Blenderに関わらず、下絵を基にモデリングすることは非常に多くあります。
平面に貼り付けて表示するのも良いのですが、それだとサイズを下絵に合わせなくてはいけないので少し面倒くさいです。
Blenderには下絵をすぐに配置できる、参照と背景という機能があります。
今回は参照と背景について紹介します。
下絵の配置
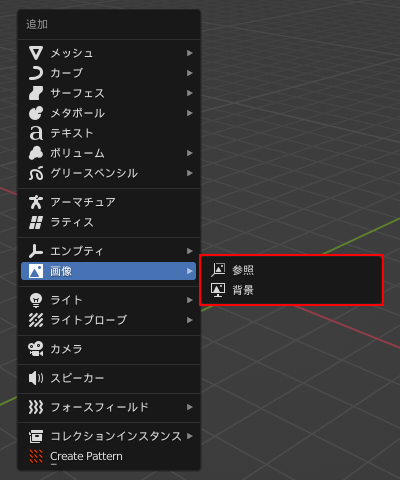
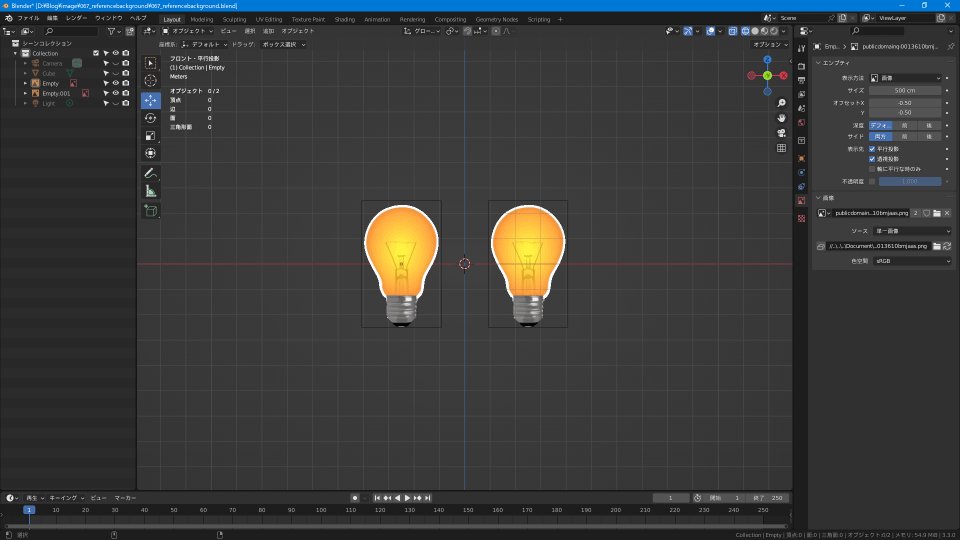
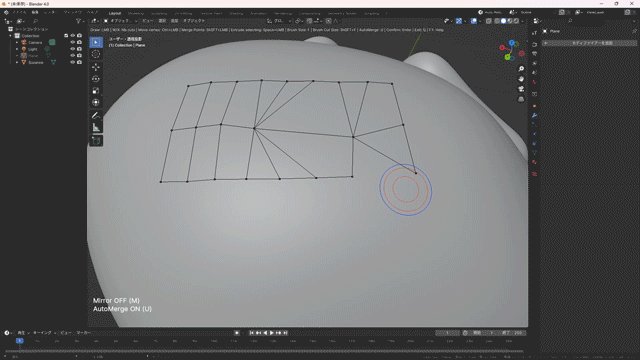
追加>画像>参照or背景からビューポート上に追加できます。
カメラ視点で追加されるので、
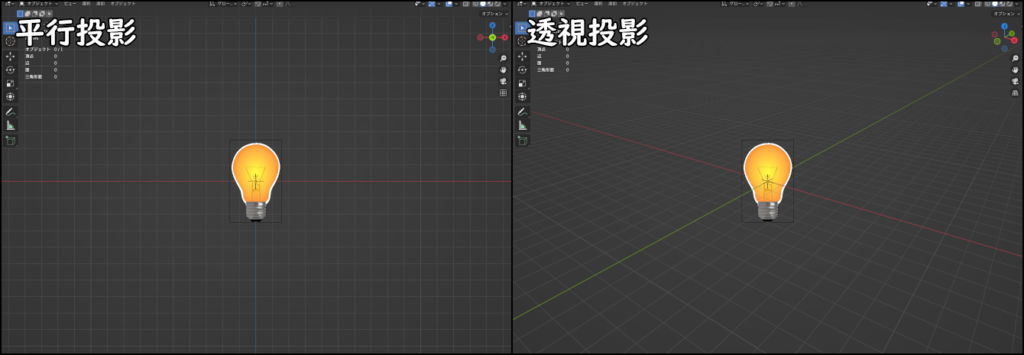
テンキーで正面、側面などの平行投影にしてから追加することをオススメします。
といってもトランスフォームの回転の数値を調整すれば同じことなので大した問題ではありません。
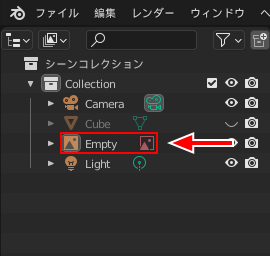
アウトライナーを見てみるとEmptyと新しく出ています。
名前の横に表示されるアイコンも緑ではなく、赤い画像をイメージするものとなっています。
参照と背景の違い
参照と背景の違いですが、実はそんなに違いはありません。
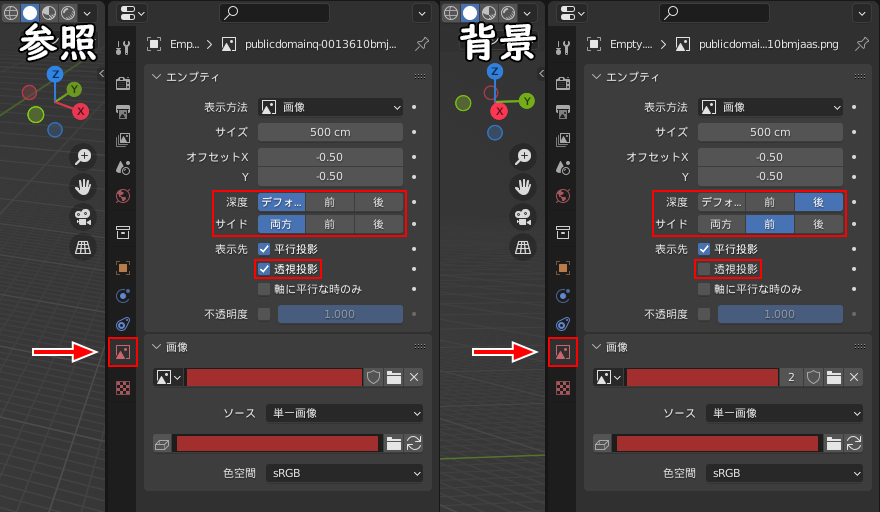
追加した参照(もしくは背景)を選択してオブジェクトデータプロパティから設定を見てみます。
アイコンは赤いものとなっています。
2つを見比べてみると画像のように、深度、サイド、そして透視投影にチェックがON/OFFになっているかの違いになります。
この中で1番の違いは、表示先の透視投影のチェックがON/OFFになっているかです。
チェックをONにしているとその状態で表示されます。
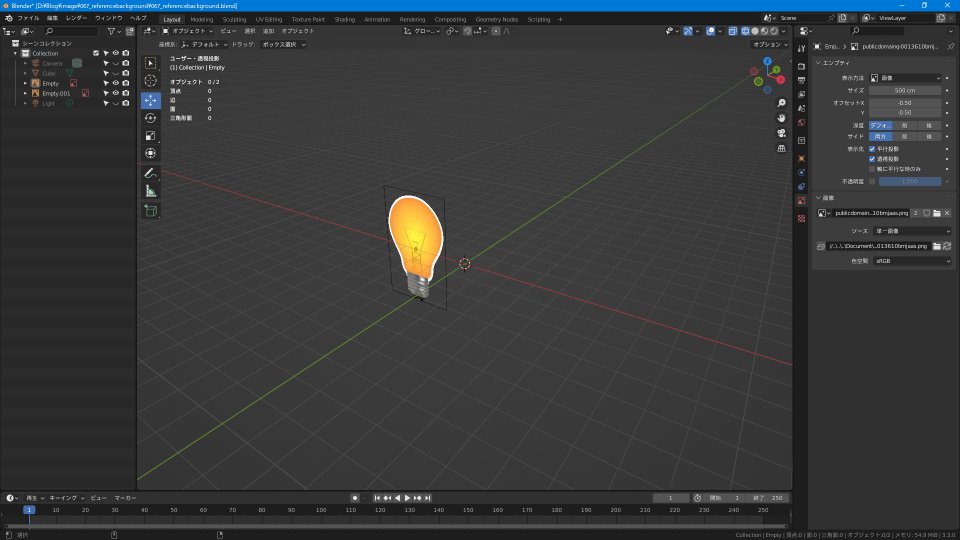
ビューポート上で平行投影からパースビューにしてみると、一方は表示され、もう一方は表示されないのが確認できます。
これが参照と背景の違いです。どちらが良いかは人によって違いますが、パースビューで確認をするため際に下絵が邪魔になるなら背景(透視投影にチェックがOFF)にしておいた方が良いと思います。
画像は選択ができないようにしておいた方が良いと思います。
アウトライナーのフィルターから選択可能のアイコンを表示し、選択できないようにしておきましょう。
以下ではそれぞれの設定について紹介していきます。
設定
エンプティ
| 名称 | 機能説明 |
|---|---|
| 表示方法 | ビューポート上でのエンプティの表示タイプです。 今回は画像なので、画像と出ています。 |
| サイズ | 画像のサイズです。デフォは5m(500cm)です。 縦横で数値が大きい方のサイズに合わせます。 |
| オフセットX/Y | 原点オフセットの距離です。 デフォではX/Yの数値は-0.5になっています。 |
| 深度 | 画像がオブジェクトに対して前後に出るかを設定します。 デフォ:オブジェクトの前/後ろにあるかによって表示が変わります。 前:オブジェクトの前に表示されます。 後:オブジェクトの後ろに表示されます。 |
| サイド | 画像の表示方向を設定します。 両方:表面を表示します。 前:表側を表示します。 後:裏側を表示します。 |
| 表示先 | 画像を表示する投影方法を設定します。 平行投影:平行投影の時に表示されます 透視投影:透視投影の時に表示されます 軸に平行に時のみ:平行投影と透視投影にチェックが付いているときに使えます。 透視投影の時はアウトラインが表示され、平行投影の時には画像が表示されます。 |
| 不透明度 | 画像の不透明度を設定します。 0で透明、1で不透明です。 |
画像
表示する画像の設定をします。
オススメの本
モデリングからテクスチャ、ウェイト、ライティングやレンダリングまで一通りを学ぶことができます。
手順や各種機能についても説明がされていて分かりやすい参考書となっていました。
下絵も使って表紙のきつねキャラクターをモデリングしています。
SHOP
BOOTH
-マナベルCG 出張所-
マナベルCGではBOOTHにて、アセットショップ「マナベルCG 出張所」を開設しています!
テクスチャもpsd、もしくはspp付きで販売していますので、是非とも足を運んでみてください!



まとめ
平面に画像を貼り付けてやってもいいですが、せっかくこのような機能があるならば使っていきたいですね。
またこちらの方がメッシュデータもマテリアルも増えないので管理もしやすいと思います。
アウトライナーの名前の横に表示されるアイコンも違うのですぐに選択して画像を変更することも簡単ですので、僕はよく使っているので、是非とのも活用してください。
Twitterも運営していますのでフォローしてくるとうれしいです。
記事投稿のお知らせもしていますのでよろしくお願いいたします。
以上、最後まで読んでいただきありがとうございました。
ここの記事で使用しているのはBlender3.3.0となっています。


















コメント