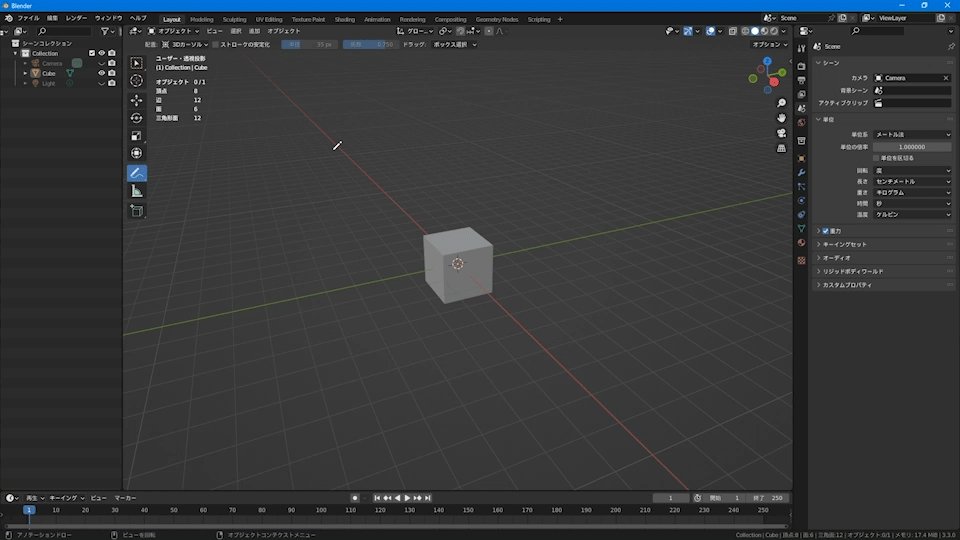
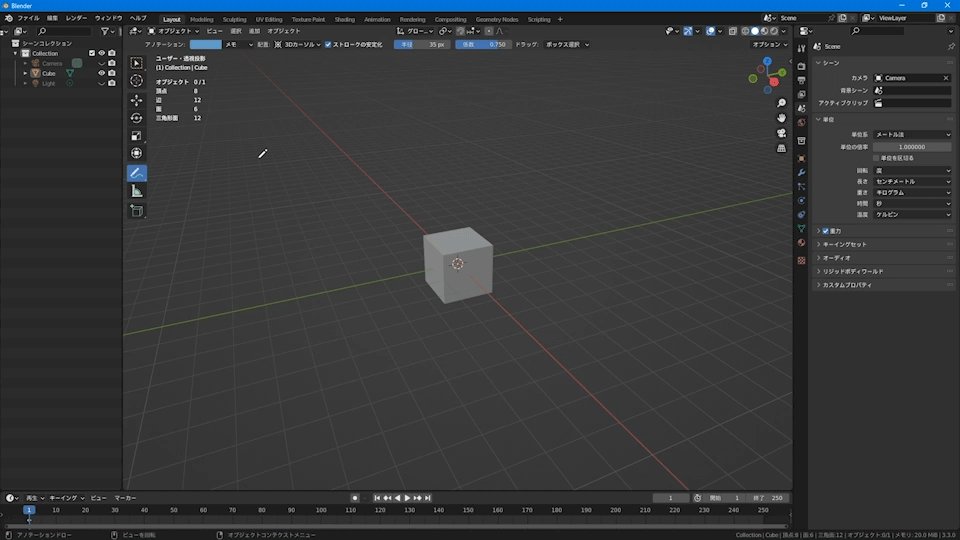
Blenderの左ツールバーにペンとラインが描かれたアイコンがあります。
これはアノテートと言う機能で、ビューポート上にメモや下書きなどの注釈を書ける機能です。
ちなみに英語で
- 「注釈」はAnnotation(アノテーション)
- 「注釈をつける」はAnnotate(アノテート)となります。
今回はアノテートについて紹介します。
アノテート
アノテートの種類
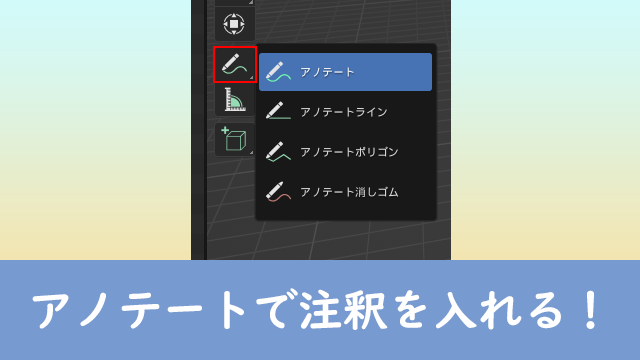
アノテートは左ツールバーの中にあります。ツールバーが表示されていない場合は「T」を押すと出てきます。
全部で以下の4種類あります。これらについて紹介します。
- アノテート
- アノテートライン
- アノテートポリゴン
- アノテート消しゴム
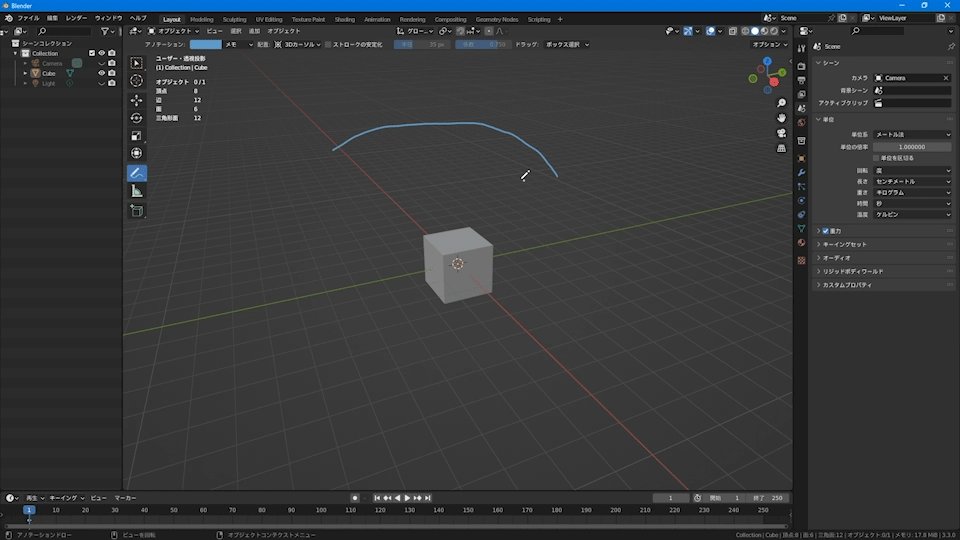
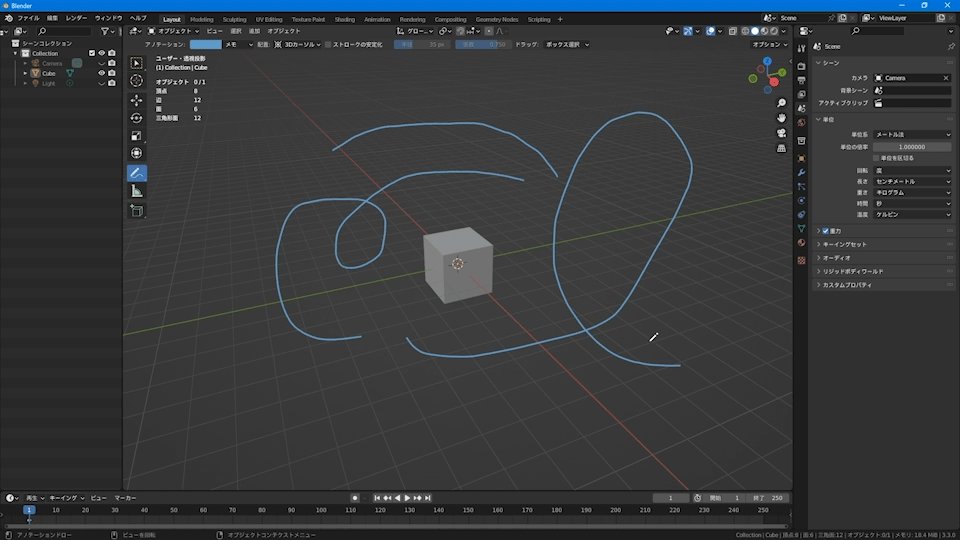
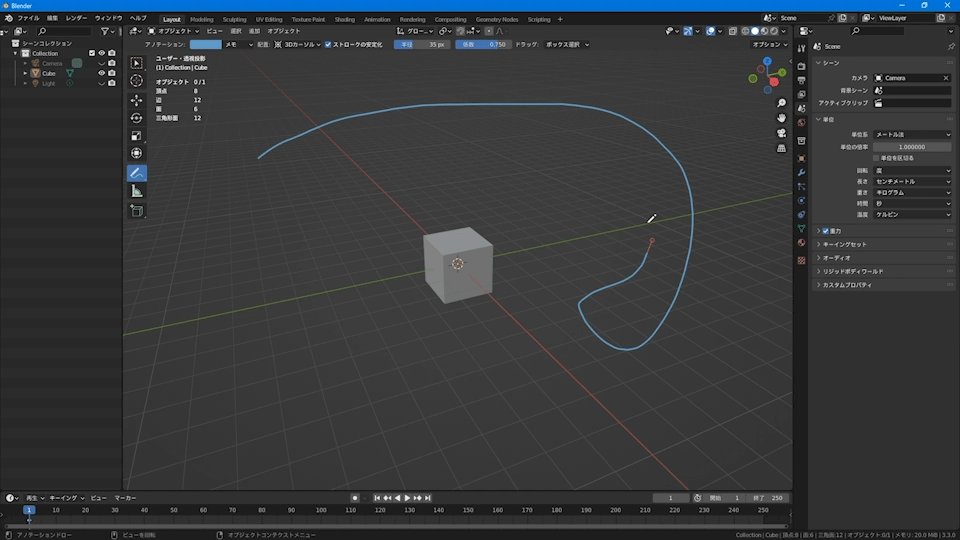
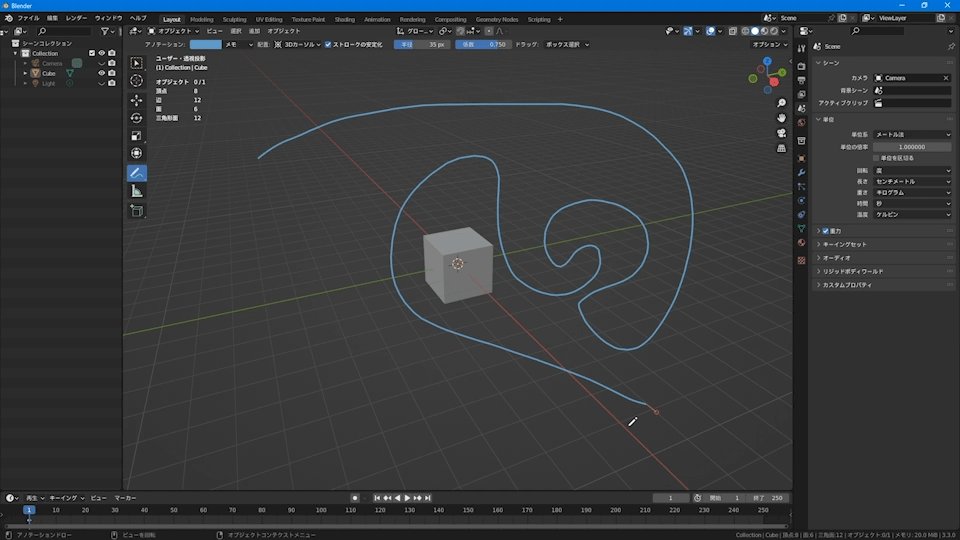
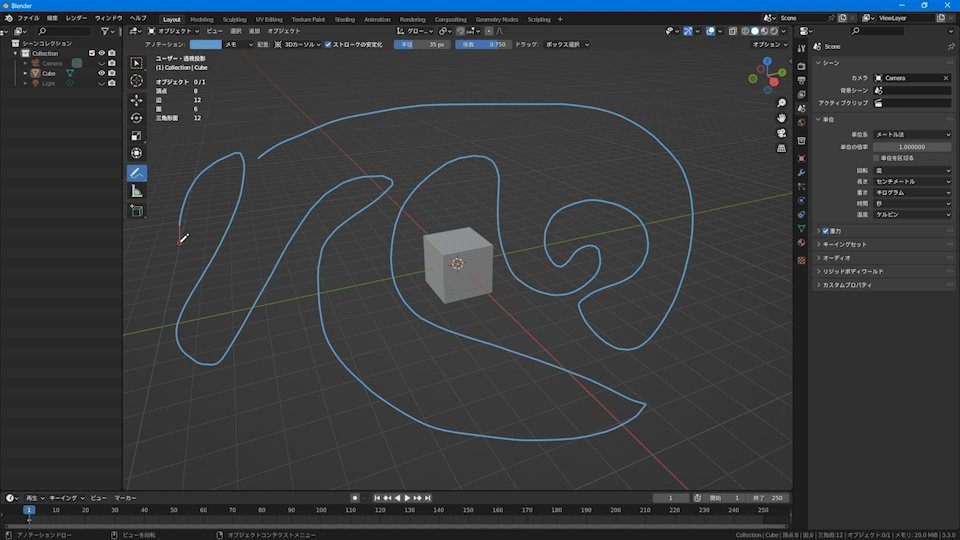
アノテート
通常のペンのようにラインを書くことができます。
「Dを押しながら左ドラッグ」でもアノテートで線を書くことができます。
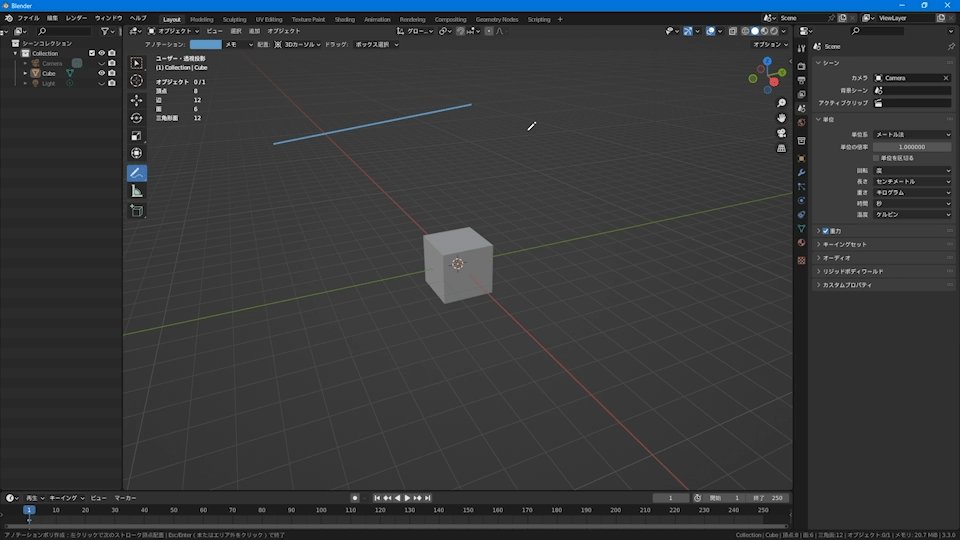
アノテートライン
ラインを真っ直ぐ書くことができます。
「alt+Dを押しながら左ドラッグ」でもアノテートラインを書くことができます。
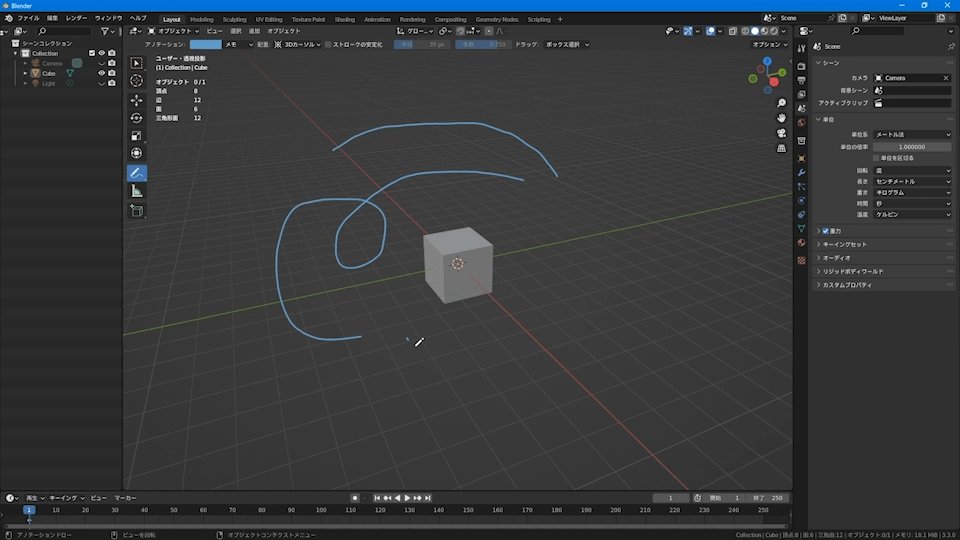
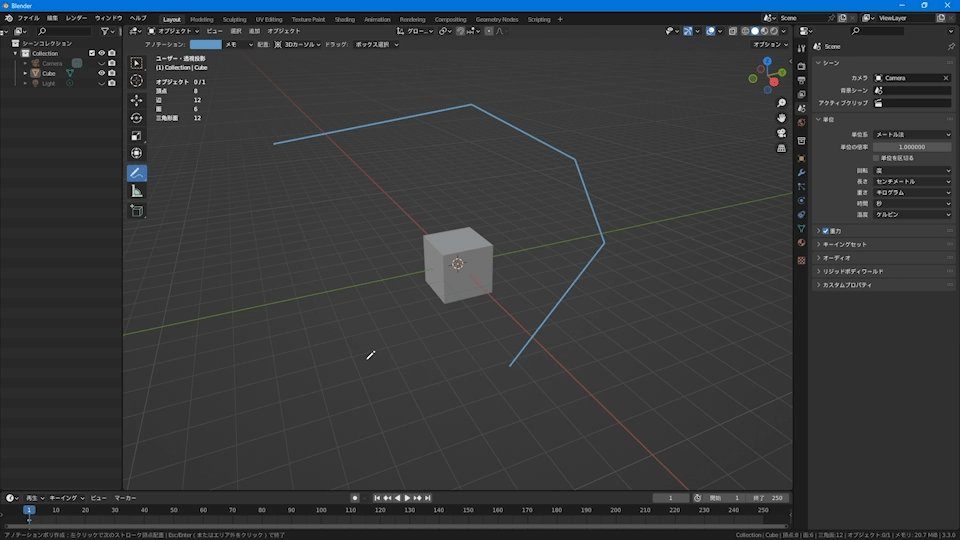
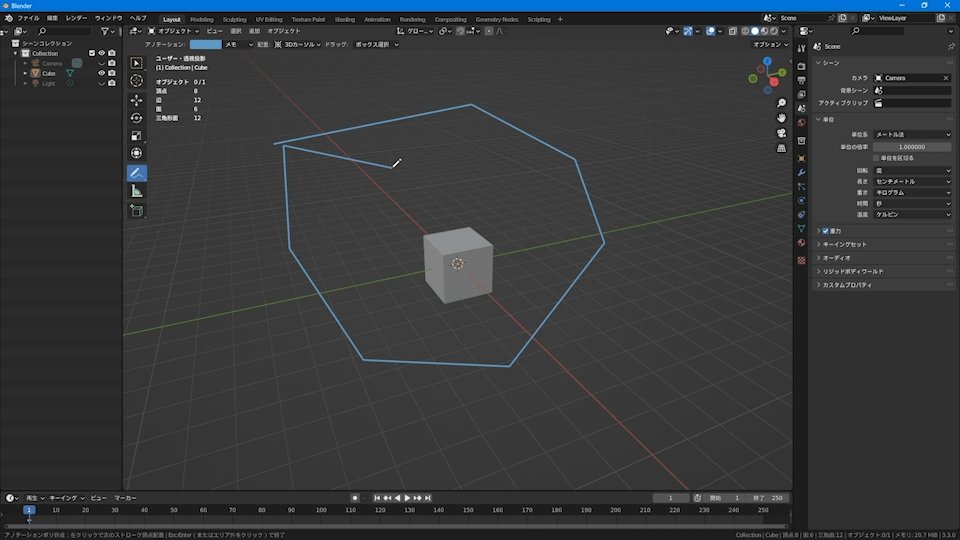
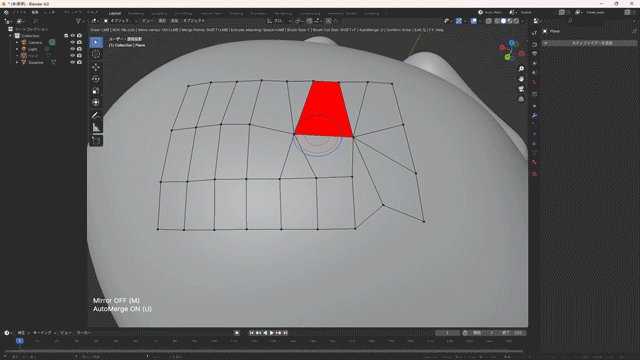
アノテートポリゴン
開始地点と終了地点を決めてラインを書くことができます。
「alt+shift+Dを押しながら左ドラッグ」でもアノテートでラインを書くことができます。
Enterで終了することができます。
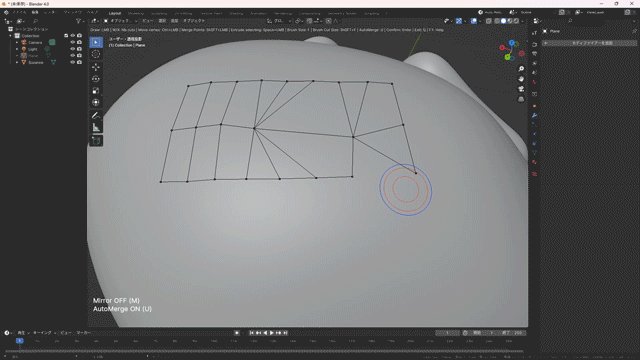
アノテート消しゴム
ビューポート上に書かれたラインを消すことができます。
「ctrl+Dを押しながら左ドラッグ」でもアノテートを消すことができます。
各種設定
アノテートの各種設定について紹介します。
色を変える
ここから色を変えることができます。
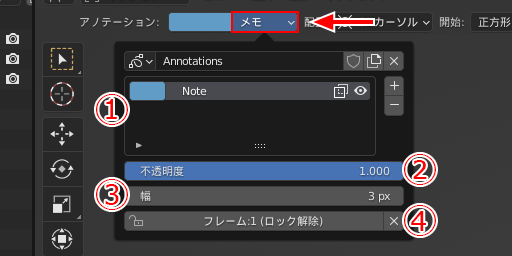
メモ
Photoshopなどでいうレイヤーみたいなものです。それぞれの機能は以下の通りです。
| 数字 | 名称 | 機能説明 |
|---|---|---|
| 1 | アクティブレイヤーインデックス | レイヤー分けができます。 四角のアイコンで最前面、目のアイコンで表示/非表示ができます。 横の+-で追加/削除ができ、矢印でレイヤーを入れ替えができます。 ダブルクリックでリネームができます。 |
| 2 | 不透明度 | 0~1で調整できます。 0で非表示、1で表示します。 |
| 3 | 幅 | アノテーションの幅を1px~10pxで調整できます。 |
| 4 | フレーム | 現在のフレーム表示をレイヤーでロックします。 |
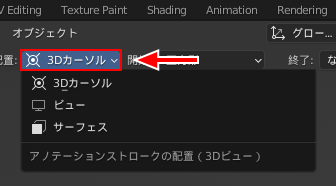
配置
配置によってアノテーションの位置が変わります。それぞれの機能は以下の通りです。
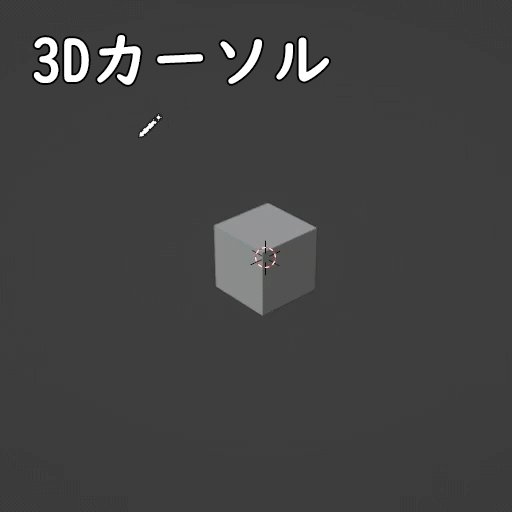
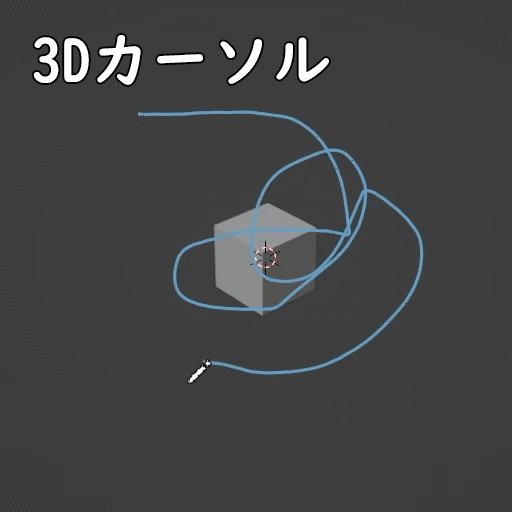
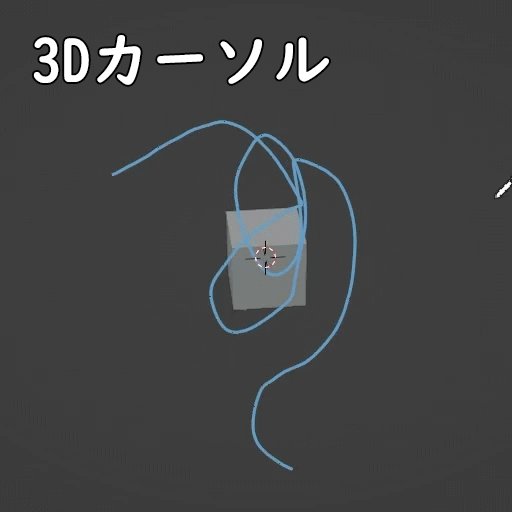
3Dカーソルの位置にストロークを書きます。
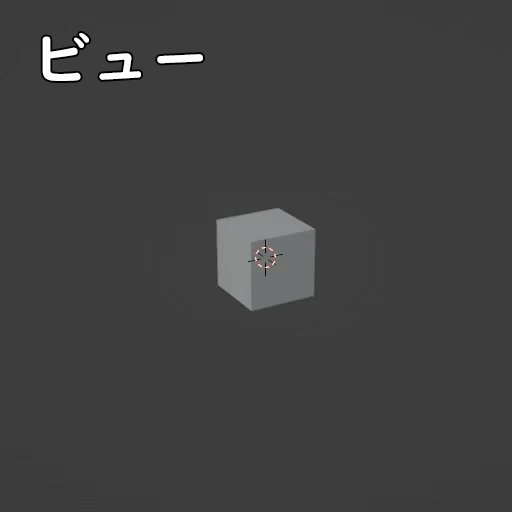
ビューにストロークを貼り付けます。カメラを動かししてもアノテーションは動きません。
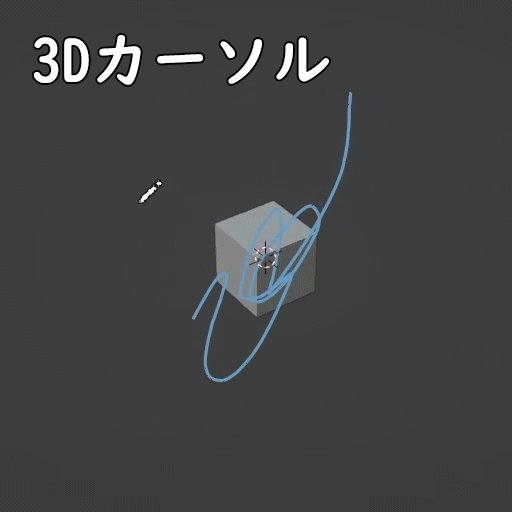
サーフェスにストロークを貼り付けます。オブジェクトと重なったとき面に沿ってアノテーションが書かれます。
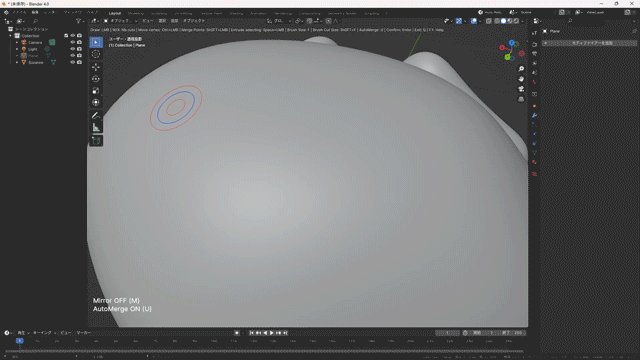
ストロークの安定化【アノテートのみ】
滑らかなラインを引くことができます。
「shift+D」を押しながら左ドラッグでストロークの安定化を逆転できます。
開始/終了【アノテートラインのみ】
ラインの開始/終了を選ぶことができます。
なし、矢印、開矢印、セグメント、正方形の5種類あり、それぞれ上図の通りです。
半径【アノテート消しゴムのみ】
消しゴムの範囲を調整できます。
オススメの本
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
今回は小ネタとしてアノテートをについて紹介しました。
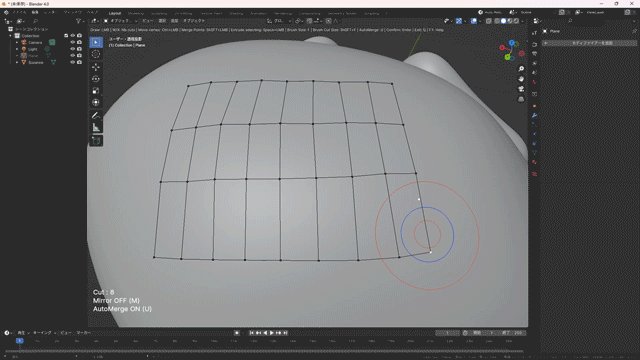
誰かにBlenderを教えている方は、修正部分の指定や、ワイヤーフレームをトポロジーラインを書く時などに役に立つと思います。
最後に今回紹介したアノテートのショートカットキーを紹介して終わりたいと思います。
| アノテートの種類 | ショートカットキー |
|---|---|
| アノテート | 「D」を押しながら左ドラッグ |
| アノテート(ストロークの安定化の逆転) | 「shift+D」を押しながら左ドラッグ |
| アノテートライン | 「alt+D」を押しながら左ドラッグ |
| アノテートポリゴン | 「alt+shift+D」を押しながら左ドラッグ |
| アノテート消しゴム | 「ctrl+D」を押しながら左ドラッグ |
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender3.3.0となっています。

























コメント