメッシュデータをドラッグ&ドロップでGameObjectの子供にします。
名前も変えておきます。(今回はWoodbox_a01としました。)

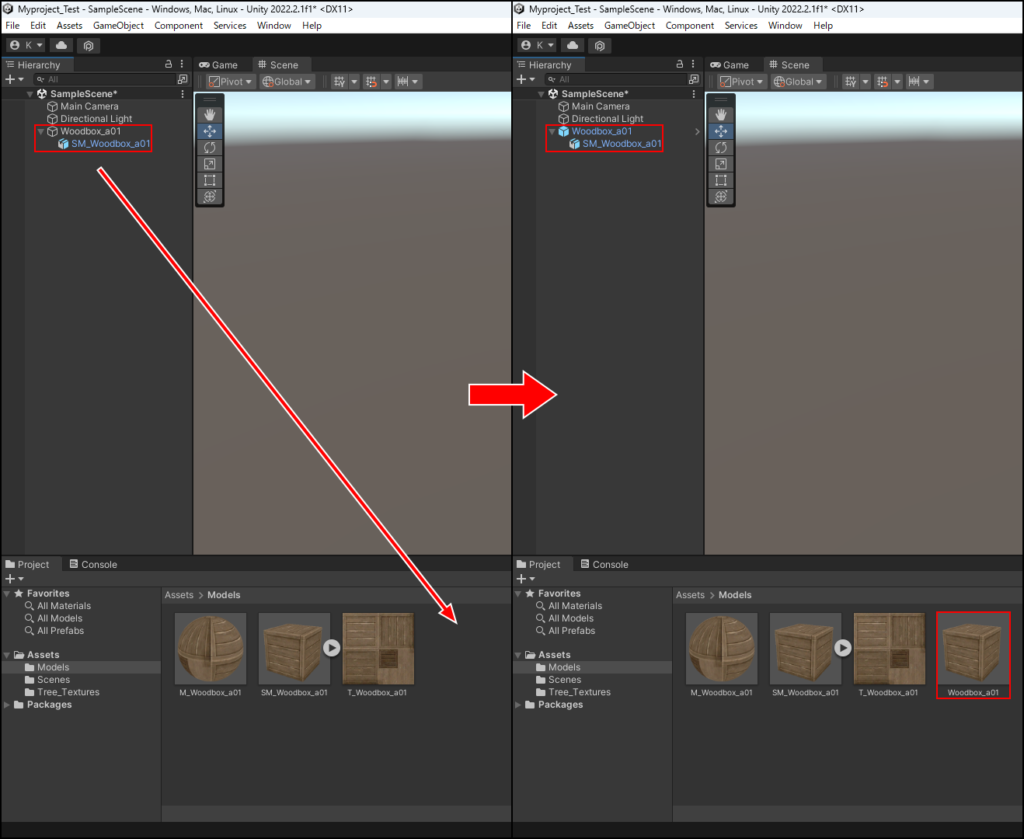
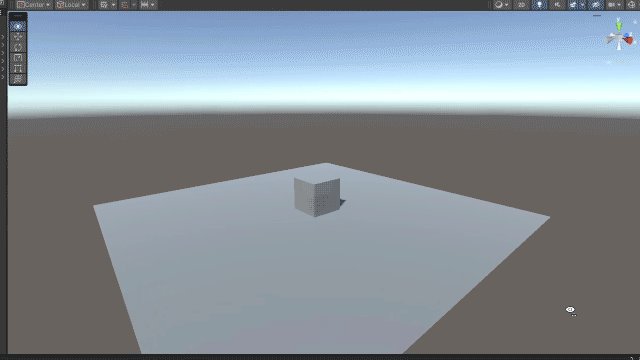
データをプロジェクトビューにドラッグ&ドロップします。
するとプロジェクトビューに新しく追加され、文字も青くなりました。これでプレハブになりました。

Create Emptyを作ってからプレハブにしなくても良いのですが、最初の名称が同じになる(末尾にVariantと付きます)と管理がし難いのでこの方法を取っています。
新規登録

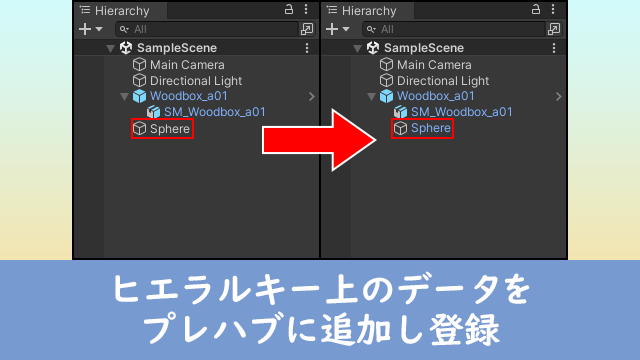
オブジェクトをドラッグ&ドロップでプレハブ内に入れます。
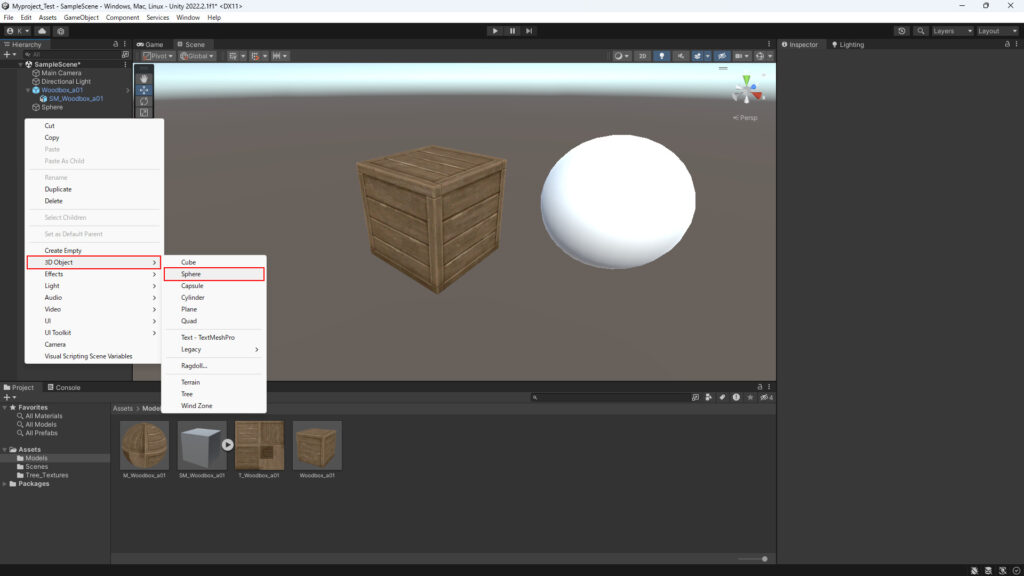
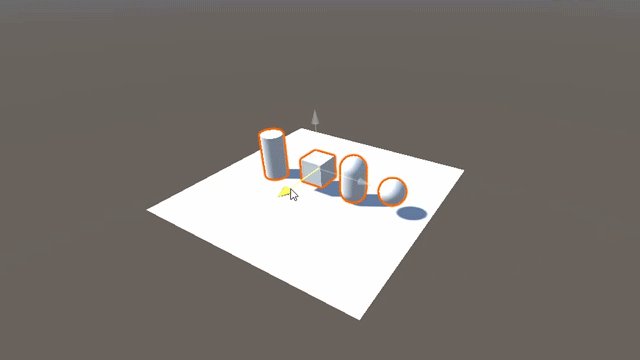
ヒエラルキーで右クリック>3D Object>Sphereで球体を出し、プレハブに入れてみました。

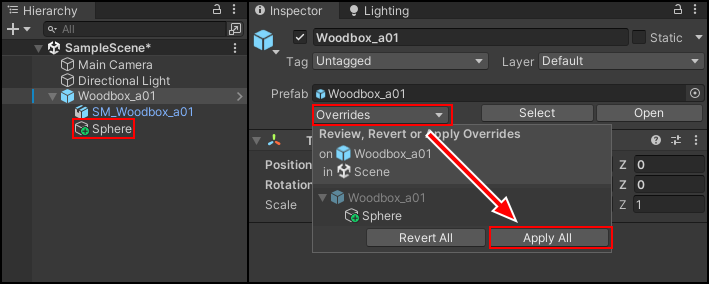
すると+のマークが表示されました。
ヒエラルキー上のプレハブ内に新しくオブジェクトが追加されたということなのですが、この状態ではプレハブには登録されていません。
インスペクター(Inspector)のOverridesからApply Allを押します。

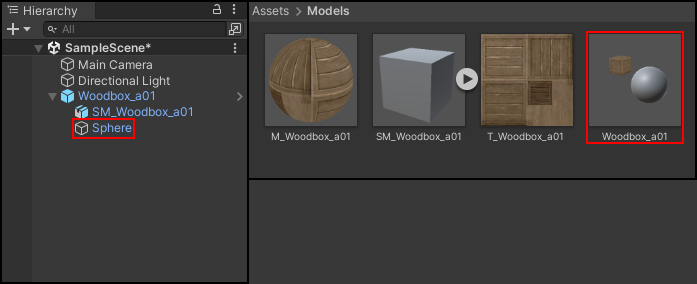
すると+が消えて文字が青くなり、プロジェクトビューのプレハブを見ると球体が追加されました。

プレハブをWクリックをすると中を見ることができます。
見てみるとWoodbox_a01だけでなくSphereが新しくプレハブに登録されました。
これで完了です。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
背景で配置されるものは全てプレハブでまとめて管理するという場合もあります。
プレハブ内ではライトを配置しても明るくならないので、シーン上で配置した後にプレハブに登録という場合もありますので覚えておくといいと思います。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはUnity2022.2.1f1となっています。












コメント