Unityのスカイボックスで空の出し方について紹介しましたが、種類と設定についてはまだしていませんでした。
今回はスカイボックスの種類と設定について紹介しようと思います。
スカイボックスの出し方は下記からご覧ください。

スカイボックスの種類と設定
スカイボックスの種類

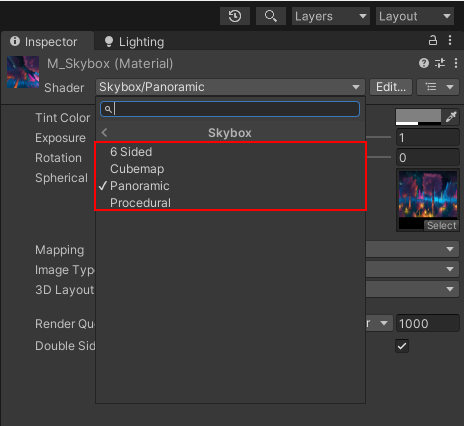
スカイボックスはデフォルトで4種類あります。(2023/5/18 Unity2022.2.1f1時点)
- 6 Sided
- Cubemap
- Panoramamic
- Procedual
それぞれ紹介していきます。
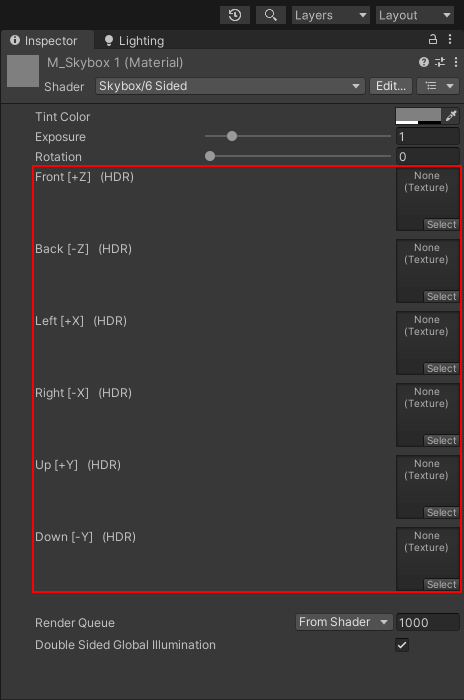
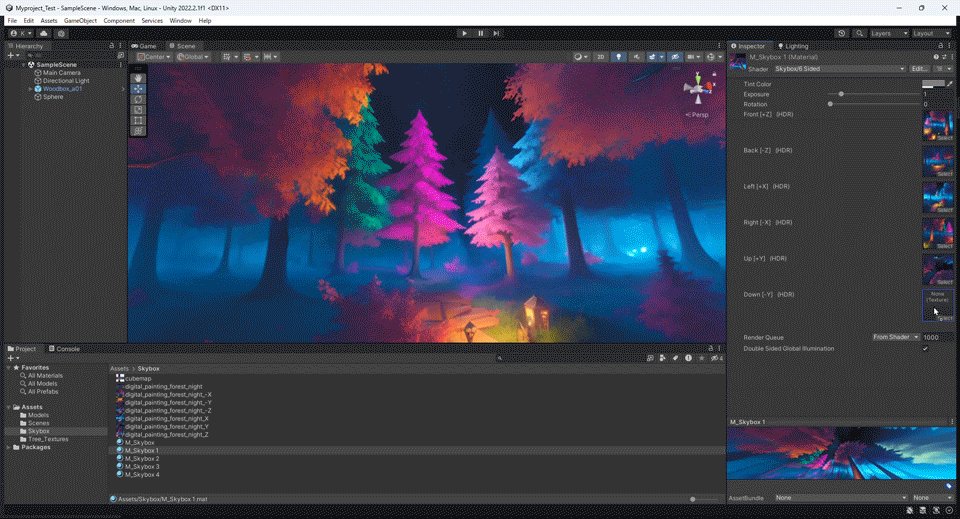
6 Sided

パノラマ画像ではなく正方形の画像6枚で空を出すモードです。
立方体の6面にテクスチャを貼り空を出します。
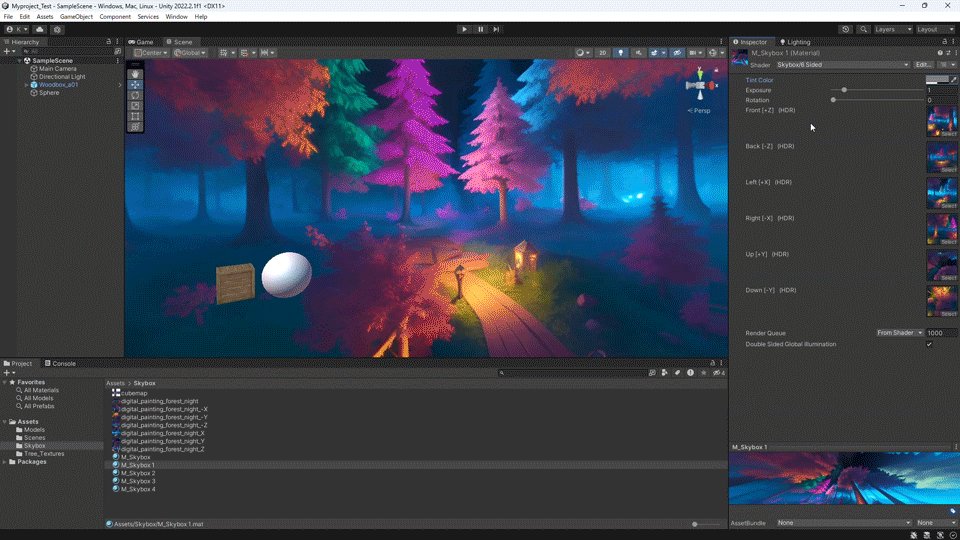
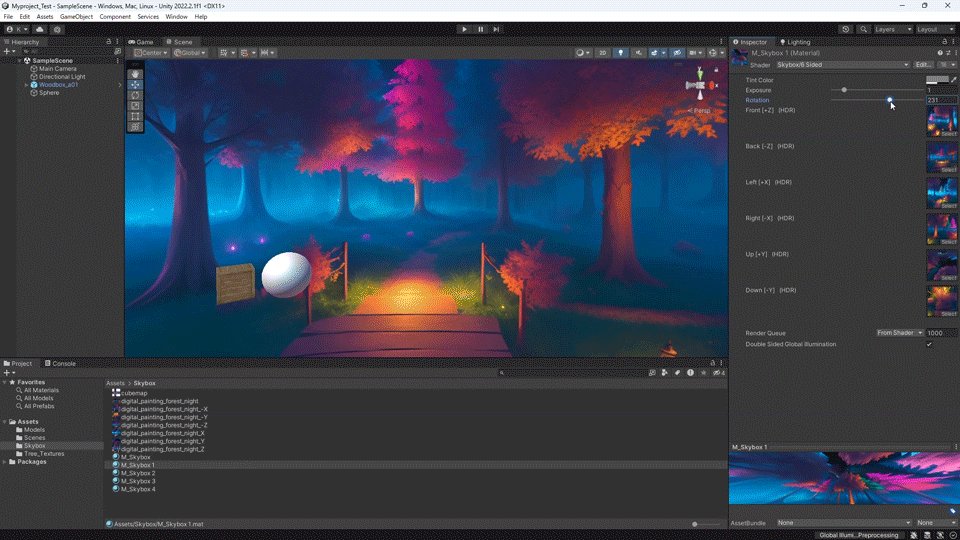
赤枠で囲った
Front[+Z](HDR),Back[-Z](HDR),Left[+X](HDR),Right[-X](HDR),Up[+Y](HDR),Down[-Y](HDR)のそれぞれに正方形テクスチャを入れることで空が出せます。
今回は【ARCHITECTURE GRAVURE】さんが無料で公開してくれている、パノラマ画像をキューブマップに変換してくれるツールを使い、6枚の正方形の画像を作成しました。
興味のある方は是非ともご覧下さい。

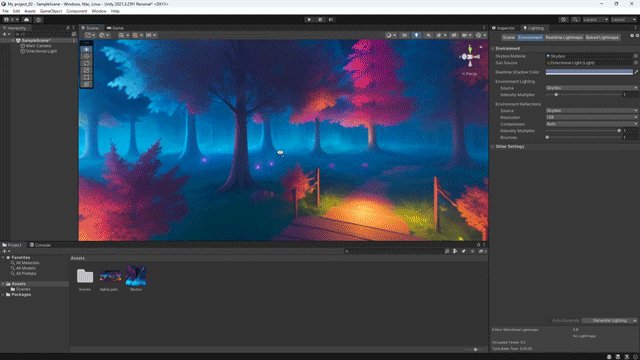
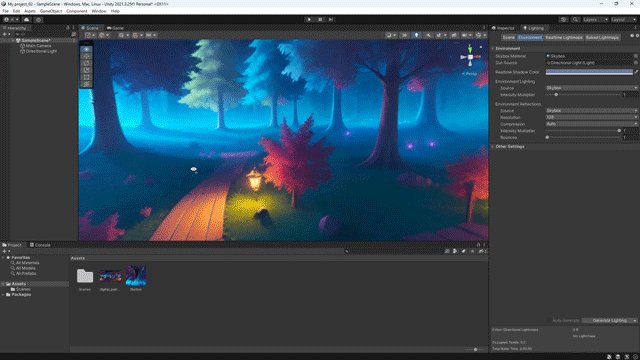
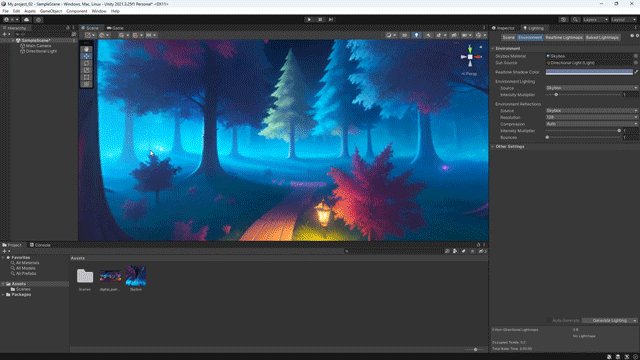
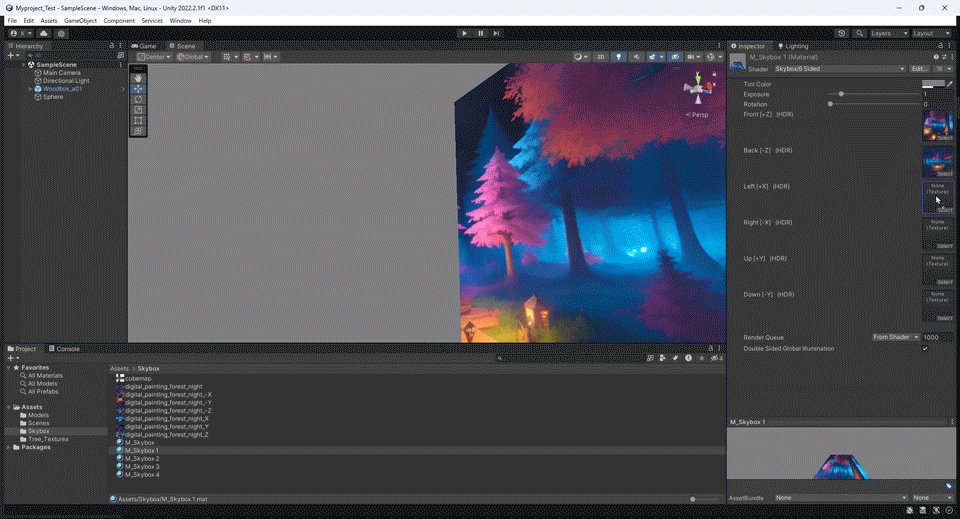
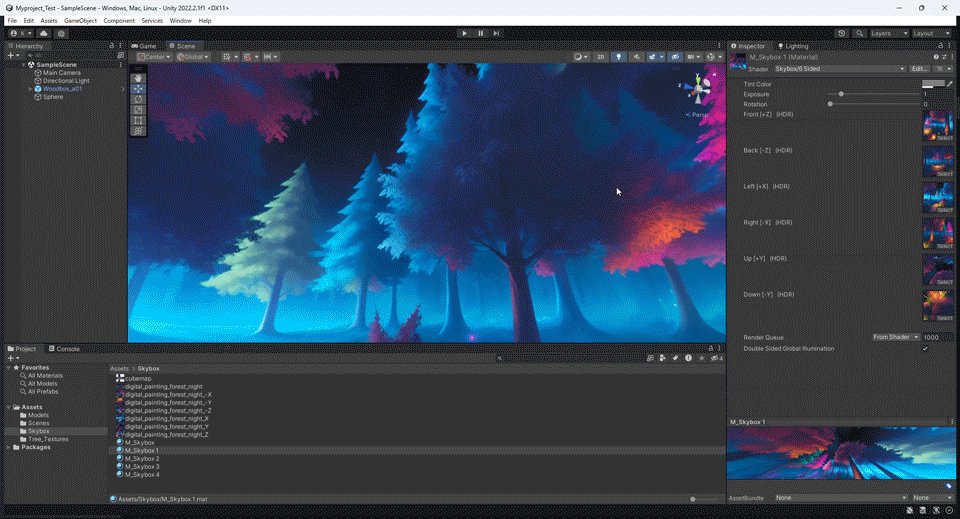
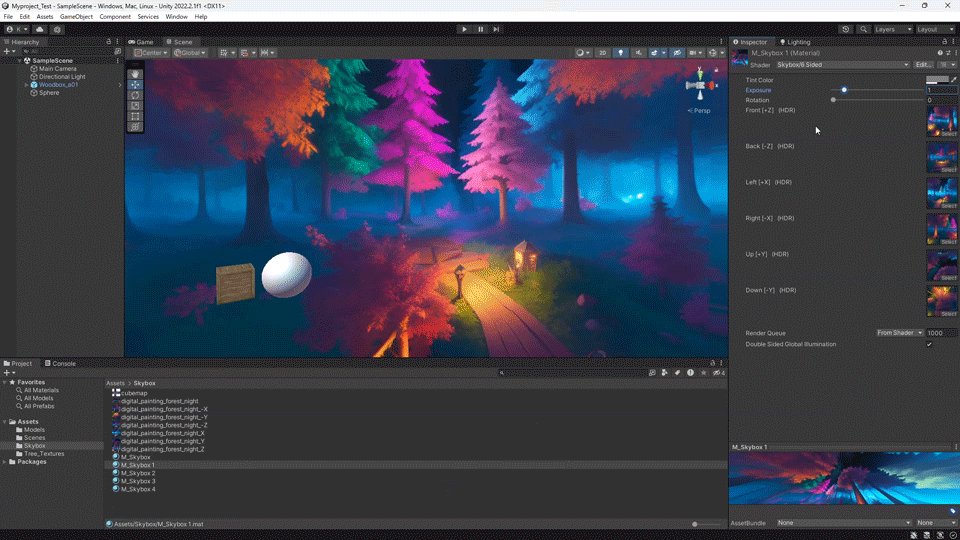
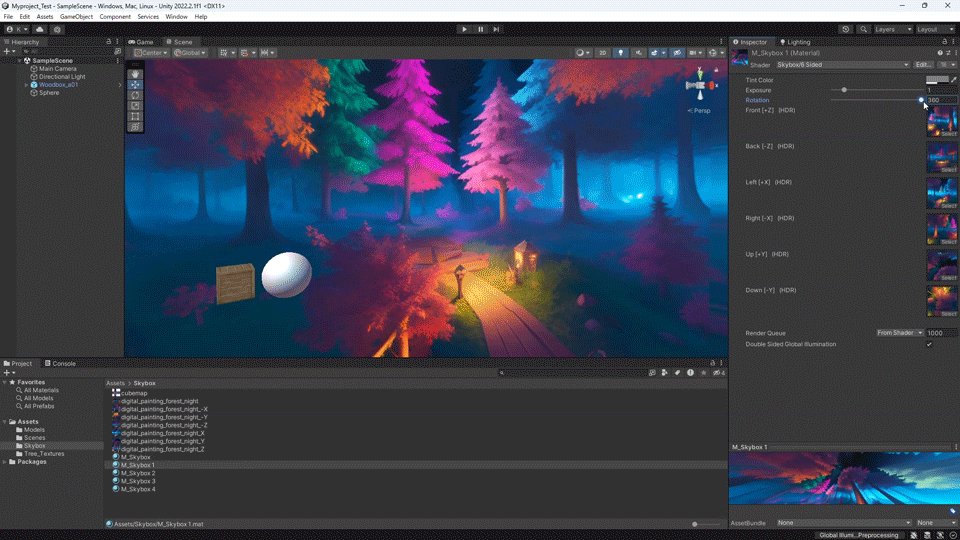
それぞれにテクスチャを入れると上図ような感じになり、問題なく空が出ました。回しても問題ないですね。
ここでも空に線が出てしまう現象が起きてしまうのですが、
その際は下記の【Unity:空に線が入る/スカイボックスで線が入る問題を解決!】からご覧下さい。
ほぼ解決できと思います。

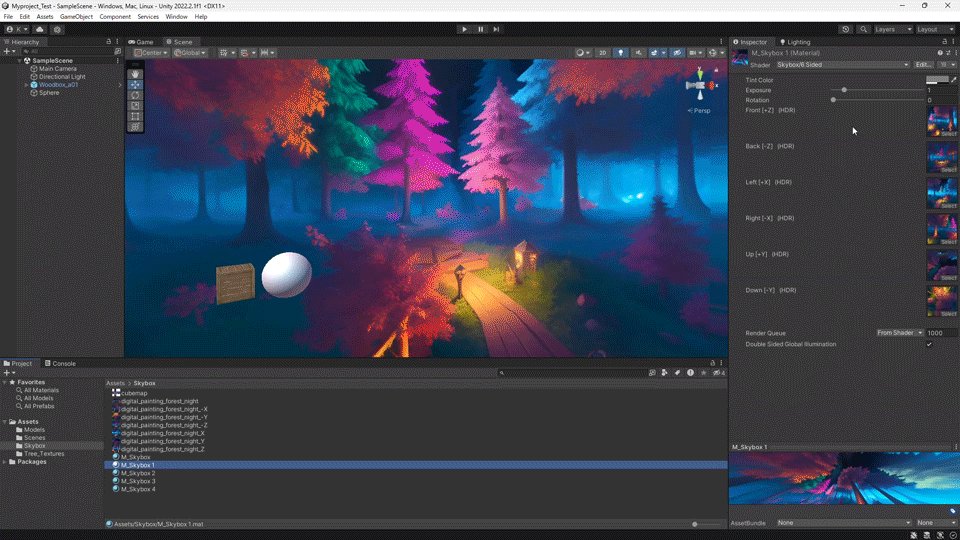
以下は設定項目です。
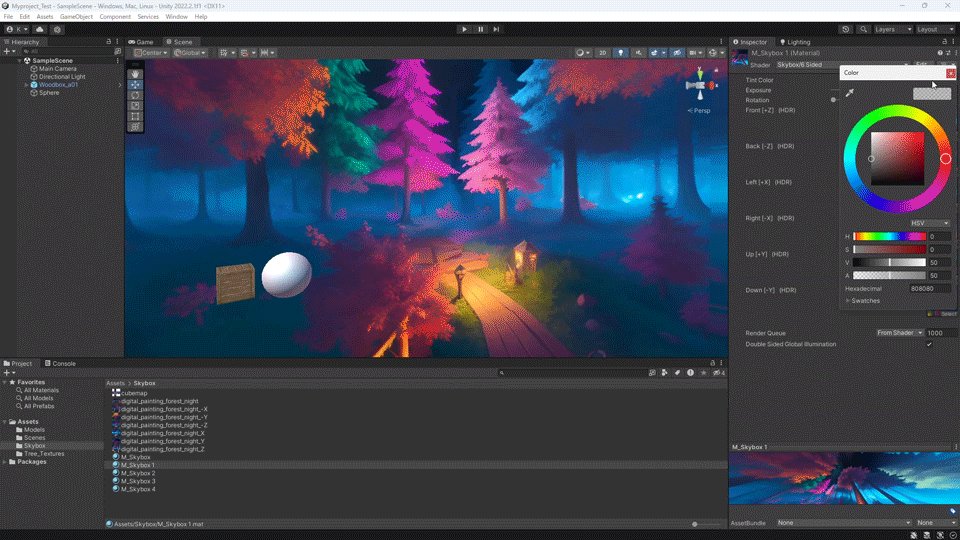
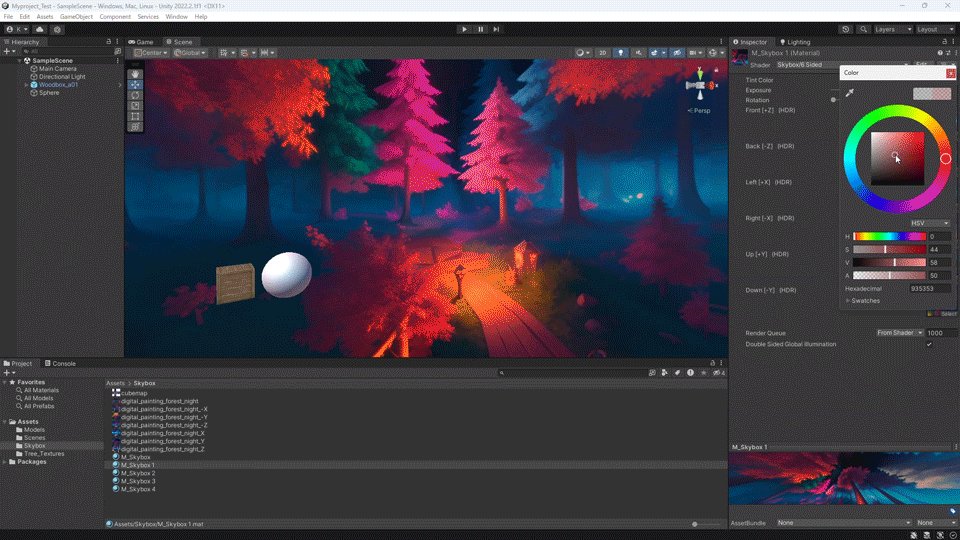
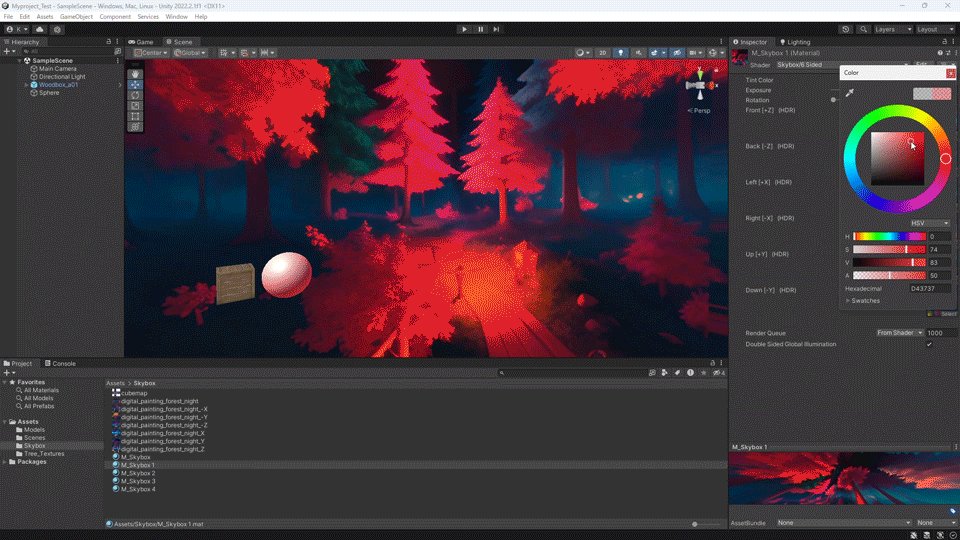
Tint Color

色合いを調整します。
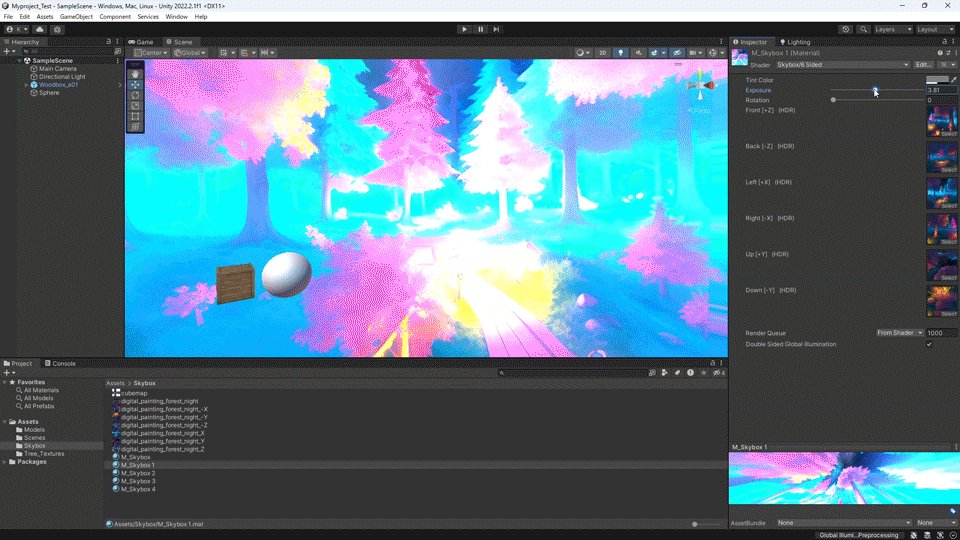
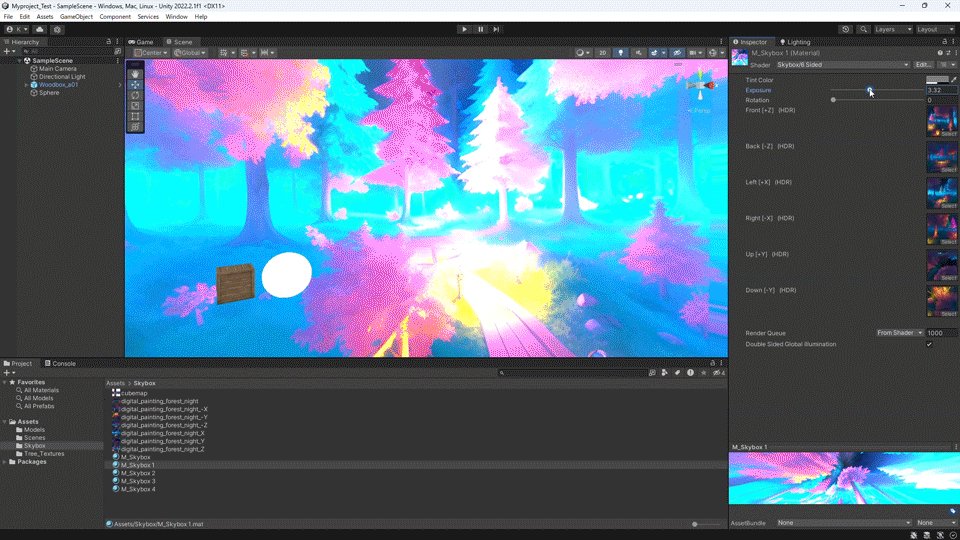
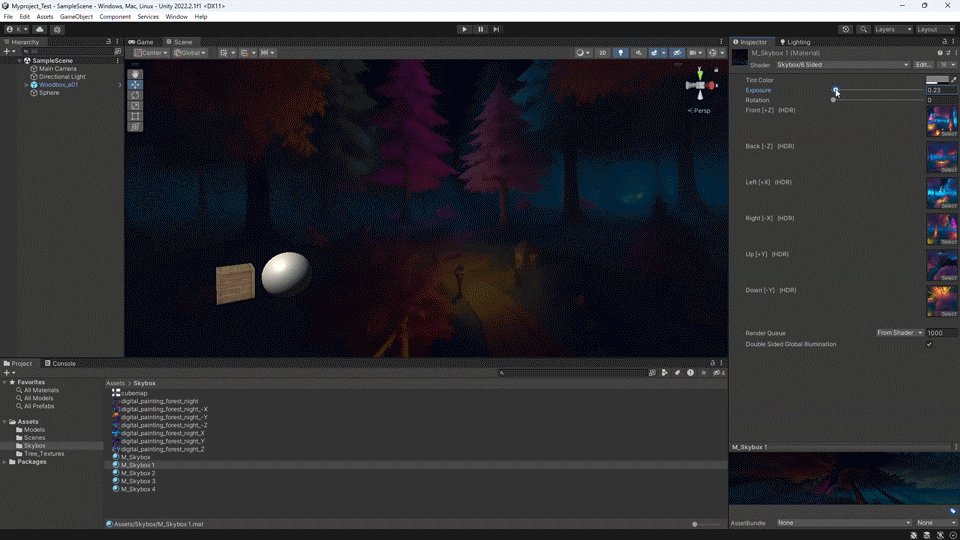
Exposure

スカイボックスの明るさを調整します。
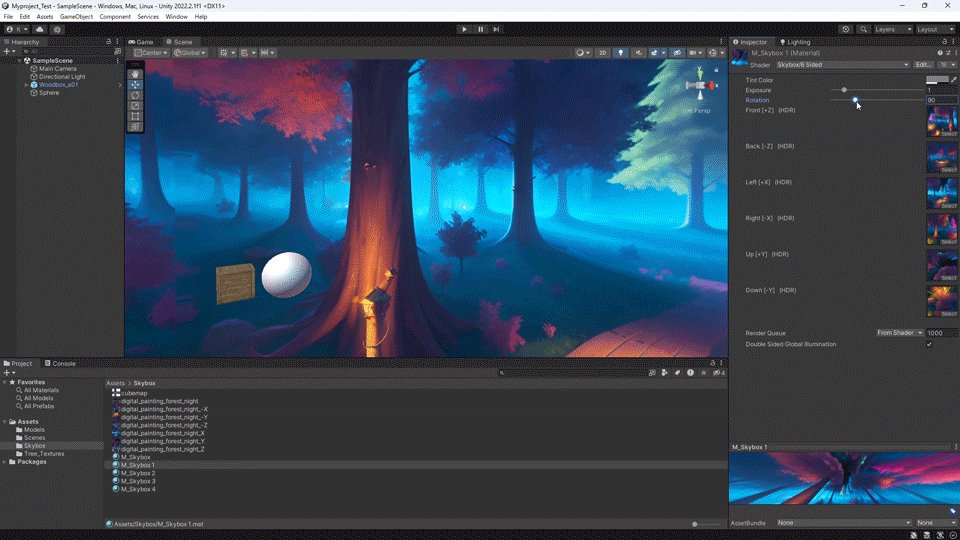
Rotation

空を回転させます。
Cubemap

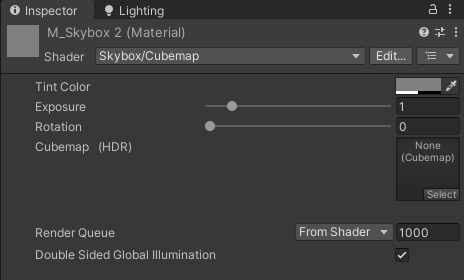
キューブマップを使って空を出すモードです。
キューブマップとは正方形テクスチャが6枚1組になったものです。先ほどの【6 Sided】と同じく立方体の6面にテクスチャを貼り空を出しますが、こちらで使うテクスチャは1枚です。
実は通常のテクスチャは貼れず、Cubemapテクスチャを使う必要があります。

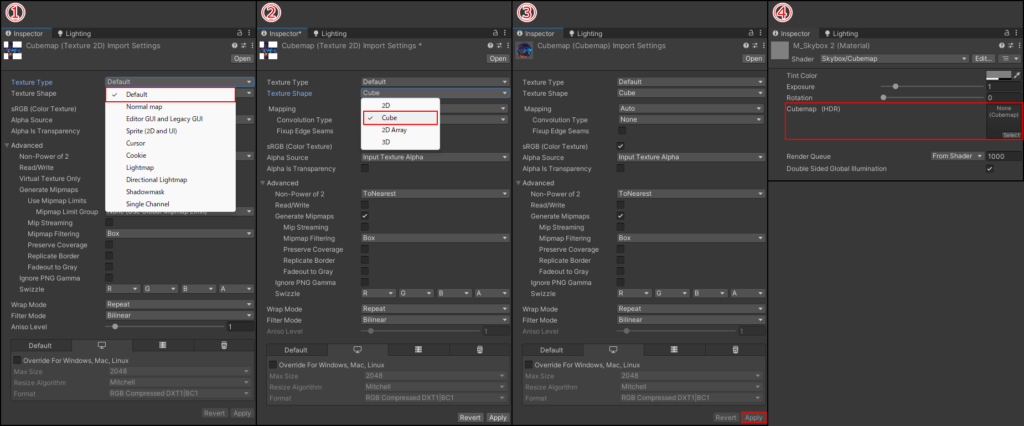
以下の手順で貼ることができます。
- Texture TypeをDefalut(もしくはNormal Map、Single Channel)にします。
- Texture ShapeをCubemapにします。
- Applyを押す。
- Cubemap(HDR)にテクスチャを入れる
- これで完了です。
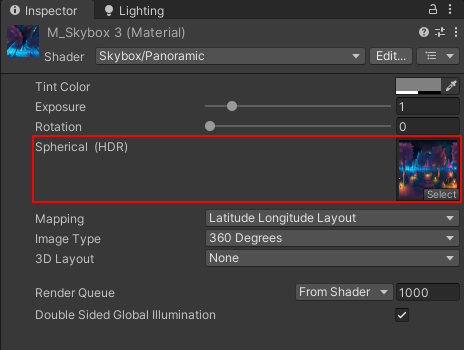
Panoramamic

パノラマ画像を使って空を出すモードです。
よくテクスチャをダウンロードできるサイトにあるのはこの形の画像です。
Spherical(HDR)にテクスチャを割り当てることで空が表示されます。
基本的に何か設定する必要はないと思います。
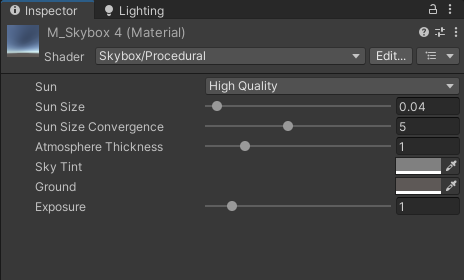
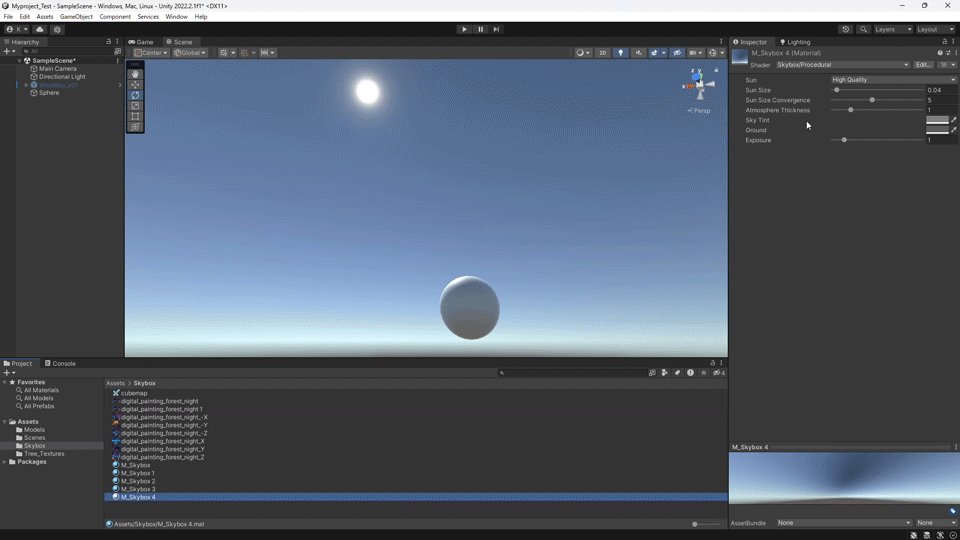
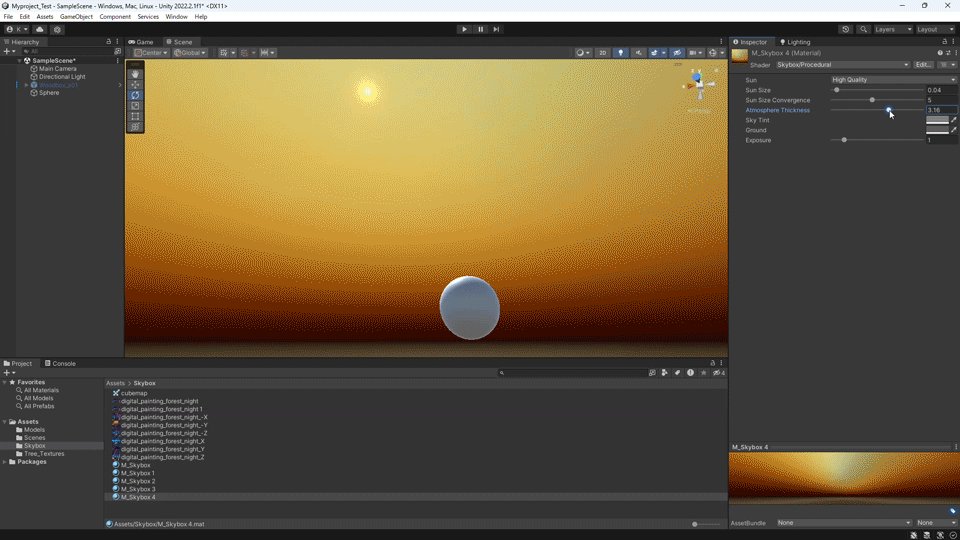
Procedual

このモードはテクスチャを必要としないスカイボックスです。
パラメーターで太陽の大きさ、空と地平線の色などを変えることができます。
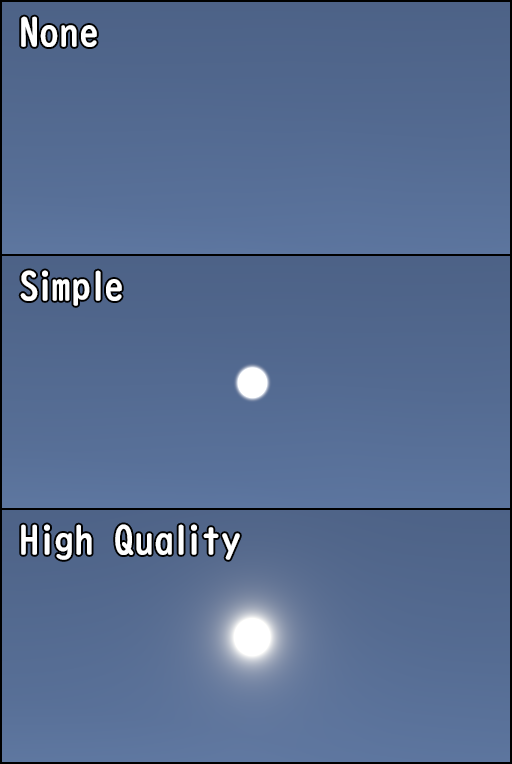
Sun

太陽を表示します。
| 種類 | 機能説明 |
|---|---|
| None | 太陽を表示しません |
| Simple | シンプルな太陽を表示します。 |
| High Quality | 太陽を表示します。 このモードでは【Sun Size Convergence】を使ってさらにカスタマイズできます。 |
Sun Size
太陽のサイズを調整できます。0にすると表示されなくなります。
Sun Size Convergence
太陽のサイズを収束します。数値を小さくすると太陽が大きく見えます。
SunがHigh Qualityの時に使用できます。
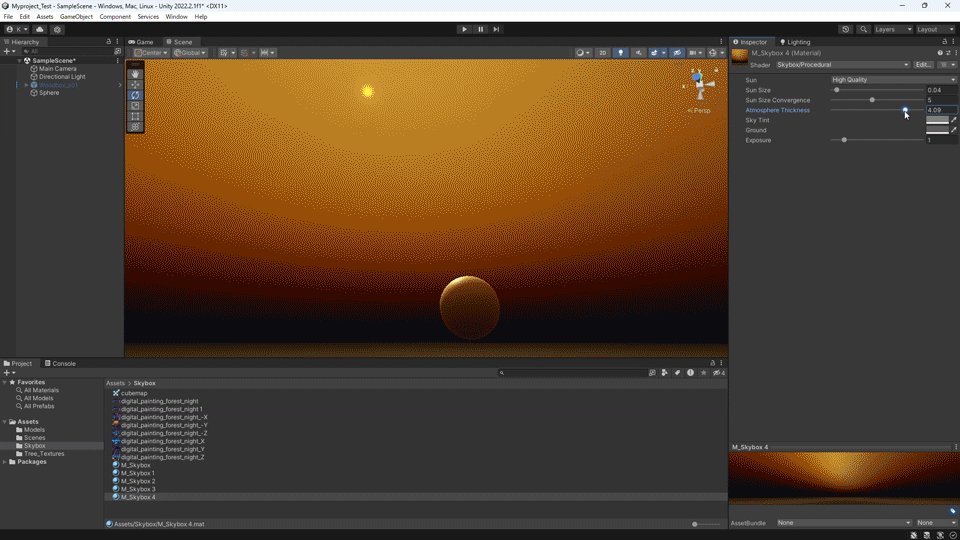
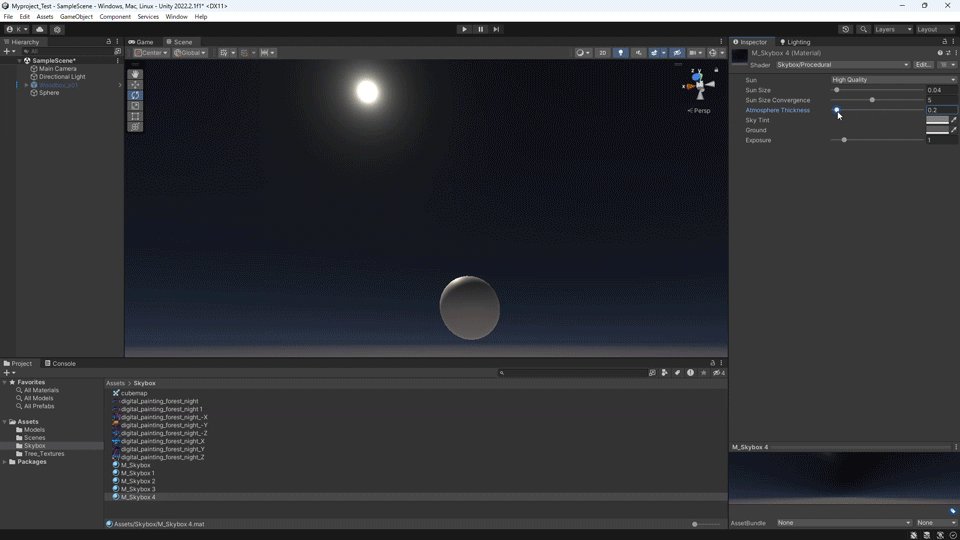
Atmosphere Thickness

大気密度を調整できます。
Sky Tint
色合いを調整します。
Ground
地平線の色を調整します。
Exposure
スカイボックスの明るさを調整します。
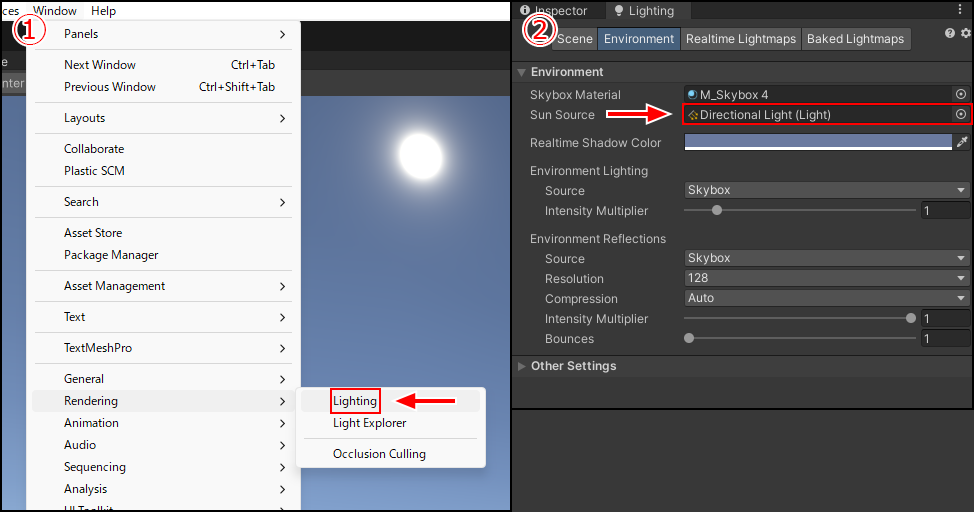
太陽の位置を変える

太陽の位置は以下の手順で変えることができます。
- Window>Rendering>Lighting SettingsからLightingを出す。
- EnvironmentからSun Sourceに割り当てられているライトが太陽の位置を指定してくれます。(特別な理由が無い場合はDerectional Lightにしておきましょう)

- Sun Sourceに割り当てたライトの角度を変えてみると太陽の位置が変わります。
- これで昼夜を作成することができます。
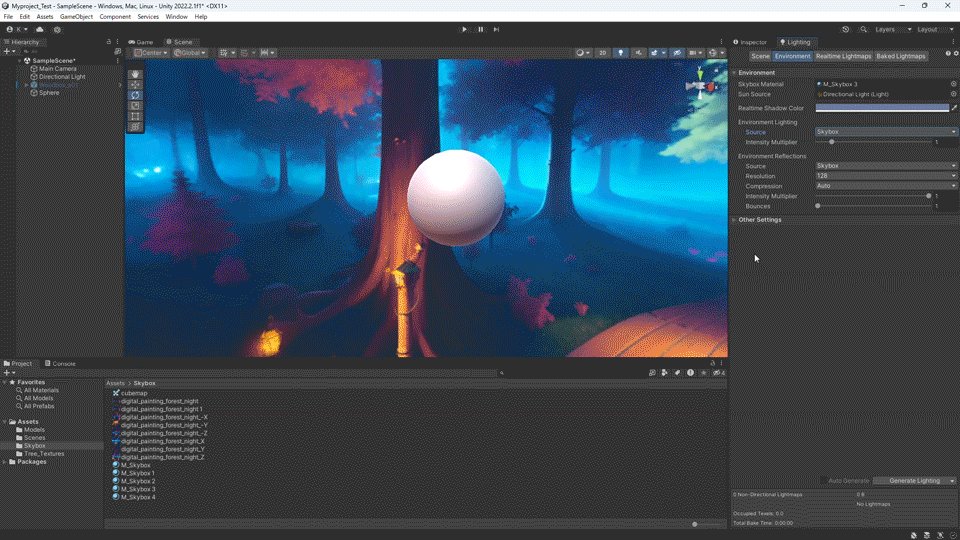
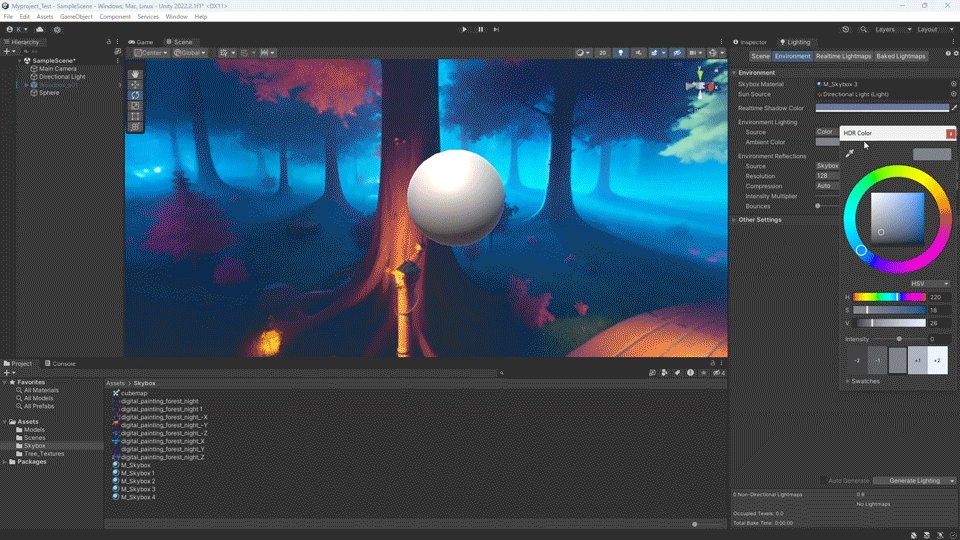
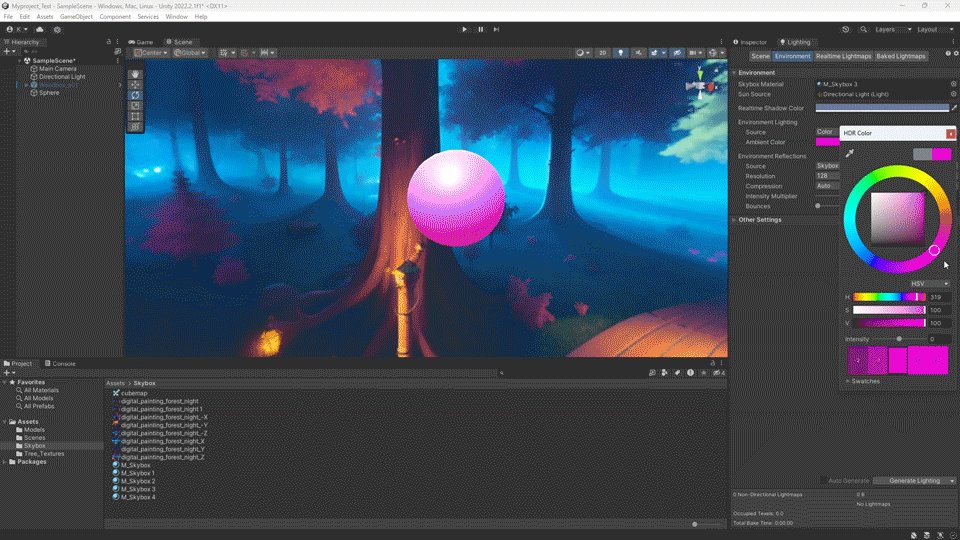
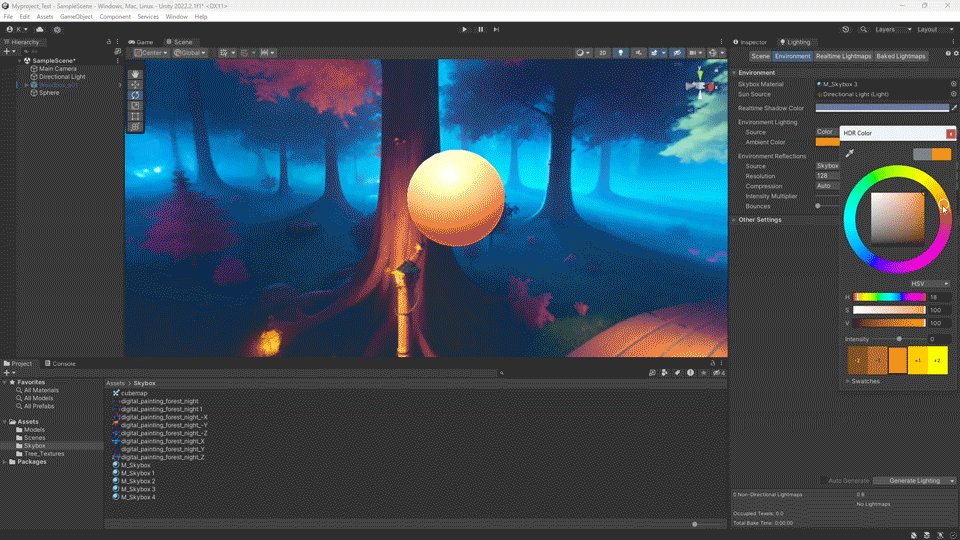
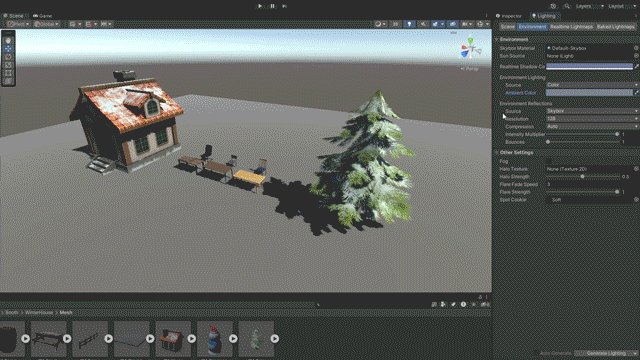
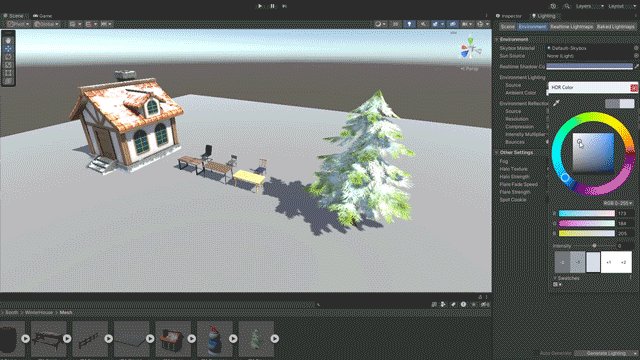
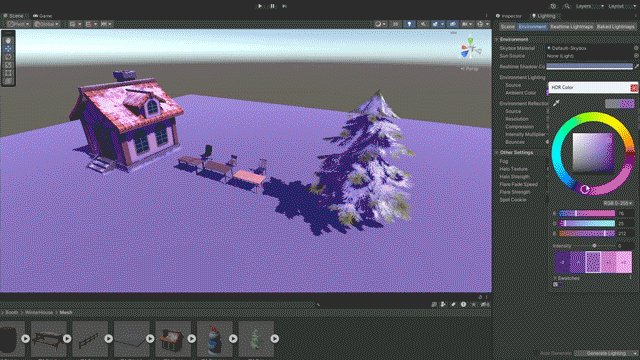
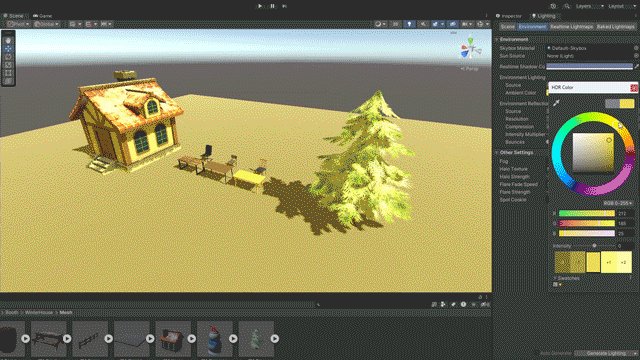
スカイボックスをライトではなく背景として使い、単色の環境光にする

スカイボックスをライトではなく背景にし、単色の環境光を使いたい場合は、以下の手順で使うことができます。
- Lighting>Environment>SourceをSkyboxからColorに変えます
- Ambient Colorの色を調整することで環境光を変えることができます。
- これで完了です。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
スカイボックスの種類と設定について紹介をしましたが、よくテクスチャのダウンロードサイトにあるものパノラマ画像というのもあるので個人的に1番使われるのはパノラマ画像を使うPanoramamicだと思っています。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはUnity2022.2.1f1となっています。












コメント